Semantic elements = elements ที่มีความหมาย
Semantic Elements คืออะไร ?
Semantic Elements คำที่แทนกลุ่ม tag ที่มีการกำหนดเนื้อหาได้อย่างชัดเจนยกตัวอย่าง เช่น
semantic elements: <form>, <table>, และ <article> – เป็นแท็กที่มีการกำหนดเนื้อหาอย่างชัดเจน
non-semantic elements: <div> และ <span> – เป็นแท็กที่ไม่ได้บอกเกี่ยวกับเนื้อหา
Semantic Elements ใน HTML
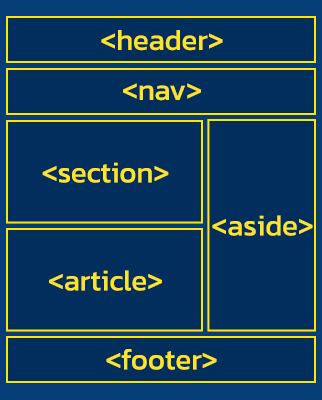
เว็บไซต์ส่วนใหญ่ที่เขียนโดย html จะมีโค้ดเช่น <div id=”nav”> <div class=”header”> <div id=”footer”> เพื่อระบุว่าส่วนไหนคือ ส่วนหัว,ส่วนท้ายของเว็บเพจ
ใน HTML มีsemantic elements บางตัวที่สามารถใช้เพื่อกำหนดส่วนต่างๆ ของหน้าเว็บ:
- <article>
- <aside>
- <details>
- <figcaption>
- <figure>
- <footer>
- <header>
- <main>
- <mark>
- <nav>
- <section>
- <summary>
- <time>

HTML <section> Element
<section> element ใช้กำหนดส่วนในเอกสาร
ตัวอย่างของตำแหน่งที่<section>สามารถใช้ element นี้:
- บท (ของเนื้อหาในหน้าเพจ)
- บทนำ
- รายการข่าว
- ข้อมูลติดต่อ
โดยปกติแล้วหน้าเว็บสามารถแบ่งออกเป็นส่วนต่างๆ สำหรับบทนำ เนื้อหา และข้อมูลการติดต่อ
ตัวอย่าง
<!DOCTYPE html>
<html>
<body>
<section>
<h1>Web Hosting</h1>
<p>บริการ Web Hosting บน Server ประสิทธิภาพสูง ใช้งานง่าย รองรับการใช้งานหลากหลาย พร้อมระบบติดตั้ง Script อัตโนมัติ เราบริการด้วยทีมงาน Network Engineer ที่ความรู้ความเชี่ยวชาญด้าน Web Hosting โดยเฉพาะ</p>
</section>
<section>
<h1>Cloud Server</h1>
<p>บริการ Cloud Server สำหรับ Web หรือ Application ที่ต้องการประสิทธิภาพ และความเสถียรภาพสูงสุด อิสระในการใช้งาน สามารถเลือกและติดตั้ง OS ได้เอง</p>
</section>
</body>
</html>Web Hosting
บริการ Web Hosting บน Server ประสิทธิภาพสูง ใช้งานง่าย รองรับการใช้งานหลากหลาย พร้อมระบบติดตั้ง Script อัตโนมัติ เราบริการด้วยทีมงาน Network Engineer ที่ความรู้ความเชี่ยวชาญด้าน Web Hosting โดยเฉพาะ
Cloud Server
บริการ Cloud Server สำหรับ Web หรือ Application ที่ต้องการประสิทธิภาพ และความเสถียรภาพสูงสุด อิสระในการใช้งาน สามารถเลือกและติดตั้ง OS ได้เอง
HTML <article> Element
<article> element ใช้ระบุเนื้อหาที่เป็นหัวข้อที่แยกออกจากกันซึ่งในแต่ละหัวข้อก็จะมีเนื้อหาย่อย
ตัวอย่างของตำแหน่งที่สามารถใช้แท็ก <article> :
- Forum posts
- Blog posts
- User comments
- Product cards
- Newspaper articles
ตัวอย่าง
3 บทความนี้มีเนื้อหาเป็นของตัวเองและแยกออกจากกัน
<!DOCTYPE html>
<html>
<body>
<h1>The article element</h1>
<article>
<h2>Google Chrome</h2>
<p>Google Chrome เป็นเว็บเบราว์เซอร์ที่พัฒนาโดย Google ซึ่งเปิดตัวในปี 2008 ปัจจุบัน Chrome เป็นเว็บเบราว์เซอร์ที่ได้รับความนิยมมากที่สุดในโลก!</p>
</article>
<article>
<h2>Mozilla Firefox</h2>
<p>Mozilla Firefox เป็นเว็บเบราว์เซอร์โอเพ่นซอร์สที่พัฒนาโดย Mozilla Firefox เป็นเว็บเบราว์เซอร์ที่ได้รับความนิยมเป็นอันดับสองตั้งแต่เดือนมกราคม 2018</p>
</article>
<article>
<h2>Microsoft Edge</h2>
<p>Microsoft Edge เป็นเว็บเบราว์เซอร์ที่พัฒนาโดย Microsoft ซึ่งเปิดตัวในปี 2558 Microsoft Edge เข้ามาแทนที่ Internet Explorer</p>
</article>
</body>
</html>
The article element
Google Chrome
Google Chrome เป็นเว็บเบราว์เซอร์ที่พัฒนาโดย Google ซึ่งเปิดตัวในปี 2008 ปัจจุบัน Chrome เป็นเว็บเบราว์เซอร์ที่ได้รับความนิยมมากที่สุดในโลก!
