รู้หรือไม่? HTML สามารถสร้างแผนที่ได้ด้วยนะ
ด้วย Tag <map> ของ HTML จะช่วยกำหนดพื้นที่ลิงก์ ทำให้รูปภาพรูปเดียวสามารถลิงก์ไปหลายหน้าได้ โดยใช้ Tag <area>

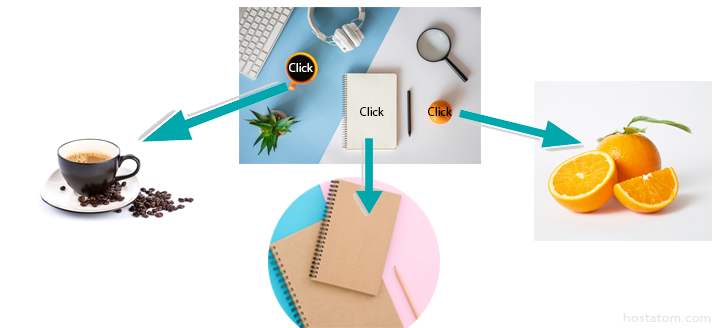
จากรูปด้านบนหมายถึงหากคลิกที่รูปแก้วกาแฟ จะลิงก์ไปยังหน้ากาแฟ เมื่อคลิกที่รูปสมุดจะลิงก์ไปยังหน้าสมุด และเมื่อคลิกที่ส้มจะลิงก์ไปที่หน้าส้ม
การใช้งาน Tag Map
แนวคิดของการใช้งาน Tag <map> นี้จะเป็นการกำหนดพื้นที่ของภาพที่จะคลิก ว่าพื้นที่ของภาพส่วนใดคลิกไปหน้าใด โดยผู้พัฒนาจะเป็นผู้กำหนดในส่วนนี้
รูปแบบของโค้ดจะเป็นดังนี้
<!DOCTYPE html>
<html>
<body>
<h2>Image Maps</h2>
<p>ตัวอย่างการใช้งาน map</p>
<img src="workplace.jpg" alt="Workplace" usemap="#workmap" width="720" height="468">
<map name="workmap">
<area shape="circle" coords="185,184,51" alt="A Cup of Coffee" href="coffee.htm">
<area shape="rect" coords="311,197,471,423" alt="Note Book" href="notebook.htm">
<area shape="circle" coords="603,315,34" alt="orange" href="orange.htm">
</map>
</body>
</html>วิธีการใช้งาน Image Map
จากโค้ดตัวอย่างด้านบน จะเหมือนการใส่รูปภาพตามปกติ ซึ่งจะใช้ Tag <img> แต่จะต่างกันตรงที่ต้องเพิ่ม Attribute usemap เข้าไป
<img src="workplace.jpg" alt="Workplace" usemap="#workmap">การใส่ค่าใน usemap จะต้องขึ้นต้นด้วย “#” เสมอ แล้วตามด้วยชื่อที่คุณตั้ง อาจจะตั้งชื่อตามภาพก็ได้ เพื่อให้ง่ายต่อความเข้าใจ
Tip: สำหรับ Image Map คุณจะใช้ภาพอะไรก็ได้ แล้วแต่คุณเลย
การสร้าง Image Map
เมื่อประกาศ usemap ในส่วนของ <img> เรียบร้อยแล้ว จากนั้นให้สร้าง Element <map>
Element <map> จะถูกนำมาใช้เพื่อสร้าง Image Map ซึ่งลิงก์ของภาพจะต้องทำการตั้งชื่อ Attribute name
ตัวอย่าง
<map name="workmap">จากตัวอย่างโค้ดด้านบน Attribute name จะต้องเป็นชื่อเดียวกันกับชื่อที่ใช้ใน Tag <img> ที่ระบุไว้ใน Attribute usemap
การระบุพื้นที่
เมื่อสร้าง Map Name แล้วให้มากำหนดพื้นที่ในการคลิก ซึ่งจะใช้ Element <area> ซึ่งประกอบไปด้วย
Shape
จะต้องมีการกำหนดรูปร่างของพื้นที่ที่จะคลิก โดยมีค่าให้เลือก ดังนี้
- rect – พื้นที่รูปสี่เหลี่ยม
- circle – พื้นที่รูปวงกลม
- poly – พื้นที่รูปหลายเหลี่ยม
- default – พื้นที่ทั้งหมด
ซึ่งจะต้องเลือกข้อใดข้อหนึ่ง เพื่อที่จะได้กำหนดพิกัดพื้นที่ที่คลิกในภาพได้
Shape=”rect”
พิกัดของ shape=”rect” นั้นจะมาเป็นคู่ ซึ่งจะเป็นพิกัดของแกน x และแกน y
ดังนั้น พิกัด 311,197 นั่นหมายถึง 311 pixel จากระยะขอบด้านซ้าย และ 197 pixel จากด้านบน

