ตาราง HTML สามารถมี Header ของตาราง โดยสามาถใส่ได้ทั้งในแถวและคอลัมน์ตามต้องการได้


HTML Header นั้นจะใช้ Element th แต่ละ th นั้นจะเป็นข้อความที่แสดงอยู่ในตารางแต่ละช่อง
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
</style>
</head>
<body>
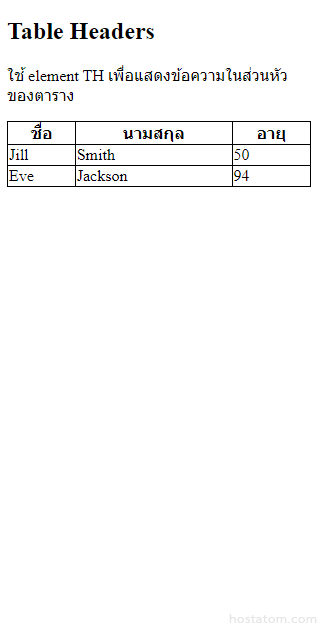
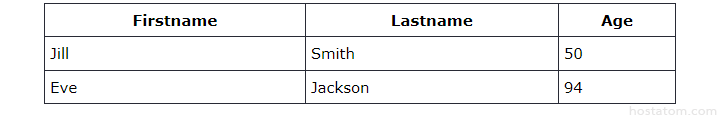
<h2>Table Headers</h2>
<p>ใช้ Element TH เพื่อแสดงข้อความในส่วนหัวของตาราง</p>
<table style="width:100%">
<tr>
<th>ชื่อ</th>
<th>นามสกุล</th>
<th>อายุ</th>
</tr>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>50</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>94</td>
</tr>
</table>
</body>
</html>

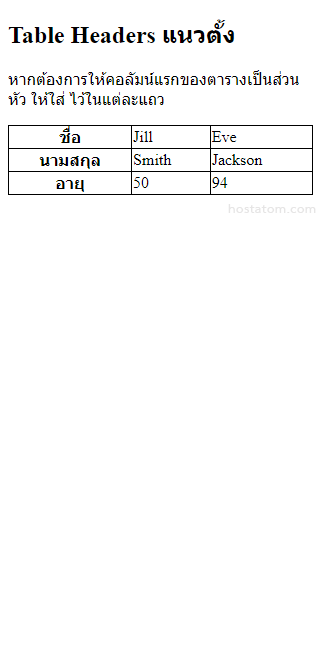
Table Headers แนวตั้ง
หากต้องการให้คอลัมน์แรกของตารางเป็นส่วนหัว ให้ใส่ <th> ไว้ในแต่ละแถว
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
</style>
</head>
<body>
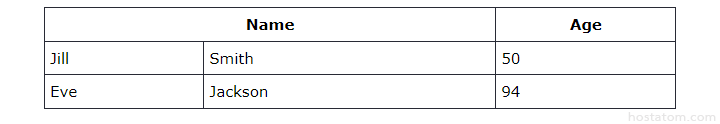
<h2>Table Headers แนวตั้ง</h2>
<p>หากต้องการให้คอลัมน์แรกของตารางเป็นส่วนหัว ให้ใส่ <th> ไว้ในแต่ละแถว</p>
<table style="width:100%">
<tr>
<th>ชื่อ</th>
<td>Jill</td>
<td>Eve</td>
</tr>
<tr>
<th>นามสกุล</th>
<td>Smith</td>
<td>Jackson</td>
</tr>
<tr>
<th>อายุ</th>
<td>50</td>
<td>94</td>
</tr>
</table>
</body>
</html>
การจัดวางตำแหน่งของ Table Headers
ค่าเริ่มต้นของตาราง ปกติแล้วจะถูกตั้งค่าไว้ให้อยู่กึ่งกลางและตัวอักษรเป็นตัวหนา

