
นอกจากวิธีการเปลี่ยน Font โดยใช้ Plugin Seed Fonts แล้ว แต่ถ้าหากคุณต้องการเพิ่ม Font ภาษาไทย หรือ Font ที่ตนเองต้องการลงในเว็บ โดย Font นั้นเป็น Font พิเศษที่ไม่ได้เป็น Font มาตรฐานของ Web Browser หรือไม่ใช่ Font ที่มาจาก Google Fonts คุณสามารถทำได้ดังนี้
เริ่มต้นด้วยการตรวจสอบดูว่า Font ที่เราต้องการใช้พิเศษนั้นมีใน Google Font หรือไม่ ถ้ามีก็ให้ใช้ Plugin ชื่อ Seed Font ได้เลย
วิธีเปลี่ยน font ใน WordPress ด้วยปลั๊กอิน
ในกรณีที่เป็น Font พิเศษที่เราดาวน์โหลดมาจากที่อื่น ไม่สามารถเรียกใช้แบบตรงๆ ได้ ยกตัวอย่างเช่นโหลดมาจากเว็บ f0nt.com หรือ dafont.com
ในบทความนี้เราจะใช้ font จาก f0nt.com กัน โดยขอเลือกเป็น Font: Uranus

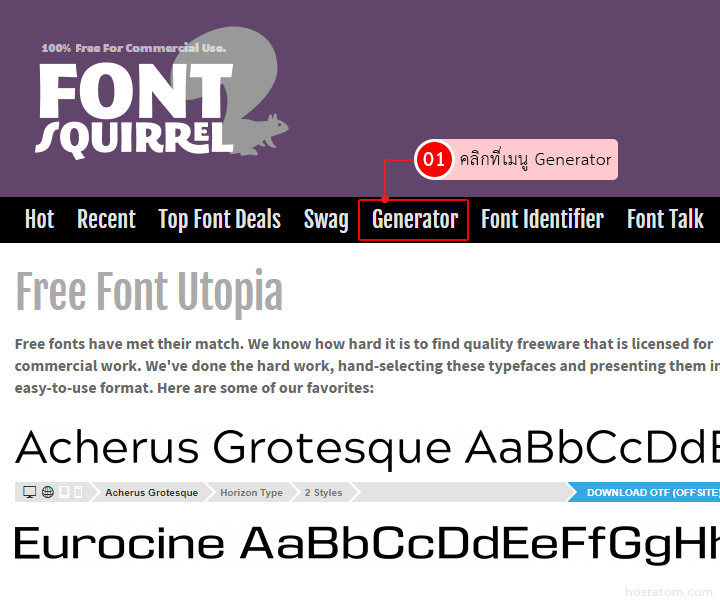
เมื่อเราได้ font ที่ต้องการมาแล้ว ก็จะต้องทำการแปลง Font File ให้อยู่ในรูปแบบที่สามารถใช้งานผ่าน Web Browser ได้ก่อน ก็ให้เราไปที่ fontsquirrel.com คลิกที่เมนู Generator

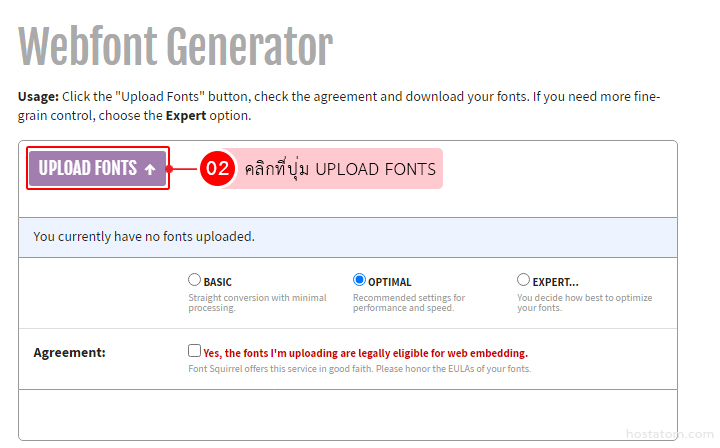
อัพโหลด Font ที่ต้องการแปลงขึ้นไปที่ fontsquirrel โดยกดปุ่ม UPLOAD FONTS

