
เมื่อติดตั้ง WordPress เรียบร้อยปกติแล้ว WordPress จะมีติดตั้ง Theme มาให้แล้ว โดย Theme ที่ติดตั้งคือ Twenty-Twenty-Three ซึ่งคุณไม่ต้องติดปลั๊กอินหรือ Theme ใดๆ เลย คุณก็สามารถสร้างหน้าเว็บได้เลย
สำหรับขั้นตอนการทำก็ไม่ยุ่งยาก มีดังนี้
พิมพ์ URL เพื่อ Login เพื่อเข้าสู่หลังบ้านของ WordPress โดยให้พิมพ์ ชื่อโดเมน/wp-admin จากตัวอย่างโดเมนที่ใช้คือ demo.sandbox.in.th ดังนั้น ก็ต้องพิมพ์ demo.sandbox.in.th/wp-admin
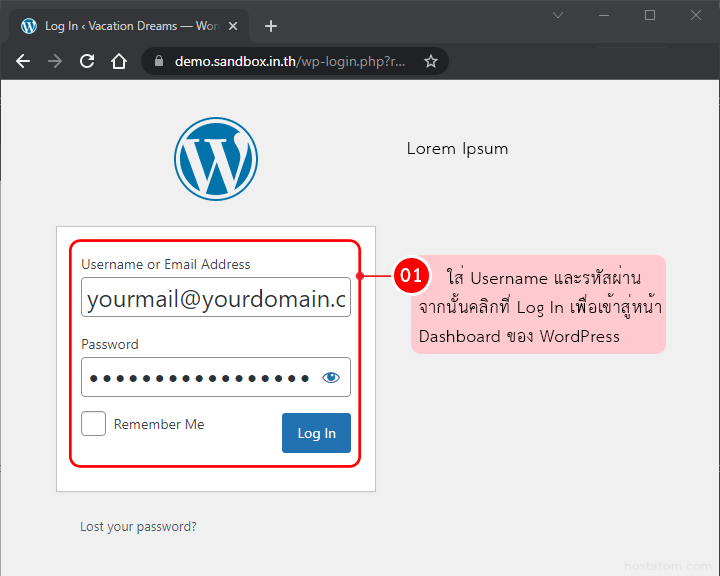
ระบบจะเข้าสู่หน้า Login ของ WordPress ให้ใส่ Username และรหัสผ่าน จากนั้นกดป่ม Log In เพื่อเข้าสู่หน้า Dashboard ของ WordPress

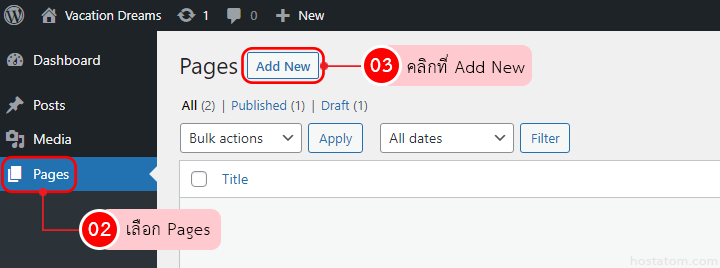
ที่เมนูด้านซ้ายมือ เลือก Pages จากนั้นคลิกที่ Add New

