HTML Text Formatting เป็นการจัดรูปแบบต่างๆ ให้กับข้อความ ไม่ว่าจะเป็นตัวหนา ตัวเอียง หรือตัวขีดเส้นใต้เป็นต้น ซึ่งมีรูปแบบคำสั่งในการใช้งานต่างๆ ดังต่อไปนี้
<!DOCTYPE html>
<html>
<body>
<p><b>ข้อความตัวหนา</b></p>
<p><i>ข้อความตัวเอียง</i></p>
<p>ข้อความ<sub>ตัวห้อย</sub> และ <sup>ตัวยก</sup></p>
</body>
</html>
HTML Formatting Elements
คำสั่งสำหรับจัดรูปแบบข้อความมีดังนี้
- <b> – แสดงข้อความเป็นตัวหนา
- <strong> – แสดงข้อความตัวหนา ใช้เพื่อกำหนดข้อความที่มีความสำคัญมาก และส่งผลต่อการทำ SEO
- <i> – แสดงข้อความตัวเอียง
- <em> – แสดงข้อความตัวเอียง ใช้เพื่อกำหนดข้อความที่มีความสำคัญมาก และส่งผลต่อการทำ SEO
- <mark> – การกำหนดให้ไฮไลท์หรือเน้นข้อความ
- <small> – แสดงข้อความให้มีขนาดเล็ก
- <del> – แสดงข้อความให้มีเส้นขีดฆ่าข้อความทิ้ง
- <ins> – แสดงข้อความส่วนที่เพิ่มเติม (ขีดเส้นใต้)
- <sub> – แสดงข้อความเป็นตัวห้อย
- <sup> – แสดงข้อความเป็นตัวยก
HTML <b> และ <strong>
<b> เป็นการแสดงข้อความแบบตัวหนา
<!DOCTYPE html>
<html>
<body>
<p>ข้อความแบบปกติ</p>
<p><b>ข้อความแบบตัวหนา</b></p>
</body>
</html>
<strong> จะแสดงข้อความเป็นตัวหนาเหมือนกับ <b> แต่จะใช้กับข้อความที่มีความสำคัญ และส่งผลต่อการทำ SEO
<!DOCTYPE html>
<html>
<body>
<p>ข้อความปกติ</p>
<p><strong>ข้อความที่ใช้คำสั่ง strong</strong></p>
</body>
</html>
HTML <i> และ <em>
<i> จะแสดงข้อความเป็นตัวเอียง ส่วนใหญ่จะใช้ในเรื่องของการแสดงอารมณ์หรือคำพูด
Tag <i> มักจะใช้ระบบคำศัพท์ทางเทคนิค, วลี, ข้อความจากภาษาอื่น, ความคิด หรือชื่อเรื่อง เป็นต้น
<!DOCTYPE html>
<html>
<body>
<p>ข้อความปกติ</p>
<p><i>ข้อความแบบตัวเอียง</i></p>
</body>
</html>
Tag <em> แสดงข้อความตัวเอียง ใช้เพื่อกำหนดข้อความที่มีความสำคัญมาก และส่งผลต่อการทำ SEO
โปรแกรมอ่านหน้าจอจะออกเสียงใน Tag <em> โดยจะเน้นเสียงข้อความใน Tag นี้
<!DOCTYPE html>
<html>
<body>
<p>ข้อความปกติ</p>
<p><em>ข้อความที่ใช้คำสั่ง em</em></p>
</body>
</html>
HTML <small>
Tag <small> จะแสดงข้อความให้มีขนาดเล็ก
<!DOCTYPE html>
<html>
<body>
<p>ข้อความปกติ</p>
