ในการเขียนเว็บไซต์ด้วย HTML หากมีรูปภาพประกอบเข้าไปด้วย จะช่วยให้เว็บไซต์น่ามองและน่าดูมากยิ่งขึ้น ซึ่งใน HTML เอง ก็สามารถใส่รูปภาพ รวมไปถึงปรับเปลี่ยนขนาดและจัดวางตำแหน่งของรูปภาพได้

ตัวอย่างการใส่ภาพ
<h2>HTML Image</h2>
<img src="images/pic_ocean.jpg" alt="Ocean" width="322" height="215"><h2>HTML Image</h2>
<img src="images/pic_dessert.jpg" alt="waffle with fruits" width="322" height="215"><h2>HTML Image</h2>
<img src="images/pic_building.jpg" alt="balcony hotel building" width="322" height="215">HTML Images Syntax
HTML จะใช้ Tag <img> สำหรับใส่รูปภาพลงในเว็บไซต์ ซึ่งอันที่จริงแล้วรูปภาพไม่ได้ถูกใส่ลงเว็บไซต์ แต่จะใช้ Tag <img> เป็นตัวเชื่อมโยงเพื่อให้รูปภาพถูกนำมาแสดงในหน้าเว็บไซต์เท่านั้น
Tag <img> เป็น Tag เปล่า ภายในจะประกอบด้วย Attributes เท่านั้น ซึ่งจะไม่มี Tag ปิด
สำหรับ Tag <img> จะมี Attributes ที่ใช้จำเป็นอยู่ 2 Attributes
- src – จะใช้เพื่อระบุเส้นทางที่อยู่ของรูปภาพ
- alt – จะใช้ในกรณีที่รูปภาพไม่แสดงผล จะแสดงข้อความของรูปภาพแทน
รูปแบบการใช้งาน
<img src="url" alt="alternatetext">The src Attribute
Attributes src จะใช้เพื่อระบุเส้นทางที่อยู่ (URL) ของรูปภาพ
Note: ขณะที่กำลังโหลดหน้าเว็บไซต์ เบราว์เซอร์จะได้รับภาพจาก Server และนำรูปภาพแทรกลงในเว็บไซต์ ดังนั้นจึงควรตรวจสอบให้ดีว่ารูปภาพที่นำมาใช้นั้นยังคงอยู่ที่ Path เดิม และ URL นั้นใช้งานได้ เพราะไม่อย่างนั้น URL ที่ใช้จะเป็นลิงก์เสีย ทำให้รูปภาพไม่แสดง ข้อความ alt จะแสดงเแทน
ตัวอย่าง
<!DOCTYPE html>
<html>
<body>
<h2>ข้อความแสดงแทน</h2>
<p>Attribute alt จะแสดงข้อความที่เกี่ยวกับรูปภาพ ซึ่งหากรูปภาพไม่แสดง ผู้ที่เข้าชมก็จะยังเข้าใจว่าภาพที่หายไปนั้นเกี่ยวกับอะไร:</p>
<img src="images/pic_building.jpg" alt="balcony hotel building" width="322" height="215">
</body>
</html>
Attribute alt
Attribute alt เป็นข้อความที่ไว้ใช้แสดงแทน ในกรณีที่รูปภาพไม่แสดง ไม่ว่าจะด้วยสาเหตุ อินเตอร์เน็ตช้า หรือ URL ผิดพลาด เป็นต้น
ตัวอย่างการแสดงภาพในกรณีที่ URL ของภาพถูกต้อง
<!DOCTYPE html>
<html>
<body>
<h2>ข้อความแสดงแทน</h2>
<p>attributes alt จะแสดงข้อความที่เกี่ยวกับรูปภาพ ซึ่งหากรูปภาพไม่แสดง ผู้ที่เข้าชมก็จะยังเข้าใจว่าภาพที่หายไปนั้นเกี่ยวกับอะไร:</p>
<img src="images/pic_building.jpg" alt="balcony hotel building" width="322" height="215">
</body>
</html>
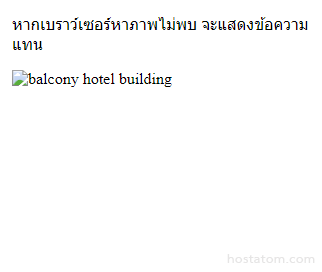
ตัวอย่างการแสดงข้อความแทนในกรณีที่ URL ของภาพไม่สามารถใช้งานได้
<!DOCTYPE html>
<html>
<body>
<p>หากเบราว์เซอร์หาภาพไม่พบ จะแสดงข้อความแทน</p>
<img src="images/pic_building.gif" alt="balcony hotel building">
</body>
</html>

Tip: Screen Reader เป็นโปรแกรมที่ใช้อ่านโค้ด HTML และจะอนุญาตให้ผู้ใช้ “ฟัง” เนื้อหา ซึ่งโปรแกรมนี้มีประโยชน์สำหรับผู้ที่พิการทางสายตา หรือบกพร่องทางการเรียนรู้
