ในบทเรียนนี้จะเรียนเกี่ยวกับการสร้าง Text หรือข้อความใน HTML
โปรแกรมที่ใช้ในการเรียน HTML
สำหรับผู้ที่เริ่มเรียนโปรแกรม HTML แนะนำให้ใช้โปรแกรมง่ายๆ อย่าง Notepad หรือ TextEdit หรือจะเป็น Notepad++ ก็สามารถใช้เรียนเพื่อสร้างและแก้ไขหน้าเว็บ โดยให้ทำตามขั้นตอนดังต่อไปนี้
ขั้นตอนที่ 1
กรณีใช้งาน Windows ให้เปิดโปรแกรม Notepad
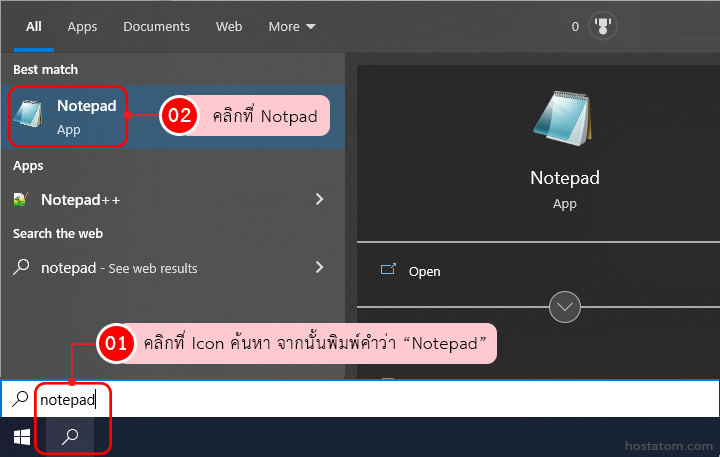
สำหรับผู้ที่ใช้โปรแกรม Windows 8 เป็นต้นไป ให้ไปที่ปุ่มค้นหา จากนั้นพิมพ์คำว่า “Notepad” แล้วทำการคลิกที่รูป Notepad ดังภาพ

แต่สำหรับใครที่ใช้ Windows ตั้งแต่เวอร์ชัน 7 ลงไปให้ไปที่ปุ่ม Start > Programs > Accessories > Notepad
ขั้นตอนที่ 1
กรณีใช้งาน Mac ให้เปิดโปรแกรม TextEdit
ไปที่ Finder > Applications > TextEdit
จากนั้นให้ไปเปลี่ยนการตั้งค่าเพื่อให้สามารถ Save ไฟล์ได้ถูกต้อง โดยให้ไปที่ Preferences > Format > จากนั้นเลือก “Plain Text”
ที่ใต้ “Open and Save” ให้ติ๊กถูกที่หน้าข้อความ “Display HTML files as HTML code instead of formatted text”
ขั้นตอนที่ 2 เริ่มเขียนโค้ด HTML
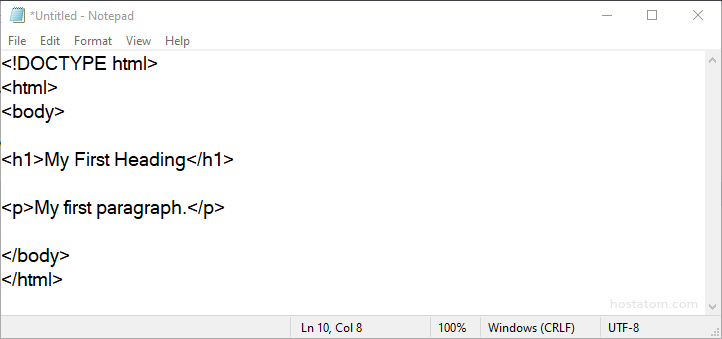
ให้คัดลอกโค้ด HTML ต่อไปนี้ลงบน Notepad
<!DOCTYPE html>
<html>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>
ขั้นตอนที่ 3 บันทึกไฟล์ HTML
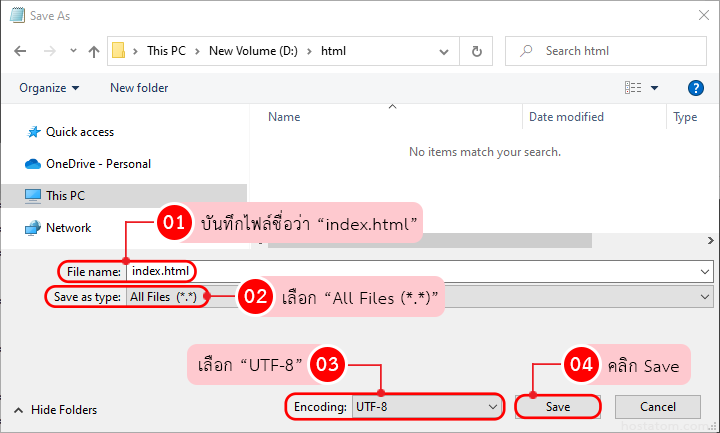
วิธีบันทึกไฟล์ให้ไปที่เมนู File > Save as
จากนั้นให้ตั้งชื่อไฟล์ว่า “index.html” ที่ Save File Type: ให้เลือกเป็น “All Files (*.*)”
และที่ Encoding ให้เปลี่ยนเป็น “UTF-8” (สาเหตุที่ต้องเลือกเป็น UTF-8 เพราะเป็นการเข้ารหัสที่ต้องใชำสำหรับไฟล์ HTML )

เคล็ดลับ: สามารถบันทึกไฟล์ได้ทั้ง .html หรือ .htm ก็ได้ ไม่ต่างกัน ทั้งนี้ทั้งนั้นก็ขึ้นอยู่กับความสะดวกของผู้ใช้
ขั้นตอนที่ 4 ดูหน้าเว็บที่สร้างขึ้นด้วย HTML
เปิดไฟล์ index.html โดยดับเบิ้ลคลิกที่ชื่อไฟล์ หรือ คลิกขวาที่ชื่อไฟล์จากนั้นเลือก Open With > เลือก Browser ที่ต้องการเช่น Chrome หรือ Firefox หรือ Explorer เป็นต้น
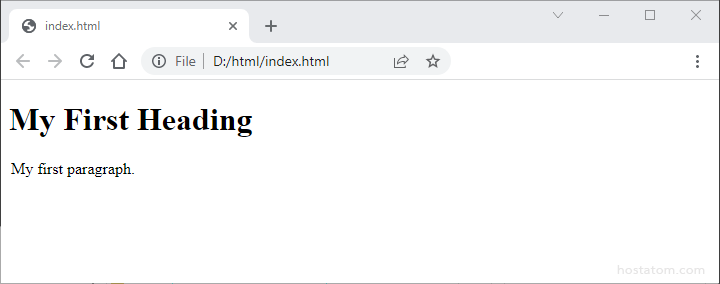
รูปร่างหน้าตาเว็บที่เขียนด้วยโค้ดด้านบนจะได้ ดังนี้