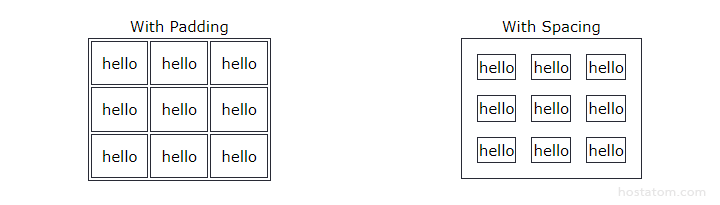
HTML สามารถจัดการช่องหว่างภายในตารางแต่ช่อง และช่องว่างระหว่างเซลล์ตามที่ต้องการได้

HTML Table – Cell Padding
ช่องว่างของเซลล์ (Cell Padding) จะเป็นช่องหว่างระหว่างขอบเซลล์ (Cell Edges) และเนื้อหาของเซลล์ (Cell Content) โดยจะมีค่าเริ่มต้นคือ 0 ซึ่งหากต้องการกำหนดขนาดช่องว่างภายในเซลล์ของตาราง จะกำหนดในส่วนของ Property CSS padding
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
th, td {
padding: 15px;
}
</style>
</head>
<body>
<h2>ช่องว่างภายในเซลล์ (Cellpadding)</h2>
<p>การกำหนดช่องว่างระหว่างเนื้อหาเซลล์กับขอบตาราง</p>
<table style="width:100%">
<tr>
<th>ชื่อ</th>
<th>นามสกุล</th>
<th>อายุ</th>
</tr>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>50</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>94</td>
</tr>
<tr>
<td>John</td>
<td>Doe</td>
<td>80</td>
</tr>
</table>
<p><strong>Tip:</strong> ลองเปลี่ยนขนาด padding เป็น 5px แล้วดูความแตกต่าง</p>
</body>
</html>
หากต้องการใส่ช่องว่างเหนือข้อความเท่านั้นให้ใช้ Property: padding-top
หรือหากเป็นด้านอื่น ก็จะใช้ Property: padding-bottom (ด้านล่างข้อความ), padding-left (ด้านซ้าย), และ padding-right (ด้านขวา)
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
th, td {
padding-top: 10px;
padding-bottom: 20px;
padding-left: 30px;
padding-right: 40px;
}
</style>
</head>
<body>
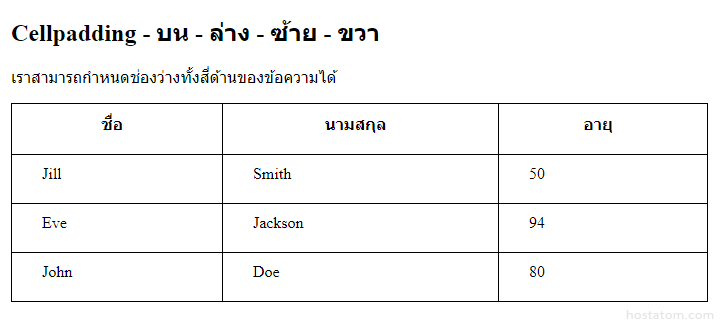
<h2>Cellpadding - บน - ล่าง - ซ้าย - ขวา</h2>
<p>เราสามารถกำหนดช่องว่างทั้งสี่ด้านของข้อความได้</p>
<table style="width:100%">
<tr>
<th>ชื่อ</th>
<th>นามสกุล</th>
<th>อายุ</th>
</tr>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>50</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>94</td>
</tr>
<tr>
<td>John</td>
<td>Doe</td>
<td>80</td>
</tr>
</table>
</body>
</html>
HTML Table – Cell Spacing
Cell Spacing (ช่องว่างระหว่างเซลล์) เป็นช่องว่างระหว่างเซลล์แต่ละเซลล์ โดยจะมีค่าเริ่มต้นอยู่ที่ 2 Pixels
หากต้องการเปลี่ยนระยะห่างระหว่างเซลล์ของตาราง จะใช้ Property CSS: border-spacing ใน Element: <table>
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
}
table {
border-spacing: 30px;
}
</style>
</head>
<body>
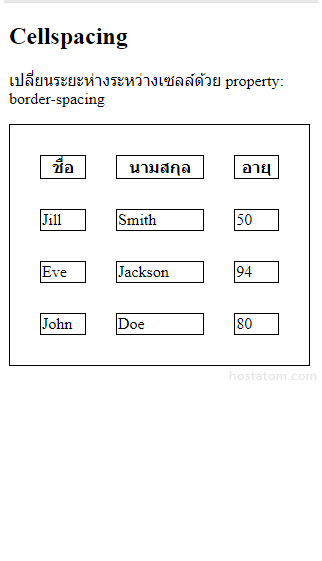
<h2>Cellspacing</h2>
<p>เปลี่ยนระยะห่างระหว่างเซลล์ด้วย Property: border-spacing</p>
<table style="width:100%">
<tr>
<th>ชื่อ</th>
<th>นามสกุล</th>
<th>อายุ</th>
</tr>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>50</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>94</td>
</tr>
<tr>
<td>John</td>
<td>Doe</td>
<td>80</td>
</tr>
</table>
</body>
</html>