เพื่อให้ตารางดูดีมากขึ้น โดยใช้ CSS
HTML Table – ลายทาง
ถ้าต้องการให้ตารางมีสีแบบแถวเว้นแถว ให้ใช้ คำสั่งดังนี้ :nth-child(even)
<!DOCTYPE html>
<html>
<head>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
text-align: left;
padding: 8px;
}
tr:nth-child(even) {
background-color: #D6EEEE;
}
</style>
</head>
<body>
<h2>ตารางแบบสีสลับแถว</h2>
<p>การสลับสีแถวในตารางให้ใช้คำสั่ง nth-child() และเพิ่ม background-color ให้กับแถวคี่ (หรือแถวคู่)</p>
<table>
<tr>
<th>ชื่อ</th>
<th>นามสกุล</th>
<th>แต้มสะสม</th>
</tr>
<tr>
<td>Peter</td>
<td>Griffin</td>
<td>฿100</td>
</tr>
<tr>
<td>Lois</td>
<td>Griffin</td>
<td>฿150</td>
</tr>
<tr>
<td>Joe</td>
<td>Swanson</td>
<td>$300</td>
</tr>
<tr>
<td>Cleveland</td>
<td>Brown</td>
<td>฿250</td>
</tr>
</table>
</body>
</html>
Note: คำสั่ง :nth-child(even) หากเปลี่ยนข้อความในวงเล็บจาก (even) เป็น (odd) รูปแบบตารางจะเปลี่ยนไป โดยแถวที่ 1, 3, 5 จะมีสีแทน ส่วนแถวที่ 2, 4, 6 สีของแถวจะเป็นสีขาวแทน
HTML Table – สีแถวตามแนวตั้ง
สำหรับการใส่สีทุกแถว คอลัมน์เว้นคอลัมน์ ให้ไปตั้งค่าที่ :nth-child(even) ดังนี้
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
th:nth-child(even),td:nth-child(even) {
background-color: #D6EEEE;
}
</style>
</head>
<body>
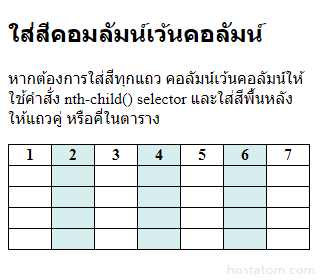
<h2>ใส่สีคอมลัมน์เว้นคอลัมน์</h2>
<p>หากต้องการใส่สีทุกแถว คอลัมน์เว้นคอลัมน์ให้ใช้คำสั่ง nth-child() Selector และใส่สีพื้นหลังให้แถวคู่ หรือคี่ในตาราง</p>
<table style="width:100%">
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
<th>4</th>
<th>5</th>
<th>6</th>
<th>7</th>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
</body>
</html>
Note: ในกรณีที่ต้องการใส่สีพื้นหลังให้กับส่วนหัวของตารางและคอลัมน์เว้นคอลัมน์ ให้ใส่ td:nth-child() และ th:nth-child()
ตกแต่งตารางแบบผสมทั้งแนวตั้งและแนวนอน
จากตัวอย่างด้านบนทั้ง 2 แบบ ไม่ว่าจะเป็นทั้งแนวตั้งและแนวนอน เราสามารถนำทั้งสองแบบมารวมกันในการจัดรูปแบบตารางได้ ซึ่งหากใส่สีแบบ Transparent (โปร่งใส) เมื่อนำมาจัดรูปแบบตารางแบบนี้ สีที่แสดงอาจซับท้อนกัน
สำหรับการระบุสีแบบ Transparent (โปร่งใส) จะใช้คำสั่ง rgba()
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
tr:nth-child(even) {
background-color: rgba(150, 212, 212, 0.4);
}
th:nth-child(even),td:nth-child(even) {
background-color: rgba(150, 212, 212, 0.4);
}
</style>
</head>
<body>
<h2>ตกแต่งตารางแบบผสมทั้งแนวตั้งและแนวนอน</h2>
<p>หากต้องการใส่สีลงในบางแถวและคอลัมน์ให้ใช้คำสั่ง nth-child() Selector และใส่สีพื้นหลังให้แถวคู่ หรือคี่ในตาราง</p>
<table style="width:100%">
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
<th>4</th>
<th>5</th>
<th>6</th>
<th>7</th>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
</body>
</html>
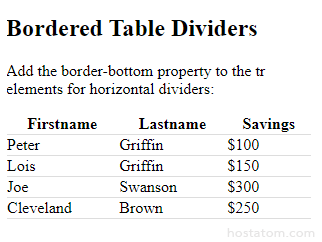
เส้นแบ่งตารางแนวนอน
ในกรณีที่ต้องการใส่เส้นขอบตารางด้านล่างของแต่ละแถว โดยให้ใช้คำสั่ง border-bottom ลงใน Elements tr ทุกอัน
<!DOCTYPE html>
<html>
<head>
<style>
table {
border-collapse: collapse;
width: 100%;
}
tr {
border-bottom: 1px solid #ddd;
}
</style>
</head>
<body>
<h2>เส้นแบ่งตาราง</h2>
<p>ใช้คำสั่ง border-bottom ลงใน Elements tr ทุกอัน</p>
<table>
<tr>
<th>ชื่อ</th>
<th>นามสกุล</th>
<th>จำนวนเงิน</th>
</tr>
<tr>
<td>Peter</td>
<td>Griffin</td>
<td>฿100</td>
</tr>
<tr>
<td>Lois</td>
<td>Griffin</td>
<td>฿150</td>
</tr>
<tr>
<td>Joe</td>
<td>Swanson</td>
<td>฿300</td>
</tr>
<tr>
<td>Cleveland</td>
<td>Brown</td>
<td>฿250</td>
</tr>
</table>
</body>
</html>
ตารางเน้นเมื่อนำเมาส์ไปวางในตาราง (Hover)
ในกรณีที่ต้องการให้ตารางแสดงสีเมื่อนำเมาส์ไปวาง (Hover) ให้ใช้คำสั่ง :hover ใน tr
<!DOCTYPE html>
<html>
<head>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
padding: 8px;
text-align: left;
border-bottom: 1px solid #DDD;
}
tr:hover {background-color: #D6EEEE;}
</style>
</head>
<body>
<h2>Hoverable Table</h2>
<p>นำไปวางในตารางเพื่อดูผลลัพท์</p>
<table>
<tr>
<th>ชื่อ</th>
<th>นามสกุล</th>
<th>แต้มสะสม</th>
</tr>
<tr>
<td>Peter</td>
<td>Griffin</td>
<td>฿100</td>
</tr>
<tr>
<td>Lois</td>
<td>Griffin</td>
<td>฿150</td>
</tr>
<tr>
<td>Joe</td>
<td>Swanson</td>
<td>฿300</td>
</tr>
<tr>
<td>Cleveland</td>
<td>Brown</td>
<td>฿250</td>
</tr>
</table>
</body>
</html>Hoverable Table
นำไปวางในตารางเพื่อดูผลลัพท์
| ชื่อ | นามสกุล | แต้มสะสม |
|---|---|---|
| Peter | Griffin | ฿100 |
| Lois | Griffin | ฿150 |
| Joe | Swanson | ฿300 |
| Cleveland | Brown | ฿250 |