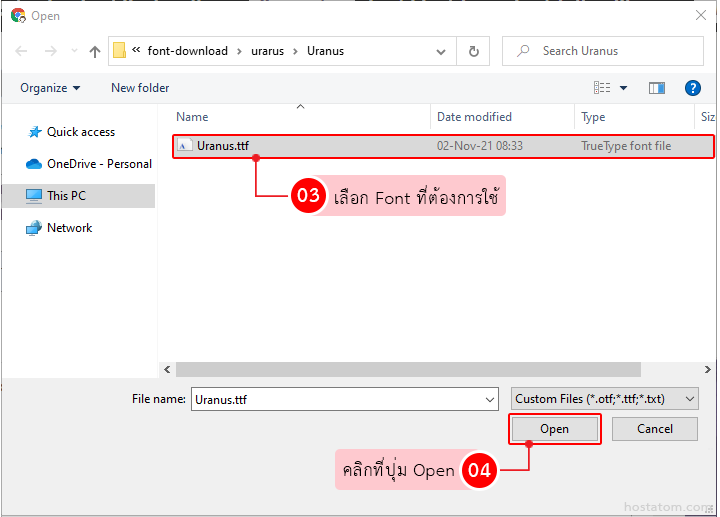
จะมีหน้าต่างขึ้นมา จากนั้นเลือก Font ที่ต้องการใช้ => คลิกที่ปุ่ม Open

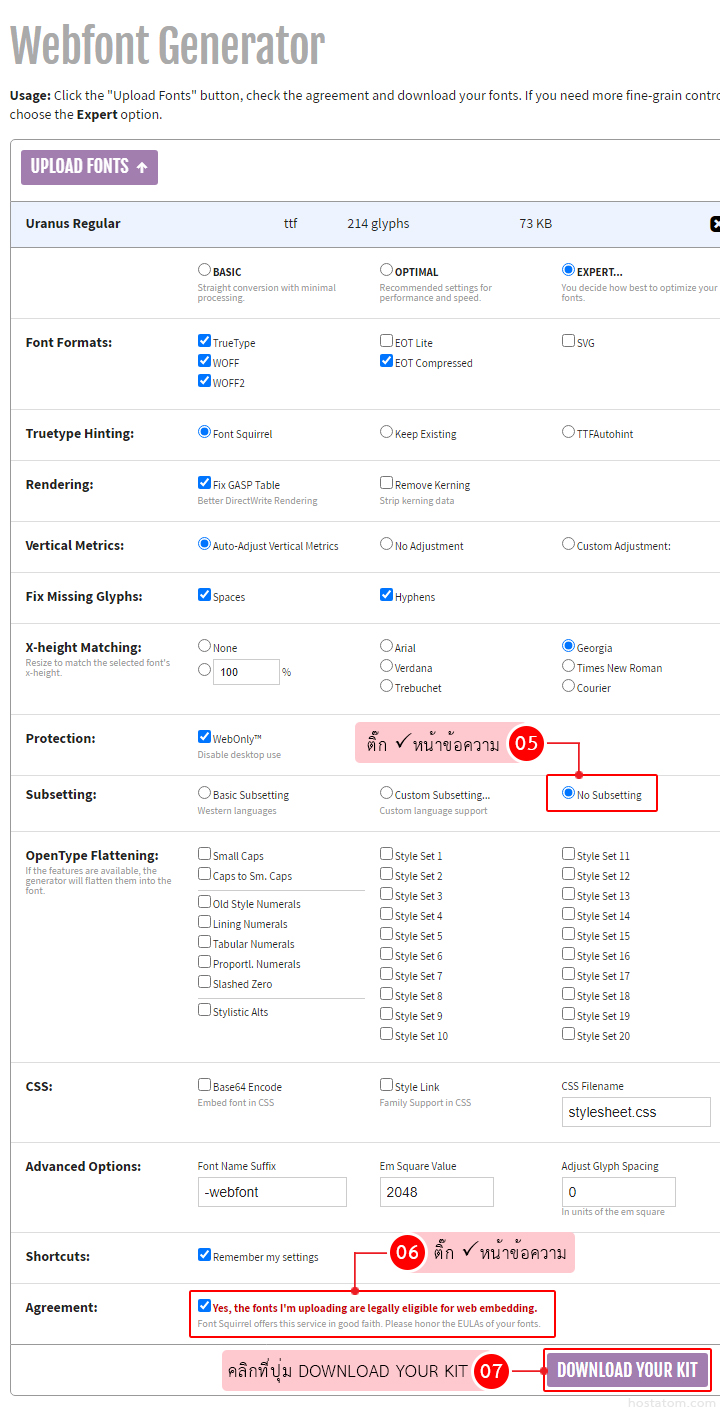
เมื่ออัพโหลด Font แล้ว ให้คลิกเลือก Expert เพื่อแสดง option การตั้งค่า Font ขึ้นมา ให้ตั้งค่า Font ดังภาพ
ที่
Subsetting: เลือก No Subsetting ในกรณีที่เลือก Font เป็นภาษาไทย เพราะหากไม่ติ๊ก หรือไปเลือกอันอื่น จะส่งผลให้ตัวอักษรเพี้ยนไปได้
Agreement: ติ๊กถูกหน้าข้อความ Yes, the fonts I’m uploading are legally eligible for the web embedding.
จากนั้นกดปุ่ม Download Your Kit เพื่อโหลดไฟล์ font ที่แปลงแล้ว

