HTML มี Element ที่จะช่วยในการจัดหรือตกแต่งตาราง เฉพาะคอลัมน์ที่ผู้ใช้งานต้องการได้ โดยจะใช้ Elements <colgroup>
HTML Table Colgroup
ถ้าต้องการตกแต่งตารางใน 2 คอลัมน์แรกให้ใช้ Element <colgroup> และ <col> โดยมีรายละเอียด ดังนี้
<colgroup> จะใช้ระบุสำหรับคอลัมน์ที่ต้องการตกแต่ง
<col> จะใช้ระบุแต่ละกลุ่มของคอลัมน์ที่ต้องการตกแต่ง
span จะระบุจำนวนคอลัมน์ที่ต้องการตกแต่ง
style ระบุรูปแบบสไตล์ที่จะตกแต่งคอลัมน์
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
</style>
</head>
<body>
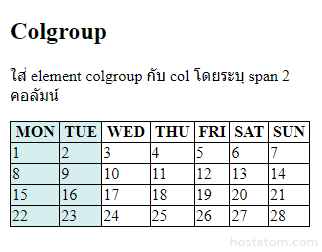
<h2>Colgroup</h2>
<p>ใส่ Element colgroup กับ col โดยระบุ span 2 คอลัมน์</p>
<table style="width: 100%;">
<colgroup>
<col span="2" style="background-color: #D6EEEE">
</colgroup>
<tr>
<th>MON</th>
<th>TUE</th>
<th>WED</th>
<th>THU</th>
<th>FRI</th>
<th>SAT</th>
<th>SUN</th>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
<td>6</td>
<td>7</td>
</tr>
<tr>
<td>8</td>
<td>9</td>
<td>10</td>
<td>11</td>
<td>12</td>
<td>13</td>
<td>14</td>
</tr>
<tr>
<td>15</td>
<td>16</td>
<td>17</td>
<td>18</td>
<td>19</td>
<td>20</td>
<td>21</td>
</tr>
<tr>
<td>22</td>
<td>23</td>
<td>24</td>
<td>25</td>
<td>26</td>
<td>27</td>
<td>28</td>
</tr>
</table>
</body>
</html>
Note: Tag <colgroup> จะอยู่เป็น Tag ลูกของ Element <table> ซึ่งจะถูกนำมาไว้ก่อน Element Table อย่าง <thead>, <tr>, <td> เป็นต้น แต่หากมี Element <caption> <colgroup> จะอยู่หลัง <caption>
กฎคุณสมบัติของ CSS
ในการใช้งานคำสั่ง <colgroup> นั้น จะมีข้อจำกัดการใช้งาน Properties CSS ซึ่งได้แก่
Property width, Property visibility, Properties background และ Properties border สำหรับ Properties CSS อื่นๆ จะไม่มีผลต่อตาราง
การตกแต่งตารางหลายคอลัมน์
ในกรณีที่ต้องการจัดรูปแบบตารางหลายๆ คอลัมน์ หลายๆ แบบ ให้ใช้ <col> ใน <colgroup>
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
</style>
</head>
<body>
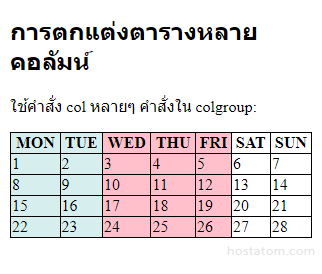
<h2>การตกแต่งตารางหลายคอลัมน์</h2>
<p>ใช้คำสั่ง col หลายๆ คำสั่งใน colgroup</p>
<table style="width: 100%;">
<colgroup>
<col span="2" style="background-color: #D6EEEE">
<col span="3" style="background-color: pink">
</colgroup>
<tr>
<th>MON</th>
<th>TUE</th>
<th>WED</th>
<th>THU</th>
<th>FRI</th>
<th>SAT</th>
<th>SUN</th>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
