HTML คืออะไร ?
HTML (Hyper Text Markup Language) คือภาษาที่ใช้ในการสร้างหน้าเว็บเพจหรือเว็บไซต์และอธิบายโครงสร้างของเว็บเพจ
โดยประกอบไปด้วย Elements ต่างๆ ซึ่ง HTML นี้เป็นเรื่องพื้นฐานที่คนที่มีความสนใจเกี่ยวกับการเขียนเว็บควรรู้ ในเนื้อหานี้จะสอนตั้งแต่เริ่มต้นทำความเข้าใจจนสามารถใช้แท็กต่างๆ จนคุณสามารถใช้แท็กแสดงผลหน้าเว็บเพจตามความต้องการได้
ตัวอย่าง HTML
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>
อธิบายตัวอย่าง
- <!DOCTYPE html> กำหนดประเภทเอกสารเป็น HTML5
- <html>เป็น Tag นอกสุดเพื่อบอกว่านี่คือหน้าเว็บ HTML
- <head> ภายใน Tag Head เป็นข้อมูลเกี่ยวกับหน้าเว็บ ที่จะไม่แสดงผลบนเบราว์เซอร์
- <title> ระบุหัวข้อของเว็บไซต์
- <body> ใส่เนื้อหา เพื่อแสดงผลบนหน้าเว็บไซต์
- <h1> กำหนดหัวข้อ
- <p> กำหนดข้อความย่อหน้า
HTML Element คืออะไร ?
HTML Element คือ ส่วนประกอบต่างๆ ใน HTML โดยมักจะถูกกำหนดโดย Tag เริ่มต้น เนื้อหา และ Tag ปิดท้าย อาทิเช่น
<tagname> เนื้อหาอยู่ที่นี่… </tagname>
HTML Element คือทุกอย่างตั้งแต่ Tag เริ่มต้นจนถึง Tag ปิดท้าย
ตัวอย่าง
<h1>My First Heading </h1>
<p>My first paragraph. </p>
| Tag เริ่มต้น | เนื้อหา Element | Tag ปิด |
|---|---|---|
| <h1> | My First Heading | </h1> |
| <p> | My first paragraph. | </p> |
| <br> | ไม่มี | ไม่มี |
หมายเหตุ: Element บางตัวไม่มีการปิด Tag ซึ่งเรียกว่า Empty Element เช่น <br> (คำสั่งเว้นบรรทัด)
เว็บเบราว์เซอร์ (Web browser)
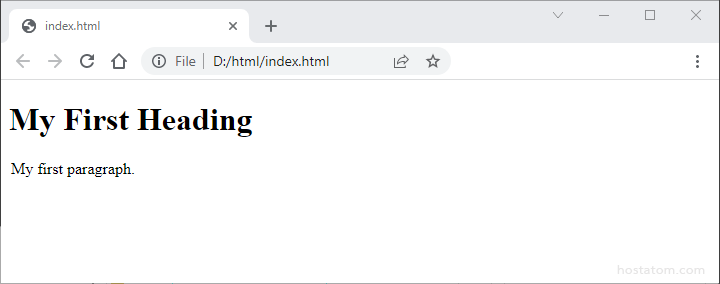
จุดประสงค์ของเว็บเบราว์เซอร์ (Chrome, Edge, Firefox, Safari) คือการอ่านเอกสาร HTML และแสดงผลอย่างถูกต้อง
เบราว์เซอร์ไม่แสดง Tag HTML แต่ใช้เพื่อกำหนดวิธีแสดงเอกสาร :

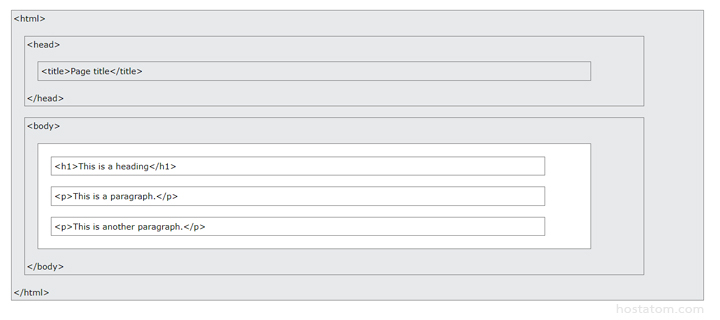
โครงสร้างหน้า HTML
ด้านล่างนี้คือตัวอย่างการแสดงภาพโครงสร้างหน้า HTML :

หมายเหตุ:เนื้อหาภายในส่วน <body> (พื้นที่สีขาวด้านบน) จะแสดงในเบราว์เซอร์
เนื้อหาภายในองค์ประกอบ <title> จะแสดงในแถบชื่อเรื่องของเบราว์เซอร์หรือในแท็บของหน้า
เวอร์ชันของ HTML
| เวอร์ชั่น | ปี ค.ศ. |
|---|---|
| HTML | 1991 |
| HTML 2.0 | 1995 |
| HTML 3.2 | 1997 |
| HTML 4.01 | 1999 |
| XHTML | 2000 |
| HTML5 | 2014 |
| HTML 5.1 | 2016 |