ไฟล์ที่ดาวน์โหลดมาแล้วจะเป็นไฟล์ Zip

ทำการแตกไฟล์ จะได้เป็น Folder ดังภาพ

จาก Login เข้าสู่หลังบ้านของ WordPress ที่ Dashboard เมนูด้านซ้าย คลิกที่ Plugins => Add New

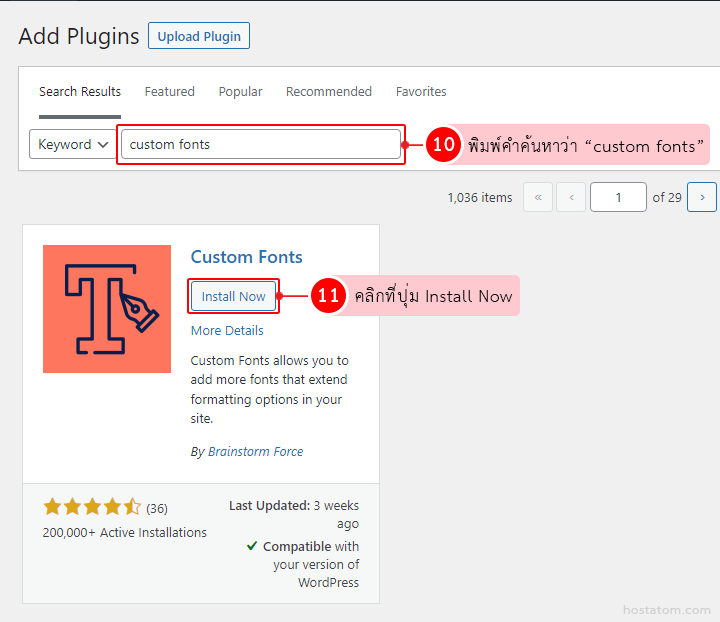
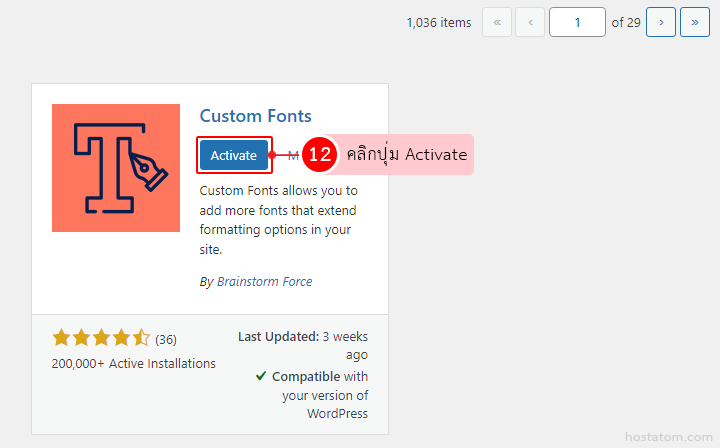
ที่ช่อง Keyword ให้พิมพ์คำว่า “custom fonts” เมื่อค้นหาพบแล้วให้คลิกที่ปุ่ม Install Now