Mozilla Firefox
Mozilla Firefox เป็นเว็บเบราว์เซอร์โอเพ่นซอร์สที่พัฒนาโดย Mozilla Firefox เป็นเว็บเบราว์เซอร์ที่ได้รับความนิยมเป็นอันดับสองตั้งแต่เดือนมกราคม 2018
Microsoft Edge
Microsoft Edge เป็นเว็บเบราว์เซอร์ที่พัฒนาโดย Microsoft ซึ่งเปิดตัวในปี 2558 Microsoft Edge เข้ามาแทนที่ Internet Explorer
ตัวอย่างที่ 2
ใช้ CSS เพื่อจัดรูปแบบของ element <article>
<!DOCTYPE html>
<html>
<head>
<style>
.all-browsers {
margin: 0;
padding: 5px;
background-color: lightgray;
}
.all-browsers > h1, .browser {
margin: 10px;
padding: 5px;
}
.browser {
background: white;
}
.browser > h2, p {
margin: 4px;
font-size: 90%;
}
</style>
</head>
<body>
<article class="all-browsers">
<h1>Browsers ยอดฮิต</h1>
<article class="browser">
<h2>Google Chrome</h2>
<p>Google Chrome เป็นเว็บเบราว์เซอร์ที่พัฒนาโดย Google ซึ่งเปิดตัวในปี 2008 ปัจจุบัน Chrome เป็นเว็บเบราว์เซอร์ที่ได้รับความนิยมมากที่สุดในโลก!</p>
</article>
<article class="browser">
<h2>Mozilla Firefox</h2>
<p>Mozilla Firefox เป็นเว็บเบราว์เซอร์โอเพ่นซอร์สที่พัฒนาโดย Mozilla Firefox เป็นเว็บเบราว์เซอร์ที่ได้รับความนิยมเป็นอันดับสองตั้งแต่เดือนมกราคม 2018</p>
</article>
<article class="browser">
<h2>Microsoft Edge</h2>
<p>Microsoft Edge เป็นเว็บเบราว์เซอร์ที่พัฒนาโดย Microsoft ซึ่งเปิดตัวในปี 2558 Microsoft Edge เข้ามาแทนที่ Internet Explorer</p>
</article>
</article>
</body>
</html>Browsers ยอดฮิต
Google Chrome
Google Chrome เป็นเว็บเบราว์เซอร์ที่พัฒนาโดย Google ซึ่งเปิดตัวในปี 2008 ปัจจุบัน Chrome เป็นเว็บเบราว์เซอร์ที่ได้รับความนิยมมากที่สุดในโลก!
