รู้หรือไม่? คุณสามารถใส่ พื้นหลังหรือ Background ด้วย Element ของ HTML ได้ด้วยนะคะ
ใส่ภาพพื้นหลังด้วย HTML
การเพิ่มภาพพื้นหลังใน HTML สามารถทำได้ โดยใส่ Attribute style กับใช้ CSS Property background-image
<!DOCTYPE html>
<html>
<body>
<h2>ภาพพื้นหลัง</h2>
<p>การใช้ภาพพื้นหลังใน Element p</p>
<p style="background-image: url('images/pic_ocean.jpg');">
คุณสามารถระบุภาพพื้นหลัง<br>
ลงใน HTML ได้<br>
จากตัวอย่างนี้<br>
ภาพพื้นหลังจะถูกระบุใน Element p<br>
โดยค่าเริ่มต้น<br>
ภาพพื้นหลังจะทำซ้ำกันตามขนาดของเบราว์เซอร์
</p>
</body>
</html>สามารถระบุภาพพื้นหลังได้ด้วยการใส่ <style> ซึ่งอยู่ในส่วนของ <head>
<!DOCTYPE html>
<html>
<head>
<style>
p {
background-image: url('images/pic_ocean.jpg');
}
</style>
</head>
<body>
<h2>ภาพพื้นหลัง</h2>
<p>คุณสามารถระบุภาพพื้นหลัง<br>
ลงใน HTML ได้<br>
จากตัวอย่างนี้<br>
ภาพพื้นหลังจะถูกระบุใน Element p<br>
โดยค่าเริ่มต้น<br>
ภาพพื้นหลังจะทำซ้ำกันตามขนาดของเบราว์เซอร์</p>
</body>
</html>การสร้างภาพพื้นหลังในหน้าเพจ
หากต้องการใส่พื้นหลังให้กับหน้าเพจทั้งหน้า ให้ใส่ background-image ลงในส่วน <body>
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-image: url('images/pic_ocean.jpg');
}
</style>
</head>
<body>
<h2>ภาพพื้นหลัง</h2>
<p>ค่าเริ่มต้นของภาพพื้นหลังจะเป็นภาพซ้ำๆ หากภาพมีขนาดเล็กกว่าหน้าเพจ</p>
</body>
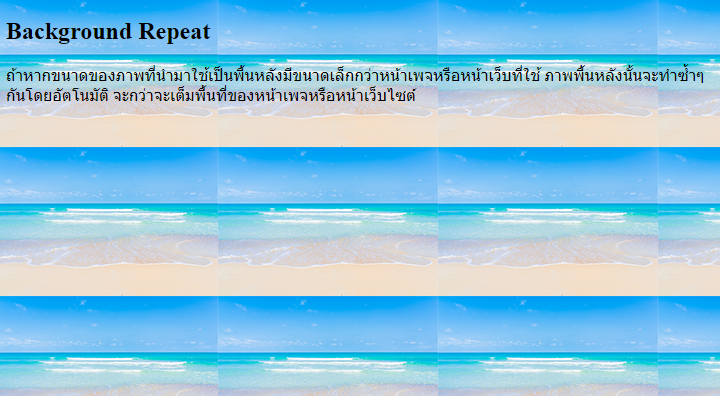
</html>Background Repeat
ถ้าหากขนาดของภาพที่นำมาใช้เป็นพื้นหลังมีขนาดเล็กกว่าหน้าเพจหรือหน้าเว็บที่ใช้ ภาพพื้นหลังนั้นจะทำซ้ำๆ กันโดยอัตโนมัติ จะกว่าจะเต็มพื้นที่ของหน้าเพจหรือหน้าเว็บไซต์

ตัวอย่างโค้ด HTML
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-image: url('images/pic_ocean.jpg');
}
</style>
</head>
<body>
<h2>Background Repeat</h2>
<p>ถ้าหากขนาดของภาพที่นำมาใช้เป็นพื้นหลังมีขนาดเล็กกว่าหน้าเพจหรือหน้าเว็บที่ใช้ ภาพพื้นหลังนั้นจะทำซ้ำๆ กันโดยอัตโนมัติ จะกว่าจะเต็มพื้นที่ของหน้าเพจหรือหน้าเว็บไซต์</p>
</body>
</html>ซึ่งหากไม่ต้องการให้ภาพซ้ำ ให้ไปตั้งค่าที่ Property background-repeat ให้ใส่ no-repeat
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-image: url('images/pic_ocean.jpg');
background-repeat: no-repeat;
}
</style>
</head>
<body>
<h2>Background No Repeat</h2>
<p>หากไม่ต้องการให้ภาพซ้ำ ให้ไปตั้งค่าที่ Property background-repeat ให้ใส่ "no-repeat"</p>
</body>
</html>Background Cover
ในกรณีที่ต้องการให้ภาพพื้นหลังครอบคลุมเต็มพื้นที่หน้าเว็บ สามารถทำได้โดยตั้งค่าที่ background-size โดยให้ใส่ค่าเท่ากับ cover
นอกจากนี้ เพื่อเพิ่มความมั่นใจว่าภาพพื้นหลังนั้นคลุมเต็มพื้นที่ ให้ตั้งค่าเพิ่มเติมที่ background-attachment ให้ใส่ค่าเป็น fixed
ด้วยวิธีข้างต้นนี้ จะทำให้ภาพพื้นหลังจะแสดงเต็มพื้นที่การใช้งาน และไม่มีการยืดออก โดยที่ภาพจะถูกตรึงไว้ไม่มีการเลื่อนออก
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-image: url('images/pic_ocean.jpg');
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
}
</style>
</head>
<body>
<h2>Background Cover</h2>
<p>ตั้งค่า background-size Property เป็น "cover" และ Background Image จะแสดงเต็มพื้นที่</p>
</body>
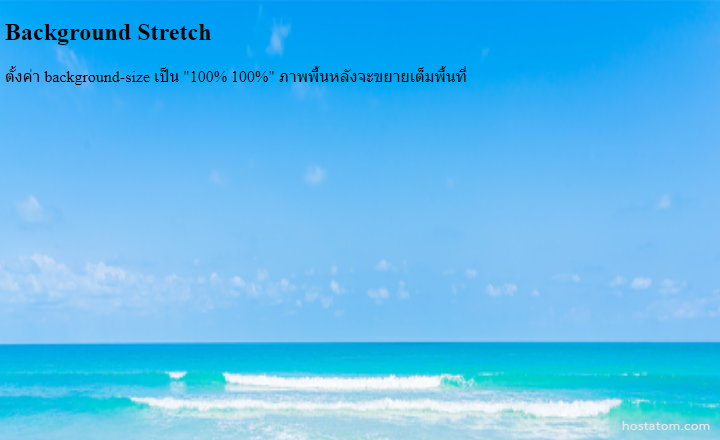
</html>Background Stretch
หากต้องการให้ภาพพื้นหลังยืดออกให้เท่ากับขนาดของหน้าเพจ สามารถทำได้โดยตั้งค่า background-size ให้เป็น 100% 100%

ตัวอย่างการเขียน
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-image: url('images/pic_ocean.jpg');
background-repeat: no-repeat;
background-attachment: fixed;
background-size: 100% 100%;
}
</style>
</head>
<body>
<h2>Background Stretch</h2>
<p>ตั้งค่า background-size เป็น "100% 100%" ภาพพื้นหลังจะขยายเต็มพื้นที่</p>
</body>
</html>