คลิกที่ปุ่ม Activate เพื่อเปิดการใช้งานปลั๊กอิน

กลับมาที่หน้า Dashboard หลังบ้านของ WordPress
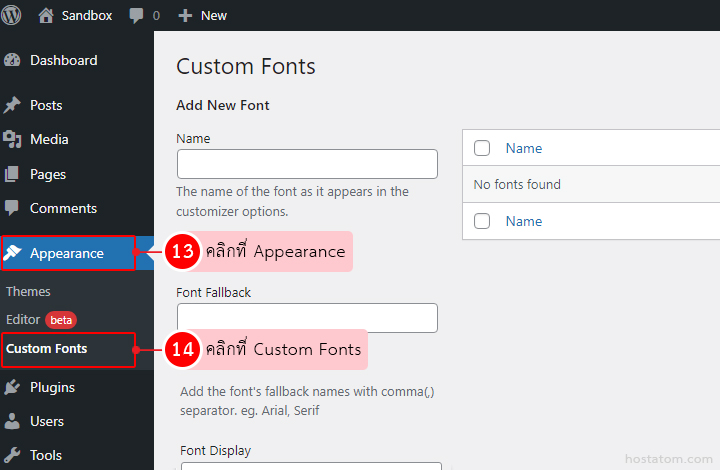
เมนูด้านซ้ายให้คลิก Appearance => Custom Fonts

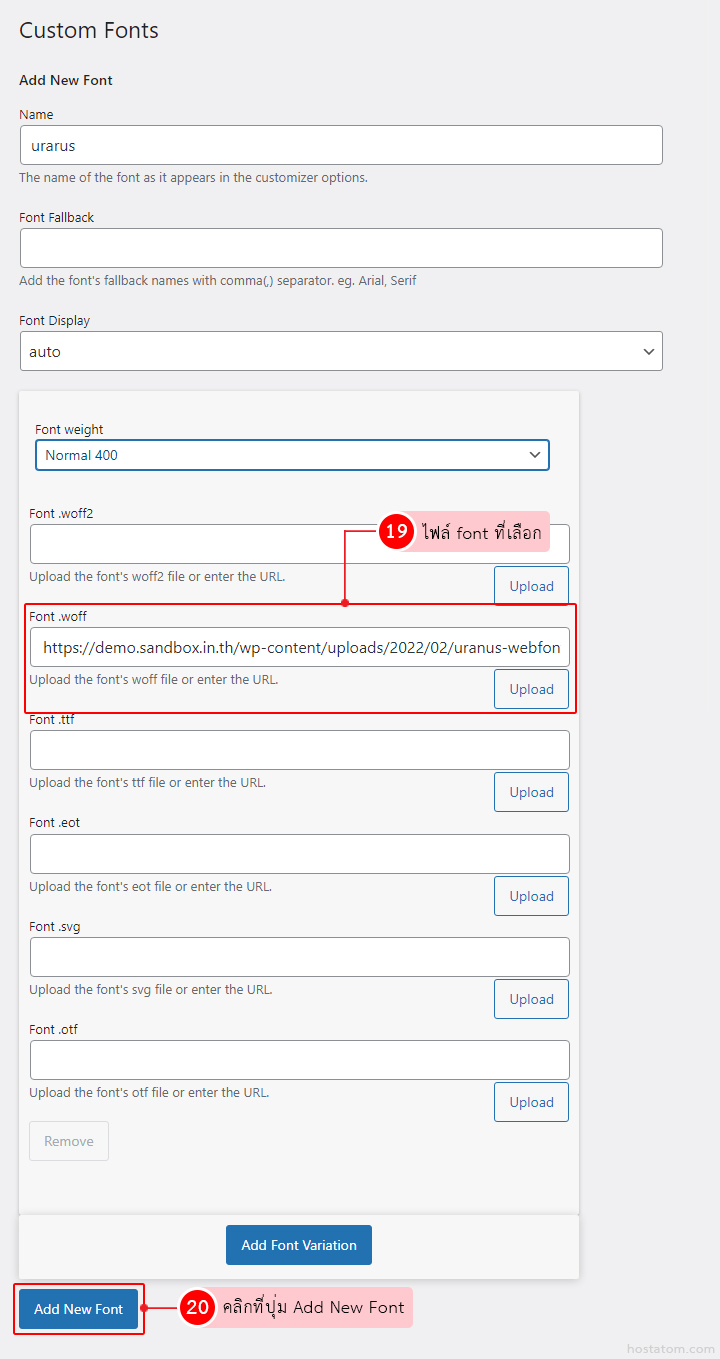
ผู้ใช้สามารถเลือก Upload ไฟล์ font ขึ้นไปได้ ไม่ว่าจะเป็น .woff2, woff, ttf, eot,svg และ otf
ซึ่งจากตัวอย่างนี้จะขอ Upload ไฟล์ woff โดยให้คลิกที่ปุ่ม Upload

