สำหรับตาราง HTML สามารถสร้างขอบของตารางได้หลากหลายรูปแบบและรูปร่างต่างๆ ได้ตามต้องการ
วิธีการเพิ่มเส้นขอบ
เมื่อคุณเพิ่มเส้นขอบให้กับตาราง จะเป็นการเพิ่มเส้นขอบรอบๆ ในแต่ละ cell
การเพิ่มเส้นขอบตารางจะใช้ property CSS border ใน elements table, th และ td
ตัวอย่าง
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
}
</style>
</head>
<body>
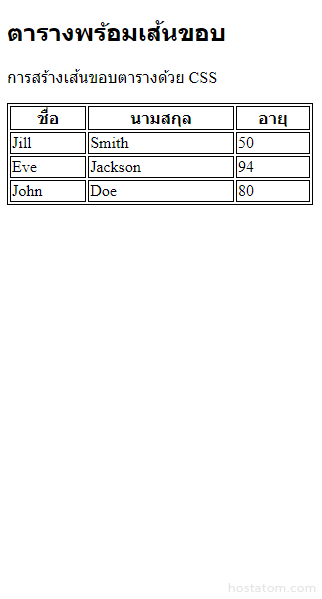
<h2>ตารางพร้อมเส้นขอบ</h2>
<p>การสร้างเส้นขอบตารางด้วย CSS </p>
<table style="width:100%">
<tr>
<th>ชื่อ</th>
<th>นามสกุล</th>
<th>อายุ</th>
</tr>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>50</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>94</td>
</tr>
<tr>
<td>John</td>
<td>Doe</td>
<td>80</td>
</tr>
</table>
</body>
</html>
การสร้างเส้นขอบตาราง 1 เส้น
จากตัวอย่างด้านบนจะเป็นการสร้างเส้นขอบตารางแบบ 2 เส้น แต่ถ้าอยากให้เหลือเส้นขอบตารางเพียงเส้นเดียว จะต้องใช้ property CSS border-collapse
ตัวอย่าง
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
</style>
</head>
<body>
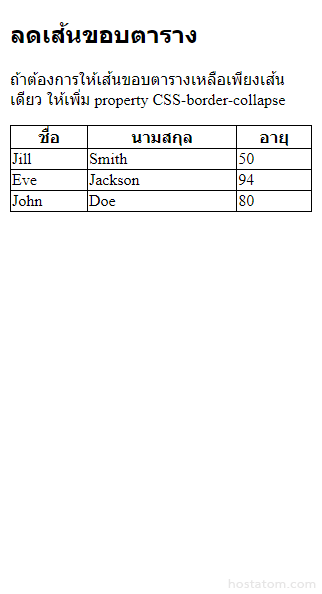
<h2>ลดเส้นขอบตาราง</h2>
<p>ถ้าต้องการให้เส้นขอบตารางเหลือเพียงเส้นเดียว ให้เพิ่ม property CSS-border-collapse</p>
<table style="width:100%">
<tr>
<th>ชื่อ</th>
<th>นามสกุล</th>
<th>อายุ</th>
</tr>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>50</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>94</td>
</tr>
<tr>
<td>John</td>
<td>Doe</td>
<td>80</td>
</tr>
</table>
</body>
</html>
เพิ่ม Style ให้กับเส้นขอบตาราง
ในกรณีที่ต้องการใส่สีพื้นหลังให้แต่ละ cell ในตารางและให้เส้นขอบเป็นสีขาว ซึ่งเป็นสีเดียวกันกับพื้นหลังของเอกสาร ซึ่งในกรณีจะต้องตั้งค่าให้มองไม่เห็นเส้นขอบ

ตัวอย่าง
