Scalable Vector Graphics (SVG) เป็นรูปแบบไฟล์เวกเตอร์ที่เป็นมิตรกับเว็บ ไฟล์เวกเตอร์จะเก็บข้อมูลรูปภาพโดยใช้สูตรคณิตศาสตร์ที่อิงกับจุดและเส้นบนตาราง ซึ่งจะถูกเขียนอยู่ในรูปแบบ XML
The HTML <svg> Element
HTML Element <svg> จะใช้กับกราฟิก SVG ซึ่ง SVG จะมีหลากหลายวิธีในการวาด เช่น เส้น, กล่อง, วงกลม, ข้อความ และภาพกราฟิก
Browser ที่รองรับการใช้งาน
| Element | |||||
|---|---|---|---|---|---|
| <svg> | 4.0 | 9.0 | 3.0 | 3.2 | 10.1 |
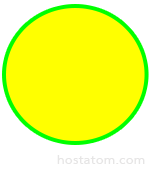
SVG วงกลม

สามารถเขียนโค้ด HTML ได้ ดังนี้
<!DOCTYPE html>
<html>
<body>
<svg width="100" height="100">
<circle cx="50" cy="50" r="40" stroke="green" stroke-width="4" fill="yellow" />
</svg>
</body>
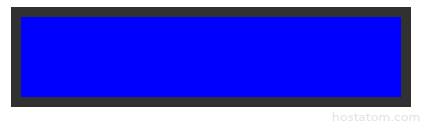
</html>SVG สี่เหลี่ยม

สามารถเขียนโค้ด HTML ได้ ดังนี้
<!DOCTYPE html>
<html>
<body>
<svg width="400" height="100">
<rect width="400" height="100" style="fill:rgb(0,0,255);stroke-width:10;stroke:rgb(0,0,0)" />
</svg>
</body>
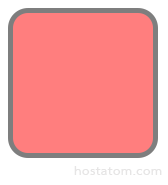
</html>SVG สี่เหลี่ยมมุมโค้ง

สามารถเขียนโค้ด HTML ได้ ดังนี้
<!DOCTYPE html>
<html>
<body>
<svg width="400" height="180">
<rect x="50" y="20" rx="20" ry="20" width="150" height="150" style="fill:red;stroke:black;stroke-width:5;opacity:0.5" />
</svg>
</body>
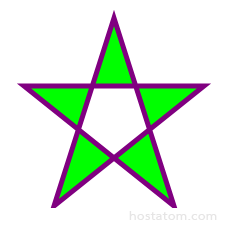
</html>SVG ดาว

สามารถเขียนโค้ด HTML ได้ ดังนี้
<!DOCTYPE html>
<html>
<body>
<svg width="300" height="200">
<polygon points="100,10 40,198 190,78 10,78 160,198" style="fill:lime;stroke:purple;stroke-width:5;fill-rule:evenodd;" />
</svg>
</body>
</html>SVG Logo

สามารถเขียนโค้ด HTML ได้ ดังนี้
<!DOCTYPE html>
<html>
<body>
<svg height="130" width="500">
<defs>
<linearGradient id="grad1" x1="0%" y1="0%" x2="100%" y2="0%">
<stop offset="0%" style="stop-color:rgb(255,255,0);stop-opacity:1" />
<stop offset="100%" style="stop-color:rgb(255,0,0);stop-opacity:1" />
</linearGradient>
</defs>
<ellipse cx="100" cy="70" rx="85" ry="55" fill="url(#grad1)" />
<text fill="#ffffff" font-size="45" font-family="Verdana" x="50" y="86">SVG</text>
</svg>
</body>
</html>ความแตกต่างระหว่าง SVG กับ Canvas
SVG เป็นภาษาที่ใช้อธิบายกราฟฟิก 2 มิติ (2D) ใน XML
Canvas ใช้วาดกราฟฟิก 2 มิติ (2D) ทันที โดยจะใช้ JavaScript
SVG จะใช้ XML ซึ่งหมายความว่า Element ทุกตัวจะมี SVG DOM ดังนั้นคุณสามารถแนบ ตัวจัดการ JavaScript สำหรับ Element ได้
ใน SVG รูปร่างของแต่ละภาพจะถูกจดจำเป็นวัตถุ ถ้า Attribute วัตถุของ SVG มีการเปลี่ยนแปลงเบราว์เซอร์จะแสดงรูปร่างซ้ำได้อัตโนมัติ
ส่วน Canvas จะแสดงเป็นพิกเซลต่อพิกเซล ซึ่งใน Canvas หากมีการวาดกราฟฟิก เบราว์เซอร์จะไม่จดจำภาพ แต่ถ้าตำแหน่งของภาพมีการเปลี่ยน เบราว์เซอร์จะต้องวาดภาพใหม่ทั้งหมด รวมไปถึงวัตถุอื่นๆ ที่อาจถูกภาพกราฟฟิกบัง
เปรียบเทียบระหว่าง SVG กับ Canvas
ตารางด้านนี้เป็นตารางที่ใช้บอกความแตกต่างระหว่าง SVG กับ Canvas
Canvas
- ขึ้นเรื่องกับความละเอียด (Resolution)
- รองรับตัวจัดการ Event
- ความสามารถในการแสดงผลข้อความไม่ดี
- สามารถบันทึกภาพเป็น .png และ jpg ได้
- เหมาะกับเกมที่มีเน้นกราฟฟิกเยอะๆ
SVG
- ขึ้นเรื่องกับความละเอียด (Resolution)
- รองรับตัวจัดการ Event
- เหมาะกับการนำไปใช้งานที่มีการแสดงผลบนพื้นที่ขนาดใหญ่ อย่าง Google Workspace
- แสดงผลช้า หากโค้ดมีความซับซ้อน (อะไรก็ตามที่ใช้ DOM ส่วนใหญ่จะช้า)
- ไม่เหมาะที่จะนำไปใช้กับเกมที่เน้นกราฟฟิก