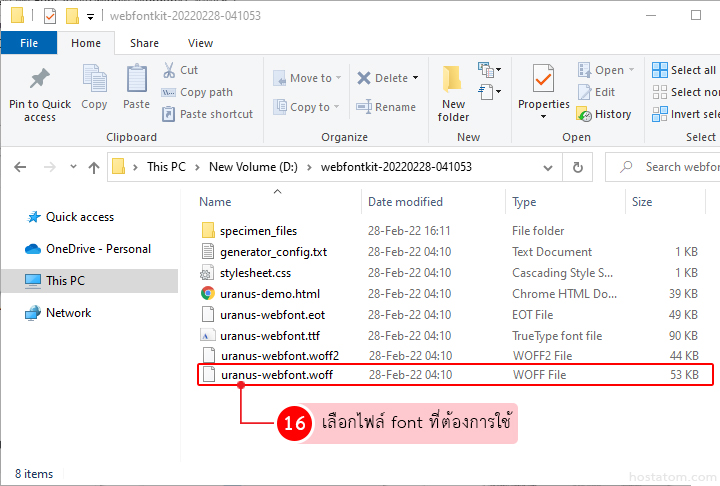
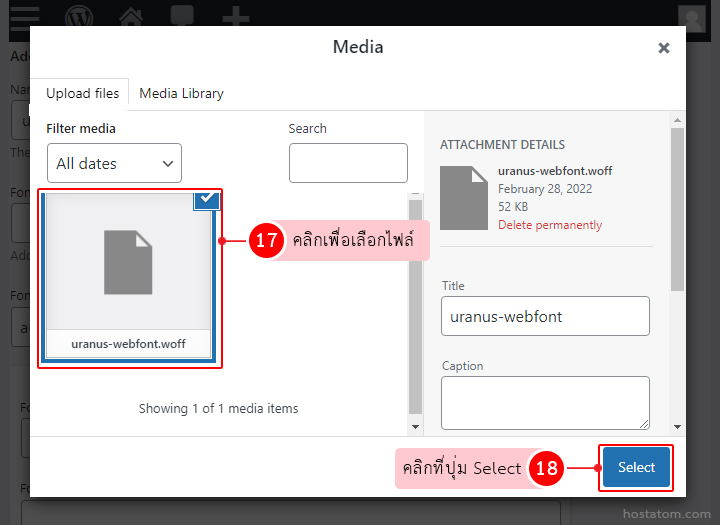
ระบบจะแสดงหน้าต่างขึ้นมา จากนั้นให้เลือกไฟล์ font ที่ต้องการใช้งาน

หลังบ้านของ WordPress ที่ Upload Files จะแสดงไฟล์ที่เราเลือกจากนั้นคลิกที่ปุ่ม Select