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid white;
border-collapse: collapse;
}
th, td {
background-color: #96D4D4;
}
</style>
</head>
<body>
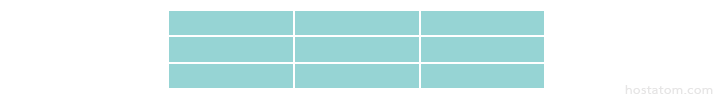
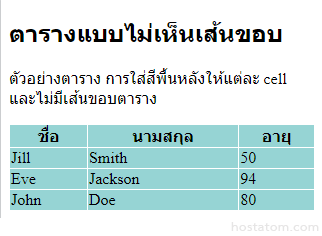
<h2>ตารางแบบไม่เห็นเส้นขอบ</h2>
<p>คัวอย่างตาราง การใส่สีพื้นหลังให้แต่ละ cell และไม่มีเส้นขอบตาราง</p>
<table style="width:100%">
<tr>
<th>ชื่อ</th>
<th>นามสกุล</th>
<th>อายุ</th>
</tr>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>50</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>94</td>
</tr>
<tr>
<td>John</td>
<td>Doe</td>
<td>80</td>
</tr>
</table>
</body>
</html>
เส้นขอบตารางแบบมน
ในกรณีที่ต้องการสร้างขอบตารางแบบมน ให้ใช้คำสั่ง border-radius

ตัวอย่าง
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
border-radius: 10px;
}
</style>
</head>
<body>
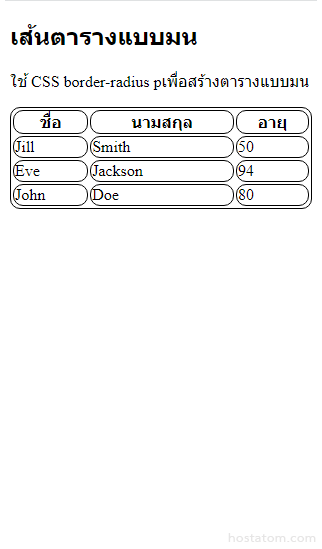
<h2>เส้นตารางแบบมน</h2>
<p>ใช้ CSS border-radius pเพื่อสร้างตารางแบบมน</p>
<table style="width:100%">
<tr>
<th>ชื่อ</th>
<th>นามสกุล</th>
<th>อายุ</th>
</tr>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>50</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>94</td>
</tr>
<tr>
<td>John</td>
<td>Doe</td>
<td>80</td>
</tr>
</table>
</body>
</html>
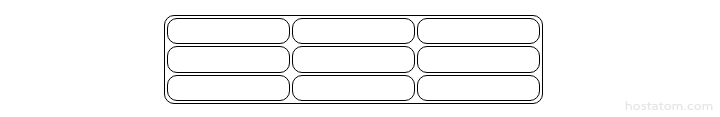
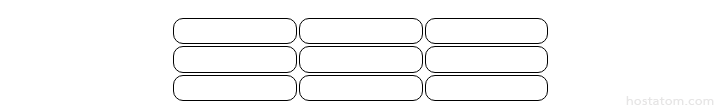
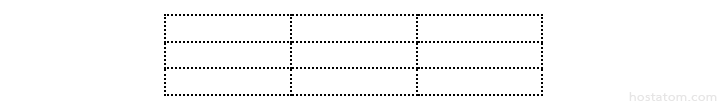
แต่ถ้าต้องการให้เส้นขอบนอกของตารางหายไป ดังรูป

ตัวอย่าง
<!DOCTYPE html>
<html>
<head>
<style>
th, td {
border: 1px solid black;
border-radius: 10px;
}
</style>
</head>
<body>
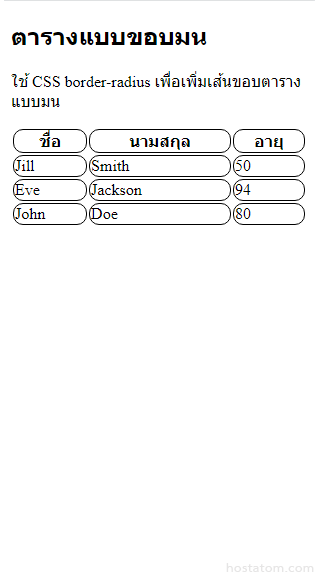
<h2>9ตรางแบบขอบมน</h2>
<p>ใช้ CSS border-radius เพื่อเพิ่มเส้นขอบตารางแบบมน</p>
<table style="width:100%">
<tr>