ขนาดรูปภาพ Width และ Height
สำหรับการกำหนดความกว้างและความสูงของรูปภาพ จะใช้ Attributes style
ตัวอย่างการกำหนดความสูงและความกว้างของภาพ
<!DOCTYPE html>
<html>
<body>
<h2>ขนาดของรูปภาพ</h2>
<p>เราจะใช้ Attribute style เพื่อระบุความสูงและความกว้างของรูปภาพ</p>
<img src="images/pic_dessert.jpg" alt="waffle with fruits" style="width:322px;height:215px;">
</body>
</html>
หรือจะใช้ Attributes width และ height เพื่อกำหนดความกว้างและความสูงของภาพ
ต้วอย่างการใช้ Attributes
<!DOCTYPE html>
<html>
<body>
<h2>การกำหนดขนาดภาพ</h2>
<p>เราจะใช้ Attributes width และ height เพื่อกำหนดความกว้างและความสูงของภาพ</p>
<img src="images/pic_dessert.jpg" alt="waffle with fruits" width="322" height="215">
</body>
</html>
สำหรับ Attributes width และ height หน่วยที่ใช้กำหนดความกว้าง ความสูงจะเป็น Pixel เสมอ
Note: ควรระบุความสูง และความกว้างของรูปภาพเสมอ หากไม่มีการระบุเว็บไซต์อาจเกิดการกระตุกขณะโหลดรูปภาพ
จะใช้อะไรดีระหว่าง Width, Height, หรือ Style?
Attributes width, height และ style ต่างเป็น Attributes ที่มีอยู่ใน HTML
อย่างไรก็ดี แนะนำให้ใช้ Attribute style เพื่อป้องกันรูปแบบของหน้าเว็บเปลี่ยนไปจากการเปลี่ยนขนาดของรูปภาพ
<!DOCTYPE html>
<html>
<head>
<style>
/* จากตัวอย่าง Style จะกำหนดให้ภาพมีความกว้าง 100%: */
img {
width: 100%;
}
</style>
</head>
<body>
<h2>จะใช้อะไรดีระหว่าง Width, Height, หรือ Style?</h2>
<p>ภาพแรกจะใช้ Attribute width ซึ่งตั้งค่าไว้ที่ 128 pixels, แต่ค่าของ style ที่ตั้งไว้ในส่วนของ head มีค่าความกว้าง 100%</p>
<img src="images/html5.gif" alt="HTML5 Icon" width="128" height="128">
<p>ภาพที่ 2 ใช้ Attribute style โดยกำหนดความกว้าง = 128 pixels ซึ่งภาพที่ 2 นี้จะไม่ได้ใช้ขนาดที่กำหนดไว้ในส่วน head</p>
<img src="images/html5.gif" alt="HTML5 Icon" style="width:128px;height:128px;">
</body>
</html>
รูปภาพอยู่ใน Folder อื่น
ในกรณีที่คุณมีรูปภาพอยู่ใน Sub-folder คุณจะต้องใส่ชื่อ Folder ที่เป็นตำแหน่งที่เก็บรูปไว้ใน Attribute src
<!DOCTYPE html>
<html>
<body>
<h2>รูปภาพอยู่ใน Folder อื่น</h2>
<p>มันเป็นเรื่องปกติ บางทีรูปภาพก็อยู่ใน Folder อื่น หรือ Sub-folder ซึ่งหากจะใช้งานรูปภาพ จะต้องใช้ชื่อ Folder ที่รูปภาพอยู่ลงใน Attribute src ด้วย</p>
<img src="/images/html5.gif" alt="HTML5 Icon" style="width:128px;height:128px;">
</body>
</html>
รูปภาพอยู่ที่ Server หรือ Website อื่น
ในกรณีที่รูปภาพอยู่ที่ Server อื่น การที่จะนำรูปภาพมาใช้งานบนเว็บไซต์ จำเป็นจะต้องระบุ URL ของรูปภาพแบบเต็มลงใน Attribute src
ตัวอย่างการใช้งาน
<!DOCTYPE html>
<html>
<body>
<h2>รูปภาพอยู่ที่ Server หรือ Website อื่น</h2>