<p><small>ข้อความจะเล็กลงกว่าปกติเมื่อใช้คำสั่ง small</small></p>
</body>
</html>
HTML <mark>
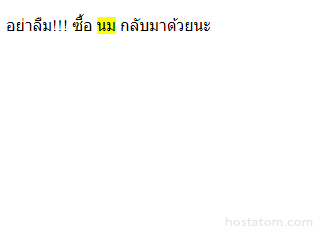
Tag <mark> จะใช้เพื่อการกำหนดให้ไฮไลท์หรือเน้นข้อความ
<!DOCTYPE html>
<html>
<body>
<p>อย่าลืม!!! ซื้อ <mark>นม</mark> กลับมาด้วยนะ</p>
</body>
</html>
HTML <del>
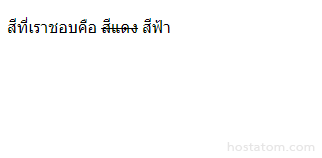
Tag <del> ใช้แสดงข้อความให้มีเส้นขีดฆ่าข้อความทิ้ง
<!DOCTYPE html>
<html>
<body>
<p>สีที่เราชอบคือ <del>สีแดง</del> สีฟ้า</p>
</body>
</html>
HTML <ins>
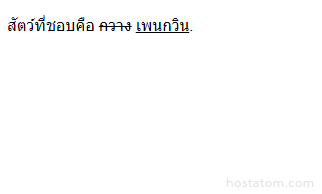
Tag <ins> จะใช้เพื่อแสดงข้อความส่วนที่เพิ่มเข้าไปในเอกสาร โดยข้อความที่เพิ่มจะถูกขีดเส้นใต้
<!DOCTYPE html>
<html>
<body>
<p>สัตว์ที่ชอบคือ <del>กวาง</del> <ins>เพนกวิน</ins></p>
</body>
</html>
HTML <sub>
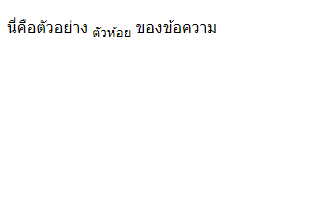
Tag <sub> ใช้เพื่อแสดงข้อความเป็นตัวห้อย โดยข้อความจะห้อยลงมาครึ่งหนึ่งของข้อความปกติ และในบางครั้งตัวห้อยอาจเล็กกว่าตัวอักษรปกติ ซึ่งส่วนใหญ่ตัวห้อยจะถูกนำไปใช้กับสูตรทางเคมี เป็นต้น
<!DOCTYPE html>
<html>
<body>
<p>นี่คือตัวอย่าง <sub>ตัวห้อย</sub> ของข้อความ</p>
</body>
</html>
HTML <sup>
Tag <sup> จะใช้เพื่อแสดงข้อความเป็นตัวยก ข้อความที่เป็นตัวยก จะยกขึ้นไปครึ่งหนึ่งเหนือข้อความปกติ ซึ่งบางครั้งอาจมีขนาดเล็กกว่าอักษรปกติ ส่วนมากจะใช้กับข้อความที่เป็นเชิงอรรถ หรือข้อความที่เป็นหมายเหตุ ยกตัวอย่างเช่น https[1] เป็นต้น
<!DOCTYPE html>
<html>
<body>
<p>นี่คือตัวอย่าง <sup>ตัวยก</sup> ของข้อความ</p>
</body>
</html>
สรุป
| Tag | คำอธิบาย |
|---|---|
| <b> | แสดงข้อความเป็นตัวหนา |
| <em> | แสดงข้อความตัวเอียง ใช้เพื่อกำหนดข้อความที่มีความสำคัญมาก และส่งผลต่อการทำ SEO |
| <i> | แสดงข้อความตัวเอียง |
| <small> | แสดงข้อความให้มีขนาดเล็ก |
| <strong> | แสดงข้อความตัวหนา ใช้เพื่อกำหนดข้อความที่มีความสำคัญมาก และส่งผลต่อการทำ SEO |
| <sub> | แสดงข้อความเป็นตัวห้อย |
| <sup> | แสดงข้อความเป็นตัวยก |
| <ins> | แสดงข้อความส่วนที่เพิ่มเติม (ขีดเส้นใต้) |
| <del> | แสดงข้อความให้มีเส้นขีดฆ่าข้อความทิ้ง |
| <mark> | การกำหนดให้ไฮไลท์หรือเน้นข้อความ |
