
เว็บไซต์ที่พัฒนาด้วย WordPress ผู้พัฒนาเว็บไซต์ สามารถกำหนดรูปแบบหรือหน้าตาของหน้า Page หรือ Post ได้ตามที่ต้องการ
ในบทความนี้เราจะมาดูวิธีการสร้าง Heading หรือหัวข้อในหน้า Page หรือ Post ซึ่งมีขั้นตอนการทำ ดังนี้
เมื่อคุณสร้างหน้าเพจขึ้นมาแล้ว ให้คลิกที่เครื่องหมาย +

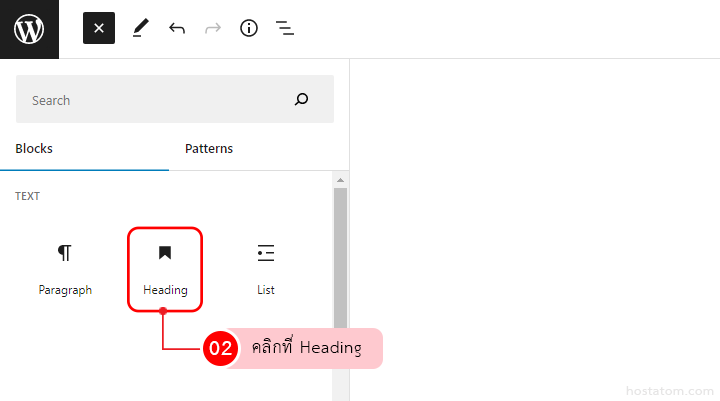
ที่ Tab Blocks จากนั้นเลือก Heading

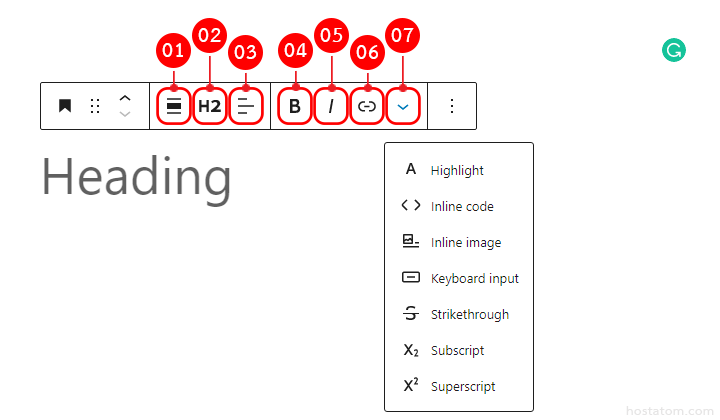
รายละเอียดหรือการตั้งค่าของ Heading มีดังนี้