พิกัด 471, 723 หมายถึง ตำแหน่งที่ 471 pixel จากขอบด้านซ้าย และตำแหน่งที่ 723 pixel จากขอบด้านบน

เพียงแค่นี้เราก็ได้พิกัดที่พอแล้ว นำพิกัดที่ได้นั้นมาใส่ลงในโค้ด จะเขียนได้ ดังนี้
<area shape="rect" coords="311, 197, 471, 423" href="notebook.htm">นี่จะเป็นพื้นที่ที่จะสามารถคลิกได้ และเมื่อคลิกแล้วจะส่งไปยังหน้า “notebook.htm”

Shape=”circle”
สำหรับพื้นที่ที่เป็นวงกลม ขั้นตอนแรกสุดคือ หาพิกัดของจุดศูนย์กลางของวงกลมเสียก่อน จากรูปตัวอย่างคือ 603, 315 pixel

จากนั้นระบุรัศมี จากรูปคือ 35 pixel

เมื่อเราได้พิกัดและรัศมีแล้ว ก็จะสามารถเขียนโค้ดได้ดังนี้
<area shape="circle" coords="603, 315, 34" href="coffee.htm">และนี่คือพื้นที่ที่สามารถคลิกได้ ซึ่งเมื่อคลิกแล้วจะลิงก์ไปยังหน้า “orange.htm”

Shape=”poly”
สำหรับ shape=”poly” จะประกอบด้วยพิกัดหลายจุด ที่สร้างจากเส้นตรง จึงทำให้รูปภาพนั้นมีหลายเหลี่ยม ซึ่งคำสั่งนี้จะสามารถใช้กับภาพที่มีรูปร่างหลากหลายแบบ
จากรูปปลาดาวด้านล่างนี้ เรามาดูกันว่าจะสร้างพื้นที่ในการคลิกยังไง

แรกสุดเราก็ต้องหา x และ y รอบรูปปลาดาว

นำพิกัด x และ y ที่เป็นคู่กันทั้งหมด มาเขียนเป็นโค้ดได้ ดังนี้
<area shape="poly" coords="303,139,311,156,298,204,356,209,373,219,354,234,295,255,298,307,291,334,267,324,239,267,210,272,162,289,156,279,211,230,172,195,168,173,196,172,247,191" href="starfish.htm">พื้นที่ที่จะสามารถคลิกได้และจะลิงก์ไปหน้า “starfish.htm” ดังภาพ

Image Map กับ JavaScript
เราสามารถสร้างพื้นที่คลิกผ่านทางฟังก์ชันของ JavaScript ได้ โดยเพิ่ม Element <area> ลงใน JavaScript
<!DOCTYPE html>
<html>
<body>
<h2>Image Maps</h2>
<p>คลิกรูปส้มเพื่อรัน JavaScript</p>
<img src="workplace.jpg" alt="Workplace" usemap="#workmap" width="720" height="468">
<map name="workmap">
<area shape="Circle" coords="603,315,34" href="https://www.hostatom.com/" onclick="myFunction()">
</map>
<script>
function myFunction() {
alert("คุณคลิกที่รูปส้ม");
}
</script>
</body>
</html>สรุป
- ใช้ Element HTML <map> เพื่อกำหนดพื้นที่ของ Image Map
- ใช้ Element HTML <area> เพื่อกำหนดพื้นที่ในการคลิกของ Image Map
- ใช้ Attribute HTML usemap ของ Element <img> เพื่อชี้ตำแหน่งในการคลิกของ Image Map