<img src="https://www.hostatom.com/wp-content/uploads/2024/03/hostatom-w-logo.png" alt="hostatom.com" style="width:104px;height:104px;">
</body>
</html>
Notes on external images: ภาพที่มาจากลิงก์ภายนอกอาจมีลิขสิทธิ์ ซึ่งหากภาพที่นำมาใช้นั้นได้มาอย่างไม่ถูกต้องคุณอาจจะถูกดำเนินการทางกฎหมายละเมิดลิขสิทธิ์ได้ นอกจากนี้หากภาพนั้นมีการเปลี่ยนหรือถูกนำออกไป ก็อาจส่งผลทำให้ภาพไม่แสดงได้เช่นกัน
Animated Images
สำหรับภาพเคลื่อนไหวที่ใช้กับ HTML ได้นั้นเป็นไฟล์ GIFs
<!DOCTYPE html>
<html>
<body>
<h2>Animated Images</h2>
<p>HTML อนุญาตให้ใช้ภาพเคลื่อนไหวได้</p>
<img src="images/cat-dance.gif" alt="Cat Dance" style="width:90px;height:90px;">
</body>
</html>
ใช้รูปภาพเป็น Link
เราสามารถใช้รูปภาพแทนลิงก์ข้อความได้ โดยให้ใส่ Tag <a> ลงใน src
<!DOCTYPE html>
<html>
<body>
<h2>ใช้รูปภาพเป็น Link</h2>
<p>คุณสามารถใช้รูปภาพเป็นลิงก์ได้</p>
<a href="hostatom.com">
<img src="https://kb.hostatom.com/wp-content/uploads/2022/10/457x455-blue-logo.png" alt="hostatom" style="width:70px;height:72px;">
</a>
</body>
</html>
Image Floating
ในการจัดวางรูปภาพให้ชิดซ้ายหรือชิดขวา CSS มี Property ที่ชื่อว่า float
<!DOCTYPE html>
<html>
<body>
<h2>Floating Images</h2>
<p><strong>วางรูปภาพไว้ทางขวาของข้อความ</strong></p>
<p>
<img src="images/smiley.gif" alt="Smiley face" style="float:right;width:42px;height:42px;">
ข้อความกับการจัดวางตำแหน่งของภาพ
</p>
<p><strong>วางรูปภาพไว้ทางซ้ายของข้อความ</strong></p>
<p>
<img src="images/smiley.gif" alt="Smiley face" style="float:left;width:42px;height:42px;">
ข้อความกับการจัดวางตำแหน่งของภาพ
</p>
</body>
</html>
นามสกุลไฟล์รูปภาพที่สามารถใช้งานกับ HTML
นามสกุลไฟล์รูปภาพส่วนใหญ่ที่พบ และรองรับการใช้งานบนเบราว์เซอร์ Chrome, Edge, Firefox, Safari, Opera
| ไฟล์ | รูปแบบของไฟล์ | นามสกุลไฟล์ |
|---|---|---|
| APNG | ภาพเคลื่อนไหวและสามารถแสดงสีมากกว่า GIF | .apng |
| GIF | ภาพเคลื่อนไหว มีความละเอียดภาพไม่สูงนัก ใช้สีได้เพียง 256 สี | .gif |
| ICO | ไอคอนของ Microsoft | .ico, .cur |
| JPEG | ไฟล์รูปภาพนิยมใช้กับภาพถ่าย มีความละเอียดสูง และขนาดไฟล์ไม่ใหญ่ | .jpg, .jpeg, .jfif, .pjpeg, .pjp |
| PNG | เป็นไฟล์ที่สามารถบีบอัดได้และรองรับสีได้ 16 ล้านสี ใช้สำหรับงานกราฟิกบนเว็บ โลโก้ แผนภูมิ และภาพประกอบ สามารถทำพื้นหลังบบโปร่งใสได้ | .png |
| SVG | ภาพกราฟิกแบบ Vector 2 มิติ ที่ใช้ในการแสดงผลหน้าเว็บไซต์ | .svg |
สรุป
- ใช้ HTML Element <img> เพื่อใช้กำหนดรูปภาพ
- ใช้ Attribute HTML src เพื่อระบุ URL หรือตำแหน่งของรูปภาพ
- ใช้ Attribute HTML alt ในกรณีที่รูปภาพไม่แสดงผล ระบบจะแสดงข้อความแทน
- ใช้ Attribute HTML width กับ height หรือ CSS width กับ height เพื่อกำหนดขนาดของรูปภาพ
- ใช้ CSS float เพื่อจัดวางตำแหน่งของรูปภาพว่าจะให้อยู่ทางซ้ายหรือขวา