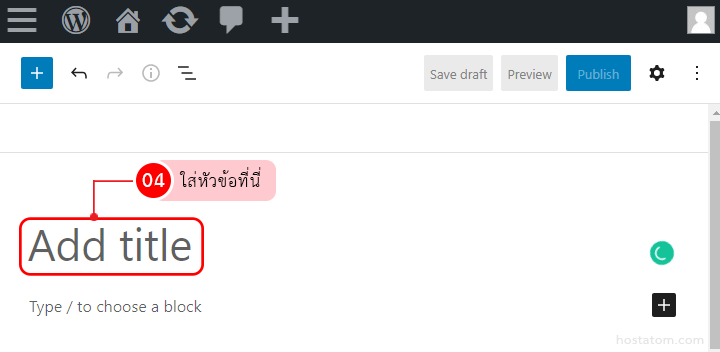
ที่ Add Title ให้ใส่ Titleของเพจ

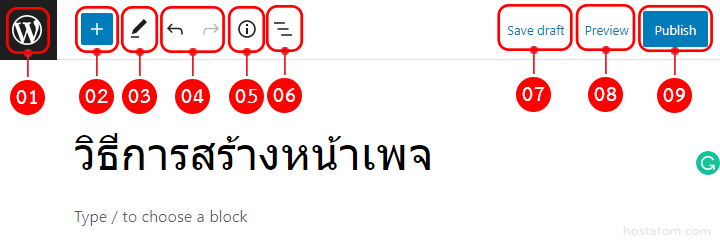
ทีนี้เรามาดูหน้าตาของการสร้างหน้าเพจว่ามีเมนูที่ใช้งานอะไรบ้าง

- WordPress Icon: กลับไปยังหน้า Dashboard ของ WordPress
- Toggle Block Inserter: เลือก Block เพื่อใช้สร้างหน้าเพจ เช่น ข้อความ, รูปภาพ หรือปุ่มเป็นต้น
- Tools: เลือกได้ว่าในหน้าเพจที่เปิดอยู่จะทำการแก้ไข หรือเลือกก็ได้ โดยกดปุ่ม Escape หรือ Enter
- Undo&Redo: สามารถใช้คำสั่ง เลิกทำ หรือ ทำซ้ำในหน้าเพจ
- Details: แสดงรายละเอียดในหน้าเพจนั้นๆ ว่าประกอบด้วยอะไรบ้าง เช่น มีกี่คำ กี่ paragraph หรือมี Block ที่ใช้งานเท่าไหร่ เป็นต้น
- List view: จะบอกว่าในหน้าเพจนี้ใช้ Block อะไรบ้าง
- Preview: ดูตัวอย่างหน้าเพจ
- Save draft: บันทึกหน้าเพจไว้เป็นฉบับร่าง
- Publish: กดปุ่ม Publish เพื่อเผยแพร่หน้าเพจ
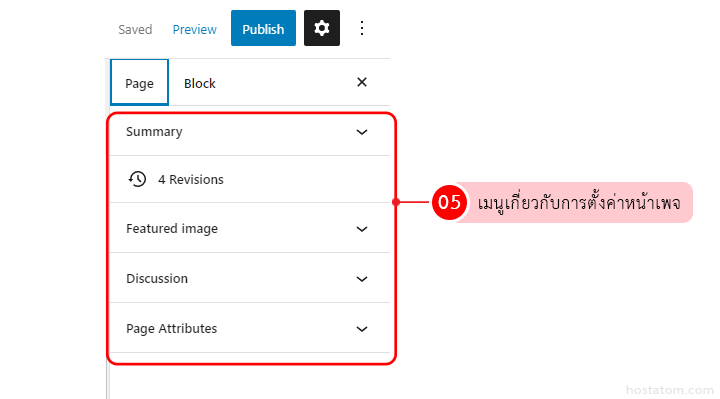
ทางด้านซ้ายมือจะมีเมนูที่ช่วยเกี่ยวกับการตั้งค่าให้กับหน้าเพจ

ซึ่งแต่ละตัวมีการใช้งานดังนี้
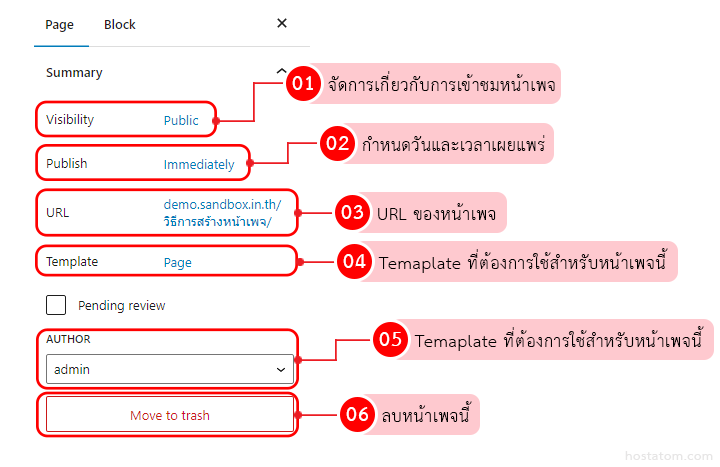
Summary
ในหน้า Summary จะมีเมนูต่างๆ ดังนี้