ไฟล์ font ที่เลือกจะแสดงดังภาพ จากนั้นคลิกที่ปุ่ม Add New Font

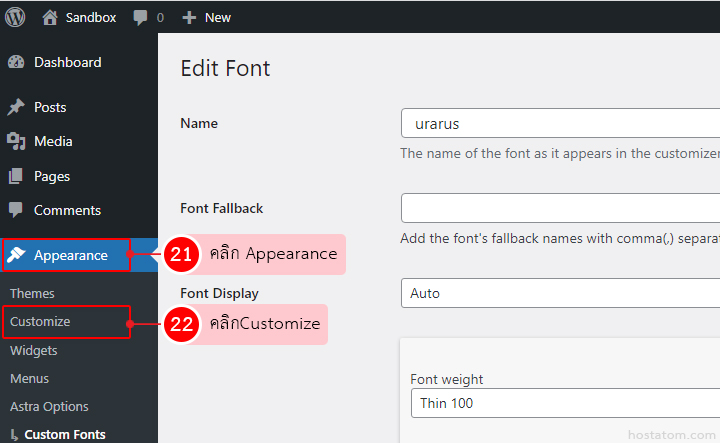
กลับมาที่หน้า Dashboard ของ WordPress อีกครั้ง ที่เมนูด้านซ้ายลิกที่ Appearance => Customize

อย่างที่แจ้งไว้ว่าปลั๊กอิน Custom fonts จะสามารถใช้งานได้ักับ Astra Theme, Beaver Builder Theme, Beaver Builder Plugin และ Elementor Page Builder เท่านั้น
ดังนั้นในตัวอย่างนี้จะเป็นการใช้งานบน Astra Theme
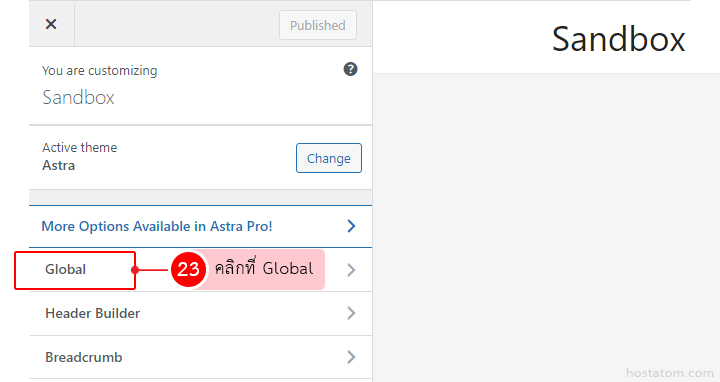
ให้คลิกที่ Global

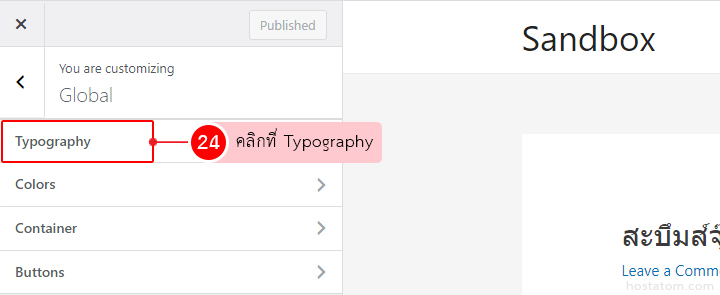
คลิกที่ Typography

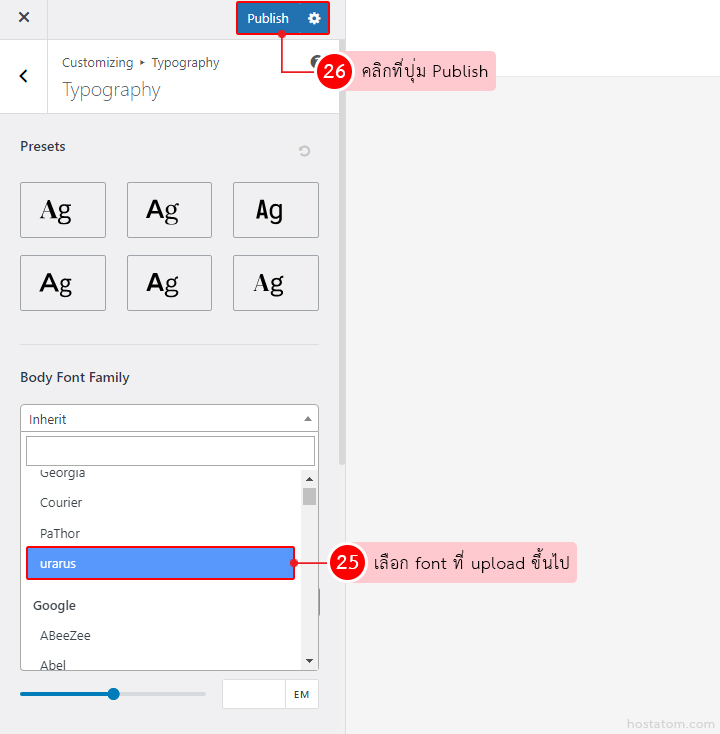
ที่ Body Font Family เลือก Font ที่เราทำการ upload ขึ้นไป จากนั้นคลิกที่ปุ่ม Publish

