html quotation คือ การใช้ html element ในการอ้างอิงข้อมูล
HTML <blockquote> ใช้สำหรับการอ้างอิงแบบกล่องข้อความ
html element <blockquote> ใช้สำหรับการอ้างอิงแบบกล่องข้อความ โดยเบราว์เซอร์จะขึ้นบรรทัดใหม่แล้วย่อหน้าให้สำหรับการอ้างอิง
ตัวอย่าง
<!DOCTYPE html>
<html>
<body>
<p>เกี่ยวกับเรา</p>
<blockquote cite="https://www.hostatom.com/about-us/">
hostatom.com ภายใต้การดำเนินการของ Network Technical System Co., Ltd.
เราให้บริการ Hosting แบบครบวงจร เราเป็นบริษัทจดทะเบียน ที่คลุกคลีกับงาน Server และ Network Infrastructure มานานกว่า 10 ปี
กับความมุ่งมั่นที่อยากจะให้ประเทศไทยมีบริการ Web Hosting ที่ดี และดีกว่า เมื่อเทียบกับผู้ให้บริการ Web Hosting ในต่างประเทศ
ด้วยแนวคิดนี้เราจึงได้พยายามถึงที่สุดเพื่อจะคัดสรรบริการที่มีคุณภาพให้แก่ลูกค้าของเรา
</blockquote>
</body>
</html>
HTML <q> ใช้สำหรับการอ้างอิงแบบสั้น
tag <q> ใช้สำหรับการอ้างอิงแบบสั้น ใช้กับข้อความสั้นๆ หรือ โควท ( การอ้างอิงจากคำพูดคนอื่น ) จะมีสัญลักษณ์ (“) ในข้อความที่อ้างอิง
ตัวอย่าง
<!DOCTYPE html>
<html>
<body>
<p>เบราวเซอร์จะแสดงสัญลักษณ์ Double Quote (") ให้อัตโนมัติ</p>
<p>เป้าหมายของเรา: <q>ผู้นำการให้บริการด้านโฮสติ้ง</q></p>
</body>
</html>

HTML <abbr> ใช้สำหรับการย่อคำ
HTML tag <abbr> กำหนดตัวย่อ เช่น “HTML”, “CSS”, “Mr”, “Dr”, “ASAP”, “ATM
การทำเครื่องหมายตัวย่อสามารถให้ข้อมูลที่เป็นประโยชน์แก่เบราว์เซอร์ ระบบการแปล และเครื่องมือค้นหา
ตัวอย่าง
<!DOCTYPE html>
<html>
<body>
<p> <abbr title="องค์กรอนามัยโลก">WHO</abbr>ก่อตั้งขึ้นในปี2491</p>
<p>การทำเครื่องหมายตัวย่อสามารถให้ข้อมูลที่เป็นประโยชน์แก่เบราว์เซอร์ ระบบการแปล และเครื่องมือค้นหา</p>
</body>
</html>
HTML <address> ใช้สำหรับข้อมูลการติดต่อ
HTML tag <address> กำหนดข้อมูลการติดต่อสำหรับผู้เขียน/เจ้าของเอกสารหรือบทความ
ข้อมูลติดต่ออาจเป็นที่อยู่อีเมล, URL, ที่อยู่จริง, หมายเลขโทรศัพท์, โซเชียลมีเดีย ฯลฯ
ข้อความใน <address> องค์ประกอบมักจะแสดงเป็นตัวเอียง และเบราว์เซอร์จะเพิ่มตัวแบ่งบรรทัดก่อนและหลัง <address> องค์ประกอบเสมอ
ตัวอย่าง
<!DOCTYPE html>
<html>
<body>
<p>กำหนดข้อมูลการติดต่อ</p>
<address>
ที่อยู่ คุณกร<br>
12/12 ซอย...<br>
email : korn.work@doodee.com<br>
Tel.0865265565<br>
</address>
</body>
</html>

HTML <cite> สำหรับชื่อเรื่องงาน
HTML tag <cite> กำหนดชื่อเรื่องของงานสร้างสรรค์ (เช่น หนังสือ บทกวี เพลง ภาพยนตร์ ภาพวาด ประติมากรรม ฯลฯ)
หมายเหตุ:ชื่อบุคคลไม่ใช่ชื่อผลงาน
ข้อความใน <cite> องค์ประกอบมักจะแสดงเป็นตัวเอียง
ตัวอย่าง
<!DOCTYPE html>
<html>
<body>
<p>องค์ประกอบอ้างอิง HTML กำหนดชื่อเรื่องของงาน</p>
<p>เบราว์เซอร์มักแสดง tag ชื่อที่อ้างอิงเป็นตัวเอียง </p>
<img src="img_the_scream.jpg" width="220" height="277" alt="The Scream">
<p><cite>The Scream</cite> by Edvard Munch. Painted in 1893.</p>
</body>
</html>

HTML <bdo> ใช้สำหรับการแทนที่แบบสองทิศทาง
BDO ย่อมาจาก Bi-Directional Override
HTML tag <bdo> ใช้เพื่อแทนที่ทิศทางข้อความปัจจุบัน:
ตัวอย่าง
<!DOCTYPE html>
<html>
<body>
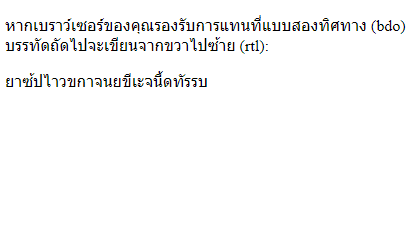
<p>หากเบราว์เซอร์ของคุณรองรับการแทนที่แบบสองทิศทาง (bdo) บรรทัดถัดไปจะเขียนจากขวาไปซ้าย (rtl):</p>
<bdo dir="rtl">บรรทัดนี้เขียนจากขวาไปซ้าย </bdo>
</body>
</html>

สรุป
| Tag | คำอธิบาย |
|---|---|
| <abbr> | กำหนดตัวย่อ เช่น “HTML”, “CSS”, “Mr”, “Dr”, “ASAP”, “ATM |
| <address> | กำหนดข้อมูลการติดต่อสำหรับผู้เขียน/เจ้าของเอกสารหรือบทความ |
| <bdo> | กำหนดทิศทางของข้อความ |
| <blockquote> | กำหนดการอ้างอิงแบบกล่องข้อความ |
| <cite> | กำหนดชื่อเรื่องของงานสร้างสรรค์ |
| <q> | กำหนดการอ้างอิงแบบสั้น |


