การสร้างตารางใน HTML สามารถกำหนดความสูง ความกว้างในแต่ละแถวและคอลัมน์ได้หรือจะทั้งตารางก็ได้ เช่นกัน โดยใช้คำสั่ง style จากนั้นให้ระบุความสูงและความกว้างโดยใช้คำสั่ง width หรือ height

HTML Table Width
การตั้งค่าความกว้างให้กับตาราง ให้ใส่ Attribute style ลงในส่วนของ <table>
<!DOCTYPE html>
<html>
<style>
table, th, td {
border:1px solid black;
border-collapse: collapse;
}
</style>
<body>
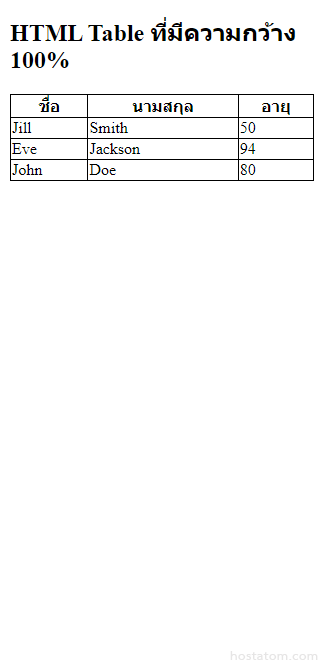
<h2>HTML Table ที่มีความกว้าง 100%</h2>
<table style="width:100%">
<tr>
<th>ชื่อ</th>
<th>นามสกุล</th>
<th>อายุ</th>
</tr>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>50</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>94</td>
</tr>
<tr>
<td>John</td>
<td>Doe</td>
<td>80</td>
</tr>
</table>
</body>
</html>
Note: การระบุขนาดเป็นเปอร์เซนต์ จะเป็นการระบุความกว้างตามพื้นที่ที่ใช้งานอยู่ ซึ่งจากตัวอย่างนี้จะถูกระบุไว้ใน <body>
HTML Table Column Width
การตั้งค่าความกว้างของคอลัมน์ จะใส่โค้ด style ลงใน Element <th> หรือ <td>

<!DOCTYPE html>
<html>
<style>
table, th, td {
border:1px solid black;
border-collapse: collapse;
}
</style>
<body>
<h2>ตั้งค่าให้คอลัมน์แรกมีความกว้าง 70%</h2>
<table style="width:100%">
<tr>
<th style="width:70%">ชื่อ</th>
<th>นามสกุล</th>
<th>อายุ</th>
</tr>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>50</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>94</td>
</tr>
<tr>
<td>John</td>
<td>Doe</td>
<td>80</td>
</tr>
</table>
</body>
</html>
HTML Table Row Height

สำหรับการตั้งค่าความสูงของแถว ให้ใส่ style ลงในส่วนของ <tr>
<!DOCTYPE html>
<html>
<style>
table, th, td {
border:1px solid black;
border-collapse: collapse;
}
</style>
<body>
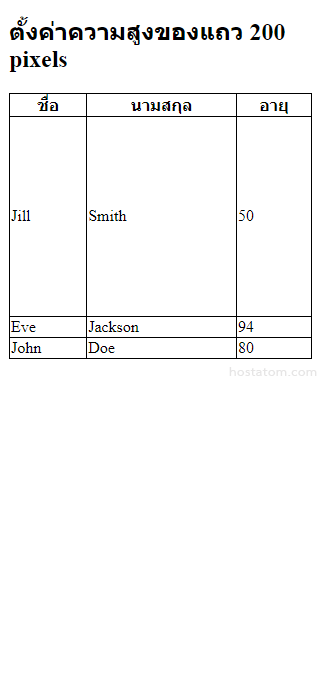
<h2>ตั้งค่าความสูงของแถว 200 pixels</h2>
<table style="width:100%">
<tr>
<th>ชื่อ</th>
<th>นามสกุล</th>
<th>อายุ</th>
</tr>
<tr style="height:200px">
<td>Jill</td>
<td>Smith</td>
<td>50</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>94</td>
</tr>
<tr>
<td>John</td>
<td>Doe</td>
<td>80</td>
</tr>
</table>
</body>
</html>