ตาราง HTML สามารถสั่งให้รวมคอลัมน์ หรือแถว เพื่อจัดรูปแบบตารางที่จะแสดงบนหน้าเว็บไซต์ได้

HTML Table – Colspan
หากต้องหารรวมหลายๆ คอลัมน์เข้าด้วยกันให้ใช้ Attribute: colspan
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
</style>
</head>
<body>
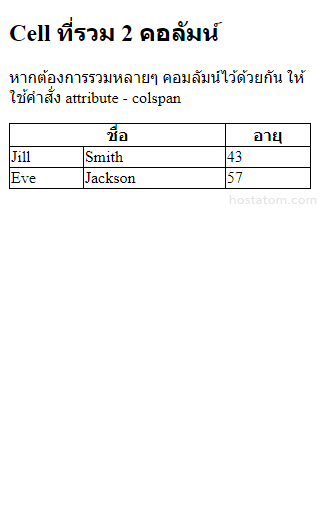
<h2>Cell ที่รวม 2 คอลัมน์</h2>
<p>หากต้องการรวมหลายๆ คอลัมน์ไว้ด้วยกัน ให้ใช้คำสั่ง Attribute - colspan</p>
<table style="width:100%">
<tr>
<th colspan="2">ชื่อ</th>
<th>อายุ</th>
</tr>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>43</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>57</td>
</tr>
</table>
</body>
</html>
Note: จากตัวอย่าง colspan หมายถึงจำนวนคอลัมน์ที่จะรวม ดังนั้นในตัวอย่าง colspan = 2 จะเป็นการรวม 2 คอลัมน์
HTML Table – Rowspan
ถ้าต้องการรวมแถวหลายๆ แถวเข้าด้วยกันในตารางให้ใช้คำสั่ง Attribute: rowspan
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
</style>
</head>
<body>
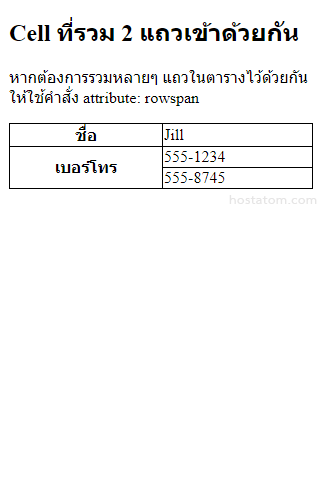
<h2>Cell ที่รวม 2 แถวเข้าด้วยกัน</h2>
<p>หากต้องการรวมหลายๆ แถวในตารางไว้ด้วยกันให้ใช้คำสั่ง Attribute: rowspan</p>
<table style="width:100%">
<tr>
<th>ชื่อ</th>
<td>Jill</td>
</tr>
<tr>
<th rowspan="2">เบอร์โทร</th>
<td>555-1234</td>
</tr>
<tr>
<td>555-8745</td>
</tr>
</table>
</body>
</html>
Note: จากตัวอย่าง rowspan หมายถึงจำนวนแถวที่จะรวม ดังนั้นในตัวอย่าง rowspan = 2 จะเป็นการรวม 2 แถว