- Visibility: เป็นการจำกัดการเข้าชมหน้าเพจ โดยจะมีตัวเลือก ดังนี้ Public – ทุกคนสามารถเข้าชมได้, Private – ให้เข้าชมได้เฉพาะแอดมินกับ editors เท่านั้น และ Password protected – เฉพาะผู้ที่มีรหัสผ่านเท่านั้นถึงจะเข้าชมได้
- Publish: กำหนดวันและเวลาในการเผยแพร่เพจ
- URL: ลิงก์ URL ของหน้าเพจ โดยสามารถแก้ไขได้ลิงก์ได้
- Template: Tempalte หรือรูปแบบในการแสดงหน้าเว็บเพจ ปกติแล้วค่าจะถูกตั้งเป็น Default temaplate
- Author: ชื่อผู้สร้างเพจ
- Move to trash: ปุ่มนี้จะเป็นการลบหน้าเพจ
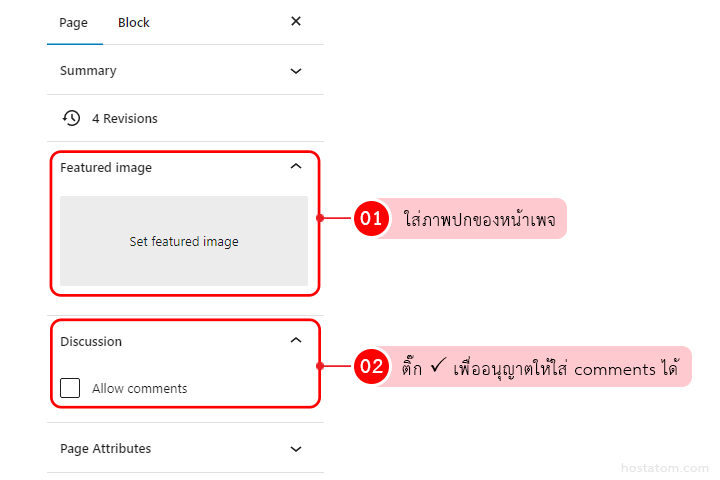
Featured image&Discussion
Featured image จะเป็นภาพหน้าปกของหน้าเพจ และส่วน Discussion จะเกี่ยวกับ Comments ซึ่งหากติ๊กถูกหน้าข้อความ Allow comments จะเป็นการอนุญาตให้ comments ในหน้าเพจได้

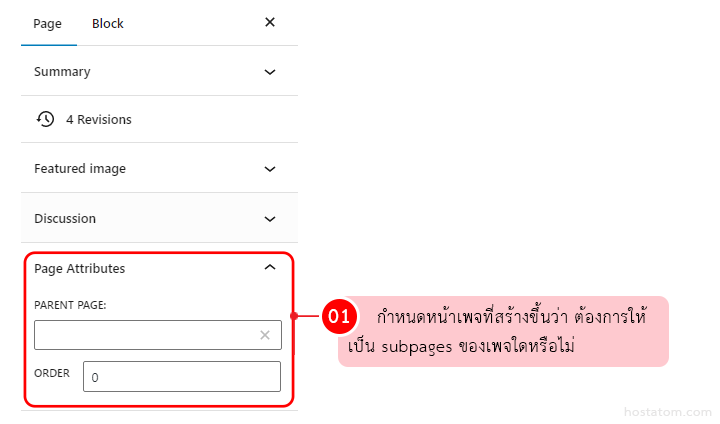
Page Attributes
เป็นการตั้งค่าให้หน้าเพจที่เรากำลังสร้างอยู่นั้น เป็นลูกของหน้าเพจใดหรือไม่

นี่เป็นการสร้างหน้าเพจเบื้องต้น สำหรับการสร้าง Block สามารถดูได้จากหัวข้อดังต่อไปนี้
- การใส่ Header
- การใส่ข้อความ (Paragraph)