Mozilla Firefox
Mozilla Firefox เป็นเว็บเบราว์เซอร์โอเพ่นซอร์สที่พัฒนาโดย Mozilla Firefox เป็นเว็บเบราว์เซอร์ที่ได้รับความนิยมเป็นอันดับสองตั้งแต่เดือนมกราคม 2018
Microsoft Edge
Microsoft Edge เป็นเว็บเบราว์เซอร์ที่พัฒนาโดย Microsoft ซึ่งเปิดตัวในปี 2558 Microsoft Edge เข้ามาแทนที่ Internet Explorer
การซ้อน <article> ใน <section> หรือกลับกัน
คุณจะพบว่าหน้าเพจ HTML ที่มี<section>ข้างใน<article>หรือ<article>ข้างใน<section>อีกที ซึ่งสามารถใช้ได้ทั้งคู่ตามการจำกัดความของผู้เขียนเว็บไม่มีผิดถูก
HTML <header> Element
<header>เป็นคอนเทนเนอร์สำหรับเนื้อหาเบื้องต้นหรือลิงก์การนำทาง
โดยทั่วไป<header>ประกอบด้วย
- องค์ประกอบส่วนหัวเรื่องอย่างน้อย 1 รายการ (<h1> – <h6>)
- โลโก้หรือไอคอน
- ข้อมูลผู้ประพันธ์
หมายเหตุ:คุณสามารถมีหลาย<header>องค์ประกอบในเอกสาร HTML เดียว อย่างไรก็ตาม
<header>ไม่สามารถวางไว้ใน<footer>, <address>หรือ<header>ตัวอื่นๆ
ตัวอย่าง
ส่วนหัวสำหรับ <article>
<!DOCTYPE html>
<html>
<body>
<article>
<header>
<h1>hostatom</h1>
<p>เกี่ยวกับเรา</p>
</header>
<p>hostatom.com ภายใต้การดำเนินการของ Network Technical System Co., Ltd. เราให้บริการ Hosting แบบครบวงจร เราเป็นบริษัทจดทะเบียน ที่คลุกคลีกับงาน Server และ Network Infrastructure มานานกว่า 10 ปี</p>
</article>
</body>
</html>hostatom
เกี่ยวกับเรา
hostatom.com ภายใต้การดำเนินการของ Network Technical System Co., Ltd. เราให้บริการ Hosting แบบครบวงจร เราเป็นบริษัทจดทะเบียน ที่คลุกคลีกับงาน Server และ Network Infrastructure มานานกว่า 10 ปี
HTML <footer> Element
<footer>ใช้กำหนดส่วนท้ายสำหรับเอกสารหรือsection
โดยทั่วไป<footer>ประกอบด้วย
- ข้อมูลการประพันธ์
- ข้อมูลลิขสิทธิ์
- ข้อมูลติดต่อ
- แผนผังเว็บไซต์ (sitemap)
- กลับไปที่ลิงค์ด้านบน
- เอกสารที่เกี่ยวข้อง
คุณสามารถมีหลาย<footer>องค์ประกอบในเอกสารเดียว
ตัวอย่าง
ส่วนท้ายในเอกสาร
<!DOCTYPE html>
<html>
<body>
<footer>
<p>ผู้เขียน:ชัชชัย</p>
<p><a href="mailtohostatom@example.com">hostatom@example.com</a></p>
</footer>
</body>
</html>HTML <nav> Element
<nav>ใช้กำหนดชุดของลิงก์การนำทาง
สังเกตว่าไม่ควรมีลิงก์ทั้งหมดของเอกสารอยู่ภายใน<nav> แท็ก<nav>นี้ มีไว้สำหรับบล็อกหลักของลิงก์การนำทางเท่านั้น
ตัวอย่าง
ชุดของลิงค์การนำทาง:
<!DOCTYPE html>
<html>
<body>
<nav>
<a href="/content/">ศูนย์ความรู้</a> |
<a href="/lessons/">CSS</a>
</nav>
</body>
</html>HTML <aside> Element
<aside>ใช้กำหนดเนื้อหาที่อยู่นอกเหนือจากเนื้อหาที่วางไว้ เช่น แถบด้านข้าง
<aside>ควรจะเกี่ยวข้องกับเนื้อหารอบข้าง
ตัวอย่าง
ใช้ CSS เพื่อจัดรูปแบบองค์ประกอบ <aside>
<!DOCTYPE html>
<html>
<head>
<style>
aside {
width: 30%;
padding-left: 15px;
margin-left: 15px;
float: right;
font-style: italic;
background-color: lightgray;
}
</style>
</head>
<body>
<p>สัปดาห์นี้ฉันและเพื่อนนัดกันจะไปสวนสัตว์เปิดเขาเขียว ที่นั่นมีโซนการแสดงสัตว์ต่างๆเยอะมาก คงต้องวางแผนเวลาให้ดีเพื่อที่จะได้ดูแต่ละโซนให้ครบทั้งหมด </p>
<aside>
