HTML Color ถูกระบุด้วยชื่อสีที่กำหนดไว้ล่วงหน้า หรือด้วยค่า RGB, HEX, HSL, RGBA หรือ HSLA
ชื่อสี
ใน HTML สีสามารถระบุได้โดยใช้ชื่อสี
ตัวอย่าง
<!DOCTYPE html>
<html>
<body>
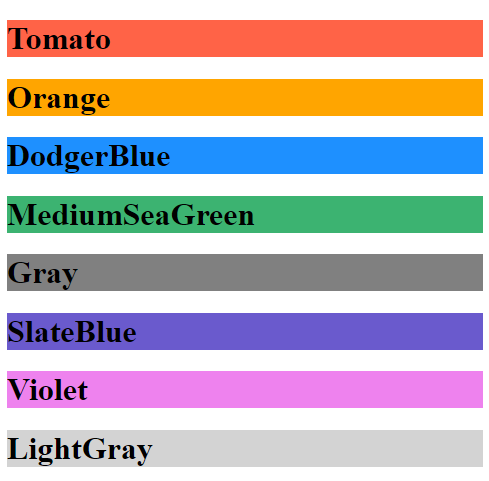
<h1 style="background-color:Tomato;">Tomato</h1>
<h1 style="background-color:Orange;">Orange</h1>
<h1 style="background-color:DodgerBlue;">DodgerBlue</h1>
<h1 style="background-color:MediumSeaGreen;">MediumSeaGreen</h1>
<h1 style="background-color:Gray;">Gray</h1>
<h1 style="background-color:SlateBlue;">SlateBlue</h1>
<h1 style="background-color:Violet;">Violet</h1>
<h1 style="background-color:LightGray;">LightGray</h1>
</body>
</html>
ซึ่ง HTML รองรับชื่อสีมาตรฐาน 140 ชื่อ
สีพื้นหลัง
คุณสามารถตั้งค่าสีพื้นหลังสำหรับ HTML element ได้ดังนี้
ตัวอย่าง
<!DOCTYPE html>
<html>
<body>
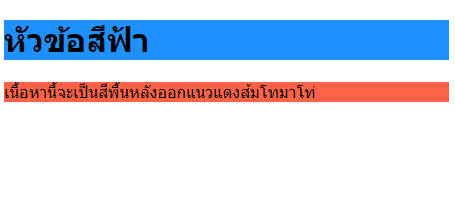
<h1 style="background-color:DodgerBlue;">หัวข้อสีฟ้างับ</h1>
<p style="background-color:Tomato;">
เนื้อหานี้จะเป็นสีพื้นหลังออกแนวส้มโทมาโท่
</p>
</body>
</html>

สีข้อความ
คุณสามารถกำหนดสีของข้อความได้ดังนี้
<!DOCTYPE html>
<html>
<body>
<p style="color:Tomato;">ตัวอย่างสี</p>
<p style="color:DodgerBlue;">ตัวอย่างสี 2</p>
<p style="color:MediumSeaGreen;">ตัวอย่างสี 3</p>
</body>
</html>
ตัวอย่างสี
ตัวอย่างสี 2
ตัวอย่างสี 3
สีขอบ
คุณสามารถกำหนดสีของเส้นขอบได้แบบนี้
ตัวอย่าง
<!DOCTYPE html>
<html>
<body>
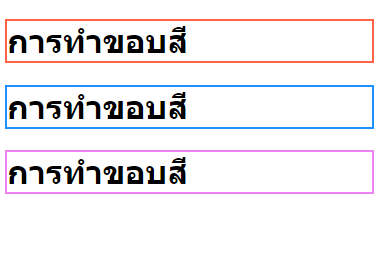
<h1 style="border: 2px solid Tomato;">การทำขอบสี</h1>
<h1 style="border: 2px solid DodgerBlue;">การทำขอบสี</h1>
<h1 style="border: 2px solid Violet;">การทำขอบสี</h1>
</body>
</html>
ค่าสี
ใน HTML ยังสามารถระบุสีโดยใช้ค่า RGB ค่า HEX ค่า HSL ค่า RGBA และค่า HSLA
ตัวอย่าง
<!DOCTYPE html>
<html>
<body>
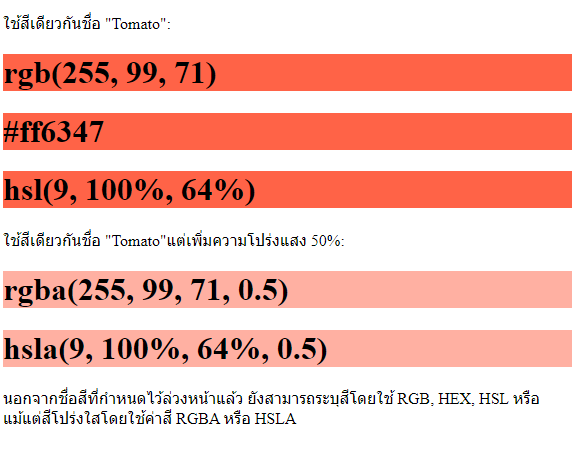
<p>ใช้สีเดียวกันชื่อ "Tomato":</p>
<h1 style="background-color:rgb(255, 99, 71);">rgb(255, 99, 71)</h1>
<h1 style="background-color:#ff6347;">#ff6347</h1>
<h1 style="background-color:hsl(9, 100%, 64%);">hsl(9, 100%, 64%)</h1>
<p>ใช้สีเดียวกันชื่อ "Tomato"แต่เพิ่มความโปร่งแสง 50%:</p>
<h1 style="background-color:rgba(255, 99, 71, 0.5);">rgba(255, 99, 71, 0.5)</h1>
<h1 style="background-color:hsla(9, 100%, 64%, 0.5);">hsla(9, 100%, 64%, 0.5)</h1>
<p>นอกจากชื่อสีที่กำหนดไว้ล่วงหน้าแล้ว ยังสามารถระบุสีโดยใช้ RGB, HEX, HSL หรือแม้แต่สีโปร่งใสโดยใช้ค่าสี RGBA หรือ HSLA</p>
</body>
</html>