<th>ชื่อ</th>
<th>นามสกุล</th>
<th>อายุ</th>
</tr>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>50</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>94</td>
</tr>
<tr>
<td>John</td>
<td>Doe</td>
<td>80</td>
</tr>
</table>
</body>
</html>
เส้นตารางแบบจุด
ด้วยคำสั่ง border-style ก็สามารถสร้างเส้นขอบตารางได้หลากหลายรูปแบบ ดังตัวอย่างภาพด้านล่างเป็นการสร้างเส้นตารางแบบจุด

ตัวอย่าง
<!DOCTYPE html>
<html>
<head>
<style>
th, td {
border-style: dotted;
}
</style>
</head>
<body>
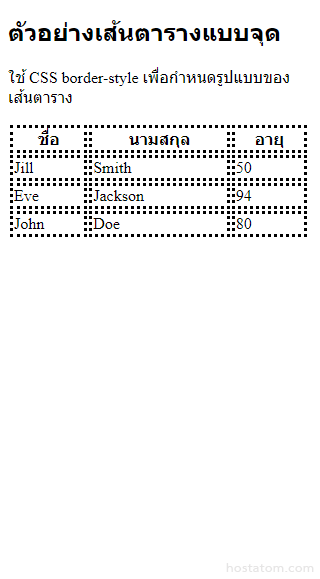
<h2>ตัวอย่างเส้นตารางแบบจุด</h2>
<p>ใช้ CSS border-style เพื่อกำหนดรูปแบบของเส้นตาราง</p>
<table style="width:100%">
<tr>
<th>ชื่อ</th>
<th>นามสกุล</th>
<th>อายุ</th>
</tr>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>50</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>94</td>
</tr>
<tr>
<td>John</td>
<td>Doe</td>
<td>80</td>
</tr>
</table>
</body>
</html>
ซึ่งเราสามารถสร้างรูปแบบเส้นขอบของตารางได้หลากหลายรูปแบบ ดังนี้
- dotted
- dashed
- solid
- double
- groove
- ridge
- inset
- outset
- none
- hidden
ใส่สีขอบตาราง
การใส่สีขอบให้ตาราง ให้ใช้คำสั่ง border-color
ตัวอย่าง
<!DOCTYPE html>
<html>
<head>
<style>
th, td {
border-style:solid;
border-color: #96D4D4;
}
</style>
</head>
<body>
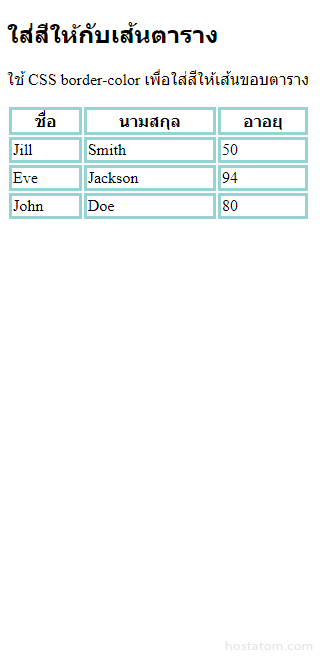
<h2>ใส่สีให้กับเส้นตาราง</h2>
<p>ใช้ CSS border-color เพื่อใส่สีให้เส้นขอบตาราง</p>
<table style="width:100%">
<tr>
<th>ชื่อ</th>
<th>นามสกุล</th>
<th>อาอยุ</th>
</tr>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>50</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>94</td>
</tr>
<tr>
<td>John</td>
<td>Doe</td>
<td>80</td>
</tr>
</table>
</body>
</html>