<td>6</td>
<td>7</td>
</tr>
<tr>
<td>8</td>
<td>9</td>
<td>10</td>
<td>11</td>
<td>12</td>
<td>13</td>
<td>14</td>
</tr>
<tr>
<td>15</td>
<td>16</td>
<td>17</td>
<td>18</td>
<td>19</td>
<td>20</td>
<td>21</td>
</tr>
<tr>
<td>22</td>
<td>23</td>
<td>24</td>
<td>25</td>
<td>26</td>
<td>27</td>
<td>28</td>
</tr>
</table>
</body>
</html>
Colgroups เปล่า
ถ้าต้องการจัดรูปแบบให้กับคอลัมน์ที่อยู่กลางๆ ของตาราง ที่ Element <col> ให้ใส่เป็นค่าว่าง ในคอลัมน์ก่อนหน้า
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
</style>
</head>
<body>
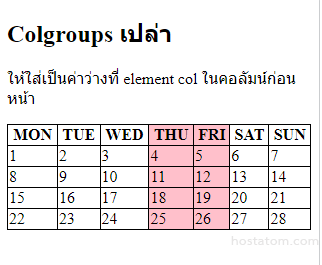
<h2>Colgroups เปล่า</h2>
<p>ให้ใส่เป็นค่าว่างที่ Element col ในคอลัมน์ก่อนหน้า</p>
<table style="width: 100%;">
<colgroup>
<col span="3">
<col span="2" style="background-color: pink">
</colgroup>
<tr>
<th>MON</th>
<th>TUE</th>
<th>WED</th>
<th>THU</th>
<th>FRI</th>
<th>SAT</th>
<th>SUN</th>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
<td>6</td>
<td>7</td>
</tr>
<tr>
<td>8</td>
<td>9</td>
<td>10</td>
<td>11</td>
<td>12</td>
<td>13</td>
<td>14</td>
</tr>
<tr>
<td>15</td>
<td>16</td>
<td>17</td>
<td>18</td>
<td>19</td>
<td>20</td>
<td>21</td>
</tr>
<tr>
<td>22</td>
<td>23</td>
<td>24</td>
<td>25</td>
<td>26</td>
<td>27</td>
<td>28</td>
</tr>
</table>
</body>
</html>
ซ่อนคอลัมน์
หากต้องการซ่อนคอลัมน์ สามารถทำได้โดยใช้ Property visibility: collapse
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
</style>
</head>
<body>
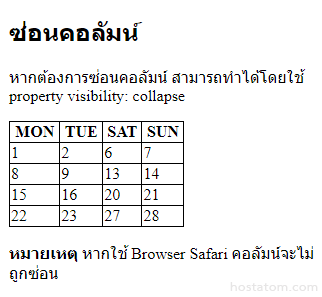
<h2>ซ่อนคอลัมน์</h2>
<p>หากต้องการซ่อนคอลัมน์ สามารถทำได้โดยใช้ Property visibility: collapse</p>
<table style="width: 100%;">
<colgroup>
<col span="2">
<col span="3" style="visibility: collapse">
</colgroup>
<tr>
<th>MON</th>
<th>TUE</th>
<th>WED</th>
<th>THU</th>
<th>FRI</th>
<th>SAT</th>
<th>SUN</th>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
<td>6</td>
<td>7</td>
</tr>
<tr>
<td>8</td>
<td>9</td>
<td>10</td>
<td>11</td>
<td>12</td>
<td>13</td>
<td>14</td>
</tr>
<tr>
<td>15</td>
<td>16</td>
<td>17</td>
<td>18</td>
<td>19</td>
<td>20</td>
<td>21</td>
</tr>
<tr>
<td>22</td>
<td>23</td>
<td>24</td>
<td>25</td>
<td>26</td>
<td>27</td>
<td>28</td>
</tr>
</table>
<p><b>หมายเหตุ:</b> หากใช้ Browser Safari คอลัมน์จะไม่ถูกซ่อน</p>
</body>
</html>