ค่าสี RGB
ใน HTML สีสามารถระบุเป็นค่า RGB โดยใช้สูตรนี้
พารามิเตอร์แต่ละตัว (แดง เขียว และน้ำเงิน) กำหนดความเข้มของสีด้วยค่าระหว่าง 0 ถึง 255
ซึ่งหมายความว่ามีค่าสี 256 x 256 x 256 = 16777216 ก็จะได้ผลลัพธ์สีที่ผสมตามค่า
ตัวอย่างเช่น rgb(255, 0, 0) แสดงเป็นสีแดง เนื่องจากสีแดงถูกกำหนดเป็นค่าสูงสุด (255) และอีกสองสี (สีเขียวและสีน้ำเงิน) ถูกตั้งค่าเป็น 0
อีกตัวอย่างหนึ่ง rgb(0, 255, 0) แสดงเป็นสีเขียว เนื่องจากสีเขียวถูกตั้งค่าเป็นค่าสูงสุด (255) และอีกสองสี (สีแดงและสีน้ำเงิน) ถูกตั้งค่าเป็น 0
หากต้องการแสดงสีดำ ให้ตั้งค่าพารามิเตอร์สีทั้งหมดเป็น 0 เช่น rgb(0, 0, 0)
หากต้องการแสดงสีขาว ให้ตั้งค่าพารามิเตอร์สีทั้งหมดเป็น 255 เช่น rgb(255, 255, 255)
สามารถทดลองผสมค่า RGB ด้านล่าง:
ตัวอย่าง
!DOCTYPE html>
<html>
<body>
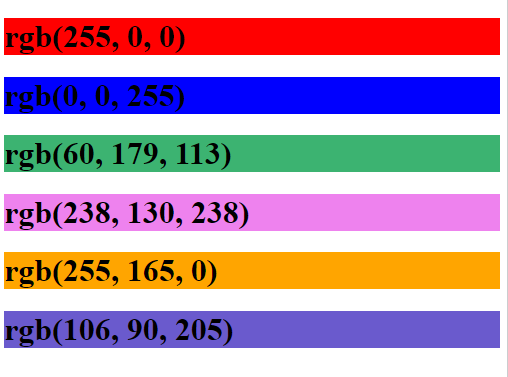
<h1 style="background-color:rgb(255, 0, 0);">rgb(255, 0, 0)</h1>
<h1 style="background-color:rgb(0, 0, 255);">rgb(0, 0, 255)</h1>
<h1 style="background-color:rgb(60, 179, 113);">rgb(60, 179, 113)</h1>
<h1 style="background-color:rgb(238, 130, 238);">rgb(238, 130, 238)</h1>
<h1 style="background-color:rgb(255, 165, 0);">rgb(255, 165, 0)</h1>
<h1 style="background-color:rgb(106, 90, 205);">rgb(106, 90, 205)</h1>
</body>
</html>

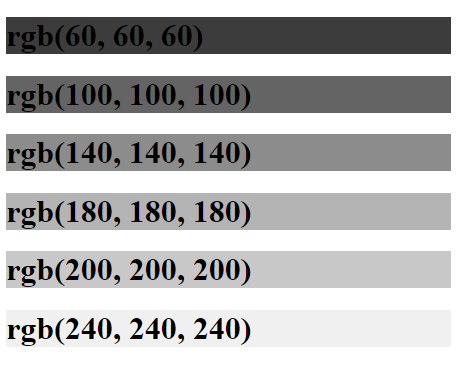
เฉดสีเทา
เฉดสีเทามักถูกกำหนดโดยใช้ค่าที่เท่ากันสำหรับพารามิเตอร์ทั้งสามตัว:
ตัวอย่าง
<!DOCTYPE html>
<html>
<body>
<h1 style="background-color:rgb(60, 60, 60);">rgb(60, 60, 60)</h1>
<h1 style="background-color:rgb(100, 100, 100);">rgb(100, 100, 100)</h1>
<h1 style="background-color:rgb(140, 140, 140);">rgb(140, 140, 140)</h1>
<h1 style="background-color:rgb(180, 180, 180);">rgb(180, 180, 180)</h1>
<h1 style="background-color:rgb(200, 200, 200);">rgb(200, 200, 200)</h1>
<h1 style="background-color:rgb(240, 240, 240);">rgb(240, 240, 240)</h1>
</body>
</html>

