
สำหรับผู้ที่ใช้งาน WordPress สามารถสร้างปุ่มยอมรับ cookie ในการขอเก็บข้อมูลการเข้าใช้งานเว็บไซต์ของผู้ใช้ได้ตามขั้นตอนต่อไปนี้
หากยังไม่ได้ติดตั้งปลั๊กอิน Cookie Notice ให้ดำเนินการติดตั้งและเปิดใช้งานปลั๊กอินดังกล่าวให้เรียบร้อยเสียก่อน
เริ่มจากลงชื่อเข้าใช้งานเว็บไซต์ WordPress ที่ต้องการตั้งค่า

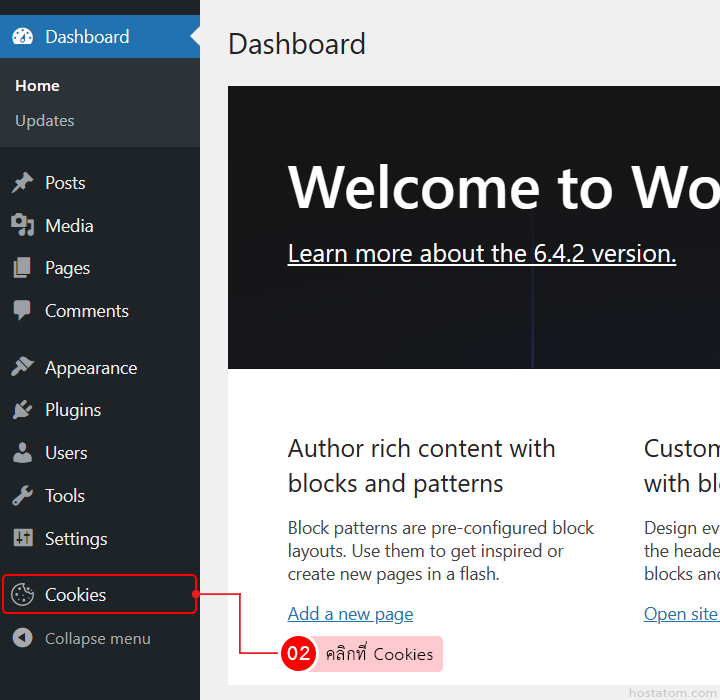
คลิกที่ Cookies

กำหนดการตั้งค่าปุ่ม cookie ตามที่ต้องการ เมื่อเสร็จแล้วให้คลิกที่ Save Changes
- Message – กำหนดข้อความแจ้งเตือนการใช้งาน cookie ที่ต้องการให้แสดง
- Button text – กำหนดข้อความของปุ่มยอมรับการใช้งาน cookie
- Privacy policy – กำหนดว่าต้องการเพิ่มปุ่มที่ลิงก์ไปยังหน้า Privacy Policy ของเว็บไซต์หรือไม่
- Refuse consent – กำหนดว่าต้องการให้สามารถปฏิเสธการใช้งาน cookie ได้หรือไม่
- Revoke consent – กำหนดว่าต้องการให้สามารถคืนสิทธิ์การใช้งาน cookie ได้หรือไม่
- Reloading – กำหนดว่าต้องการให้ refresh หน้าเว็บหลังจากยอมรับหรือไม่ยอมรับการใช้งาน cookie หรือไม่
- On scroll – กำหนดว่าต้องการให้สามารถยอมรับการใช้งาน cookie ด้วยการ scroll หน้าเว็บได้หรือไม่
- On click – กำหนดว่าต้องการให้สามารถยอมรับการใช้งาน cookie ด้วยการคลิกที่ส่วนไหนของหน้าเว็บก็ได้หรือไม่
- Accepted expiry – เลือกระยะเวลาจัดเก็บ cookie เมื่อผู้ใช้ยอมรับการใช้งาน cookie
- Rejected expiry – เลือกระยะเวลาจัดเก็บ cookie เมื่อผู้ใช้ปฏิเสธการใช้งาน cookie
- Position – เลือกตำแหน่งที่จะให้แสดงหน้าต่างแจ้งเตือนการใช้งาน cookie
- Animation – เลือก animation ของหน้าต่างแจ้งเตือนการใช้งาน cookie ที่ต้องการให้แสดง
- Colors – กำหนดสีของปุ่มยอมรับ cookie ที่จะให้แสดง
- Text color – เลือกสีของข้อความ
- Button color – เลือกสีของปุ่ม
- Bar color – เลือกสีของแถบแจ้งเตือน
- Bar opacity – กำหนดความชัดของแถบแจ้งเตือน

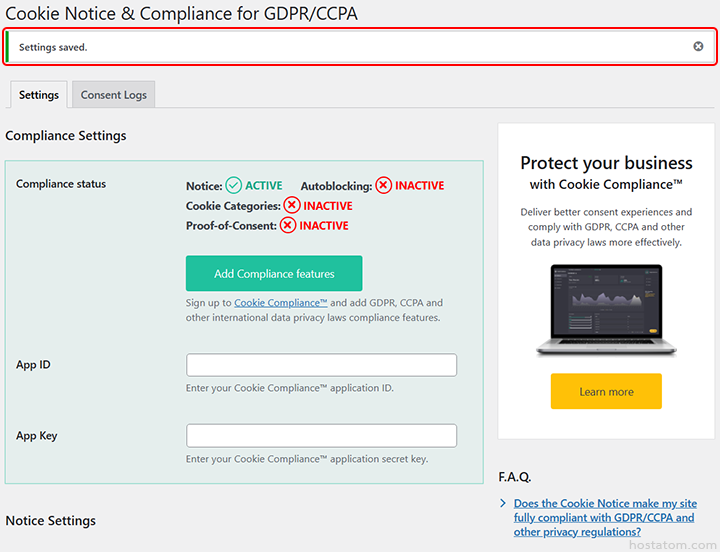
ระบบจะแจ้งว่าได้บันทึกการตั้งค่าดังกล่าวแล้ว

ผู้ใช้สามารถตรวจสอบการแสดงผลของปุ่มยอมรับ cookie ได้โดยการเข้าไปที่เว็บไซต์ของตัวเองดังภาพตัวอย่าง