แต่หากต้องการให้ข้อความในส่วนของ Table Header อยู่ทางซ้าย ให้ใช้ Property text-align
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
th {
text-align: left;
}
</style>
</head>
<body>
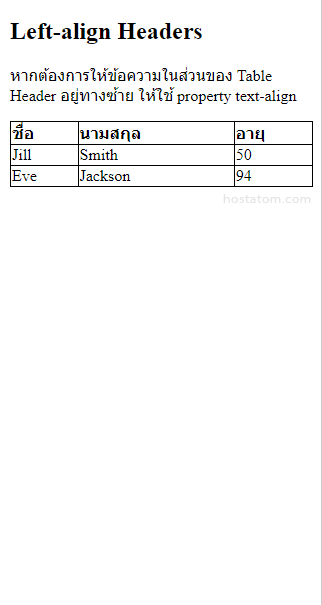
<h2>Left-align Headers</h2>
<p>หากต้องการให้ข้อความในส่วนของ Table Header อยู่ทางซ้าย ให้ใช้ Property text-align</p>
<table style="width:100%">
<tr>
<th>ชื่อ</th>
<th>นามสกุล</th>
<th>อายุ</th>
</tr>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>50</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>94</td>
</tr>
</table>
</body>
</html>
Header ใช้หลายคอลัมน์

ในตารางข้อความใน Header อาจต้องใช้หลายคอลัมน์ ในกรณีนี้สามารถสร้างได้โดยใช้ colspan ใน Element <th>
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
</style>
</head>
<body>
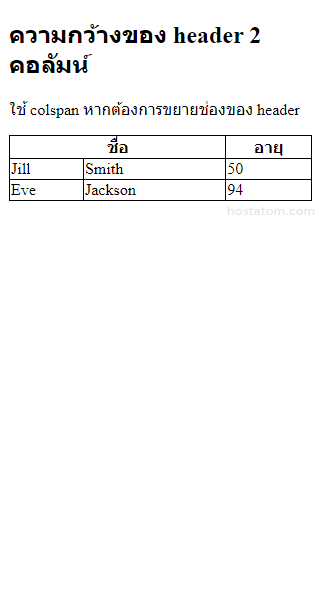
<h2>ความกว้างของ Header 2 คอลัมน์</h2>
<p>ใช้ colspan หากต้องการขยายช่องของ Header</p>
<table style="width:100%">
<tr>
<th colspan="2">ชื่อ</th>
<th>อายุ</th>
</tr>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>50</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>94</td>
</tr>
</table>
</body>
</html>
Table Caption

คุณสามารถใส่ชื่อตารางได้ โดยใช้คำสั่ง <caption>
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
th, td {
padding: 5px;
text-align: left;
}
</style>
</head>
<body>
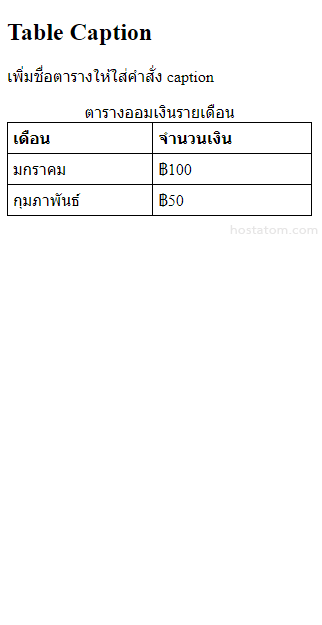
<h2>Table Caption</h2>
<p>เพิ่มชื่อตารางให้ใส่คำสั่ง caption</p>
<table style="width:100%">
<caption>ตารางออมเงินรายเดือน</caption>
<tr>
<th>เดือน</th>
<th>จำนวนเงิน</th>
</tr>
<tr>
<td>มกราคม</td>
<td>฿100</td>
</tr>
<tr>
<td>กุมภาพันธ์</td>
<td>฿50</td>
</tr>
</table>
</body>
</html>
Note: <caption> จะใส่ต่อจาก Tag <table>