ค่าสี HEX
ใน HTML สีสามารถระบุได้โดยใช้ค่าเลขฐาน 16 ( #rrggbb ) โดยที่ rr (สีแดง), gg (สีเขียว) และ bb (สีน้ำเงิน) เป็นค่าเลขฐานสิบหกระหว่าง 00 และ ff (เหมือนกับเลขฐานสิบ 0-255)
เช่น #ff0000 แสดงเป็นสีแดง เนื่องจากสีแดงถูกกำหนดเป็นค่าสูงสุด (ff) และอีกสองอัน (สีเขียวและสีน้ำเงิน) ถูกตั้งค่าเป็น 00
สามารถทดลองผสมค่า HEX ด้านล่าง:
ตัวอย่าง
<!DOCTYPE html>
<html>
<body>
<h1 style="background-color:#ff0000;">#ff0000</h1>
<h1 style="background-color:#0000ff;">#0000ff</h1>
<h1 style="background-color:#3cb371;">#3cb371</h1>
<h1 style="background-color:#ee82ee;">#ee82ee</h1>
<h1 style="background-color:#ffa500;">#ffa500</h1>
<h1 style="background-color:#6a5acd;">#6a5acd</h1>
</body>
</html>

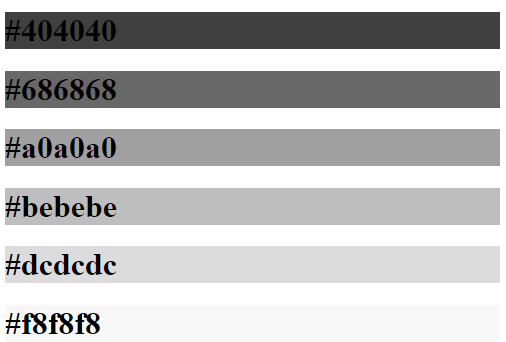
เฉดสีเทา
เฉดสีเทามักถูกกำหนดโดยใช้ค่าที่เท่ากันสำหรับพารามิเตอร์ทั้งสามตัว:
ตัวอย่าง
<!DOCTYPE html>
<html>
<body>
<h1 style="background-color:#404040;">#404040</h1>
<h1 style="background-color:#686868;">#686868</h1>
<h1 style="background-color:#a0a0a0;">#a0a0a0</h1>
<h1 style="background-color:#bebebe;">#bebebe</h1>
<h1 style="background-color:#dcdcdc;">#dcdcdc</h1>
<h1 style="background-color:#f8f8f8;">#f8f8f8</h1>
</body>
</html>

ค่าสี HSL
ใน HTML สามารถระบุสีได้โดยใช้ hue, saturation, and lightness (HSL)
hue คือระดับบนวงล้อสีตั้งแต่ 0 ถึง 360 0 คือสีแดง 120 คือสีเขียว และ 240 คือสีน้ำเงิน
saturation เป็นค่าแบบเปอร์เซ็นต์ 0% หมายถึงเฉดสีเทา และ 100% คือสีเต็ม
lightness เป็นค่าความสว่างแบบเปอร์เซ็นต์ 0% คือสีดำ และ 100% คือสีขาว
สามารถทดลองผสมค่า HEX ด้านล่าง:
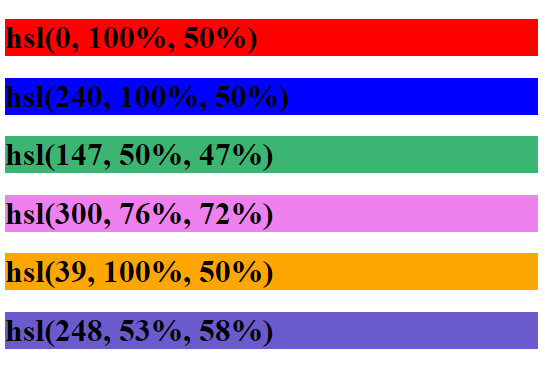
ตัวอย่าง
<!DOCTYPE html>
<html>
<body>
<h1 style="background-color:hsl(0, 100%, 50%);">hsl(0, 100%, 50%)</h1>
<h1 style="background-color:hsl(240, 100%, 50%);">hsl(240, 100%, 50%)</h1>
<h1 style="background-color:hsl(147, 50%, 47%);">hsl(147, 50%, 47%)</h1>
<h1 style="background-color:hsl(300, 76%, 72%);">hsl(300, 76%, 72%)</h1>
<h1 style="background-color:hsl(39, 100%, 50%);">hsl(39, 100%, 50%)</h1>
<h1 style="background-color:hsl(248, 53%, 58%);">hsl(248, 53%, 58%)</h1>
</body>
</html>