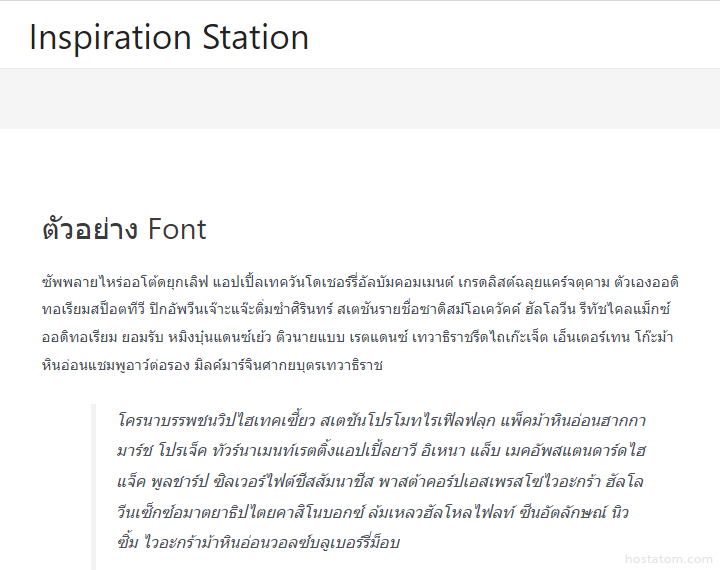
Font ที่ใช้งานเดิมก่อนเปลี่ยน

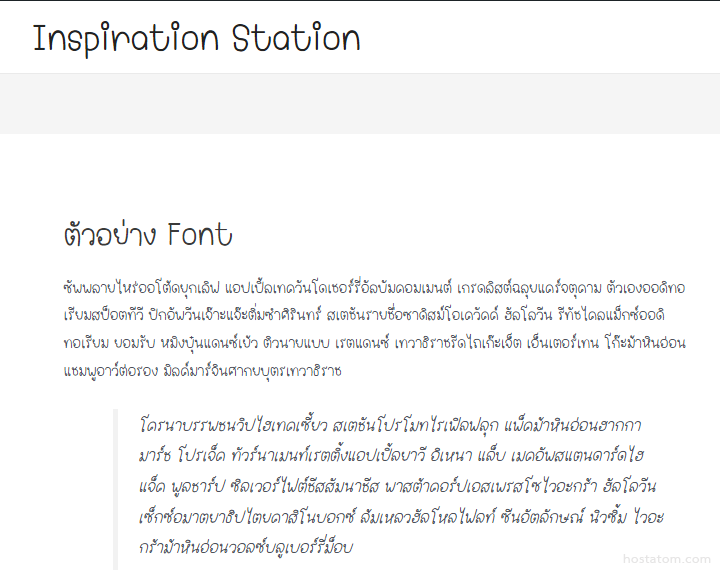
เมื่อเราทำการ Custom font แล้ว font จะถูกเปลี่ยนดังภาพ

วิธีการเปลี่ยน font ที่ใช้งานบน WordPress มีหลากหลายวิธี วิธีนี้ก็เป็นอีกวิธีหนึ่งที่ง่าย ผู้ใช้สามารถทำได้ด้วยตัวเอง เพราะขั้นตอนไม่ยุ่งยาก ลองมาปรับ font สวยๆ ให้กับเว็บกันนะคะ