- Aligh: การจัดวางของหัวข้อตามขนาดความกว้างของหน้าจอ โดยสามารถเลือกวางตำแหน่งของหัวข้อได้ดังนี้ None – Max 650px wide, Wide width – Max 1200px wide และ Full width
- Change Heading Level: เปลี่ยนขนาดของหัวข้อ ซึ่งมีให้เลือกตั้งแต่ h1 ไปจนถึง h6 ซึ่ง h1 จะมีขนาดใหญ่ที่สุด
- Aligh: จัดวางตำแหน่งของหัวข้อ ซึ่งมีให้เลือก 3 แบบคือ ชิดซ้าย,กึ่งกลาง และชิดขวา
- ตัวหนา: กำหนดหัวข้อแบบตัวหนา
- ตัวเอียง: กำหนดหัวข้อแบบตัวเอียง
- Link: ใส่ลิงก์ให้กับหัวข้อ
- More: การจัดการหัวข้ออื่นๆ ได้แก่
- Highlight: เปลี่ยนสีและใส่ Background ให้กับข้อความ โดยสามารถเลือกสีที่ต้องการได้
- Inline code: แสดงข้อความในรูปแบบ Code ซึ่งจะอยู่บรรทัดเดียวกันกับหัวข้อ
- Inline image: แสดงรูปภาพให้อยู่บนบรรทัดเดียวกับหัวข้อ
- Keyboard input: จะเป็นการเพิ่ม tag <kbd> ใน HTML ให้กับข้อความที่เลือก ซึ่งหากข้อความใดมี tag <kbd> ตัวอักษรจะถูกเปลี่ยนเป็น font เริ่มต้นที่เบราว์เซอร์ได้กำหนดไว้
- Strikethrough: แสดงตัวอักษรแบบมีขีดกลาง
- Subscript: แสดงตัวอักษรแบบตัวห้อย
- Superscript: แสดงตัวอักษรแบบตัวยก
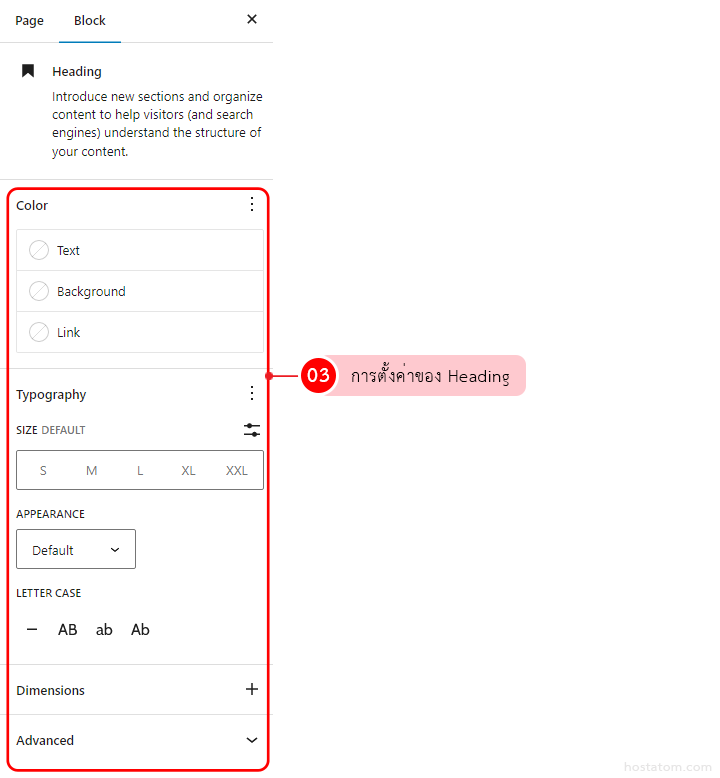
ที่เมนูด้านขวามือ ยังสามารถกำหนดการตั้งค่าของ Heading เพิ่มเติมได้

ซึ่งแต่ละตัวมีการใช้งาน ดังนี้
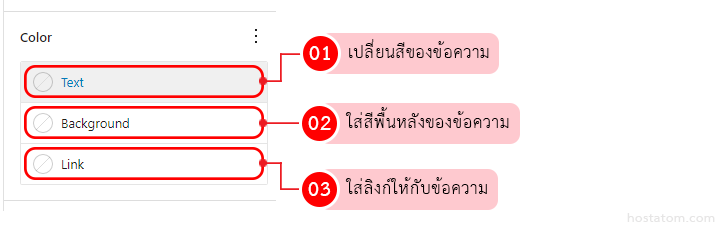
Color
จะมีตัวเลือกการตั้งค่าดังนี้

- Text: ใส่สีให้กับข้อความ
- Background: ใส่สีให้กับพื้นหลังของข้อความ
- Link: ใส่ลิงก์ให้กับข้อความ
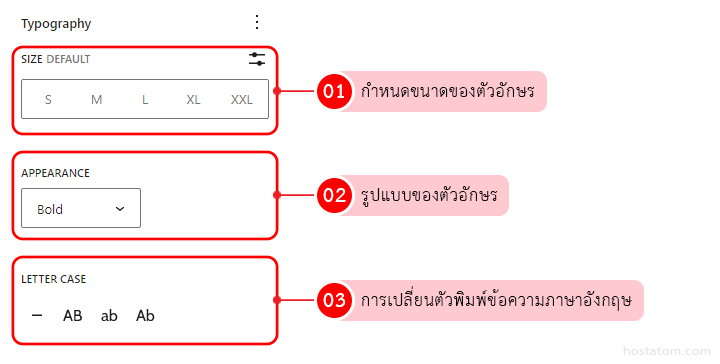
Typography
จะมีตัวเลือกการตั้งค่าดังนี้

- SIZE DEFAULT: การกำหนดขนาดตัวอักษรสามารถเลือกขนาดใหญ่ เล็กตามต้องการได้
- APPEARANCE: กำหนดรูปแบบของตัวอักษร สามารถเลือกได้ว่าต้องการให้เป็นตัวหนา, ตัวเอียง, ตัวบาง, หนาเอียง หรืออื่นๆ ได้
- LETTER CASE: กำหนดรูปแบบตัวพิมพ์อักษรภาษาอังกฤษได้ ว่าต้องการให้เป็นตัวพิมพ์ใหญ่ทั้งหมด, ตัวพิมพ์เล็กทั้งหมด หรือตัวอักษรเริ่มต้นตัวใหญ่ ตัวอักษรต่อไปตัวเล็ก