<p>โซนจัดแสดง: หุบเสือป่า, กรงนกใหญ่, สวนละมั่ง, ส่วนแสดงช้าง, ลีเมอร์แลนด์ <br>แอฟริกัน ซาวันน่า</p>
</aside>
<p>สัปดาห์นี้ฉันและเพื่อนนัดกันจะไปสวนสัตว์เปิดเขาเขียว ที่นั่นมีโซนการแสดงสัตว์ต่างๆเยอะมาก คงต้องวางแผนเวลาให้ดีเพื่อที่จะได้ดูแต่ละโซนให้ครบทั้งหมด</p>
<p>สัปดาห์นี้ฉันและเพื่อนนัดกันจะไปสวนสัตว์เปิดเขาเขียว ที่นั่นมีโซนการแสดงสัตว์ต่างๆเยอะมาก คงต้องวางแผนเวลาให้ดีเพื่อที่จะได้ดูแต่ละโซนให้ครบทั้งหมด</p>
</body>
</html>
สัปดาห์นี้ฉันและเพื่อนนัดกันจะไปสวนสัตว์เปิดเขาเขียว ที่นั่นมีโซนการแสดงสัตว์ต่างๆเยอะมาก คงต้องวางแผนเวลาให้ดีเพื่อที่จะได้ดูแต่ละโซนให้ครบทั้งหมด
โซนจัดแสดง: หุบเสือป่า, กรงนกใหญ่, สวนละมั่ง, ส่วนแสดงช้าง,
ลีเมอร์แลนด์
แอฟริกัน ซาวันน่า
สัปดาห์นี้ฉันและเพื่อนนัดกันจะไปสวนสัตว์เปิดเขาเขียว ที่นั่นมีโซนการแสดงสัตว์ต่างๆเยอะมาก คงต้องวางแผนเวลาให้ดีเพื่อที่จะได้ดูแต่ละโซนให้ครบทั้งหมด
สัปดาห์นี้ฉันและเพื่อนนัดกันจะไปสวนสัตว์เปิดเขาเขียว ที่นั่นมีโซนการแสดงสัตว์ต่างๆเยอะมาก คงต้องวางแผนเวลาให้ดีเพื่อที่จะได้ดูแต่ละโซนให้ครบทั้งหมด
HTML <figure> และ <figcaption> Elements
<figure>แท็กระบุเนื้อหาที่มีในตัวเอง เช่น ภาพประกอบ ไดอะแกรม ภาพถ่าย รายการรหัส(code listings) ฯลฯ
<figcaption>เป็นแท็กที่ใช้กำหนดคำบรรยายสำหรับแท็ก<figure> โดยแท็ก<figcaption>สามารถวางเป็นองค์ประกอบแรกหรือเป็นแท็กสุดท้ายของ<figure>ได้
<img>กำหนดภาพจริง/ภาพประกอบ
ตัวอย่าง
<!DOCTYPE html>
<html>
<body>
<h2>Places to Visit</h2>
<p>สถานที่ท่องเที่ยวที่มีชื่อเสียงที่สุดของ Puglia คือบ้านรูปกรวยที่ไม่เหมือนใคร (Trulli) ที่พบในบริเวณรอบๆ อัลเบอโรเบลโล ซึ่งได้รับการประกาศให้เป็นมรดกโลกโดยองค์การยูเนสโก</p>
<figure>
<img src="pic_trulli.jpg" alt="Trulli" style="width:100%">
<figcaption>Fig.1 - Trulli, Puglia, Italy.</figcaption>
</figure>
</body>
</html>Places to Visit
สถานที่ท่องเที่ยวที่มีชื่อเสียงที่สุดของ Puglia คือบ้านรูปกรวยที่ไม่เหมือนใคร (Trulli) ที่พบในบริเวณรอบๆ อัลเบอโรเบลโล ซึ่งได้รับการประกาศให้เป็นมรดกโลกโดยองค์การยูเนสโก

Semantic Elements ใน HTML
| Tag | Description |
|---|---|
| <article> | ใช้ระบุเนื้อหาที่เป็นหัวข้อที่แยกออกจากกันซึ่งในแต่ละหัวข้อก็จะมีเนื้อหาย่อย |
| <aside> | ใช้กำหนดเนื้อหาที่อยู่นอกเหนือจากเนื้อหาที่วางไว้ เช่น แถบด้านข้าง |
| <details> | ใช้ระบุรายละเอียดเพิ่มเติมที่สามารถให้ผู้ชมเว็บเห็นหรือซ่อนไว้ก็ได้ |
| <figcaption> | ใช้ระบุแคปชั่นสำหรับ <figure> element |
| <figure> | แท็กระบุเนื้อหาที่มีในตัวเอง เช่น ภาพประกอบ ไดอะแกรม ภาพถ่าย รายการรหัส(code listings) ฯลฯ |
| <footer> | ใช้กำหนดส่วนท้ายสำหรับเอกสารหรือsection |
| <header> | เป็นคอนเทนเนอร์สำหรับเนื้อหาเบื้องต้นหรือลิงก์การนำทาง |
| <main> | ใช้ระบุเนื้อหาหลักของเอกสาร |
| <mark> | ใช้กำหนดข้อความที่ต้องการมาร์ก/ไฮไลต์ |
| <nav> | ใช้ระบุ navigation links |
| <section> | ใช้กำหนดส่วนในเอกสาร |
| <summary> | ใช้กำหนดหัวข้อที่มองเห็นได้าำหรับ <details> element |
| <time> | ใช้กำหนดวันที่/เวลา |


