
เมื่อผู้พัฒนามีการสร้างหรือแก้ไขหน้าเพจหรือโพสต์บน WordPress ผู้พัฒนาสามารถใส่รูปลงบนหน้าเพจหรือโพสต์ได้ โดยผ่านเครื่องมือที่ WordPress มีให้ ซึ่งไม่ต้องเสียเวลาติดตั้งปลั๊กอินหรือเขียนโค้ดเลย
สำหรับขั้นตอนก็ไม่ยุ่งยาก มีขั้นตอนการทำ ดังนี้
เมื่อคุณสร้างหน้าเพจขึ้นมาแล้ว ให้คลิกที่เครื่องหมาย +

เลื่อนลงมาที่ที่หัวข้อ MEDIA จากนั้นคลิกที่ Image

จากนั้นระบบจะแสดงหน้าต่างขึ้นมา โดยให้เราเลือกว่าไฟล์ภาพที่เราจะใส่นั้นนำมาจากแหล่งใด ซึ่งตัวเลือกได้แก่
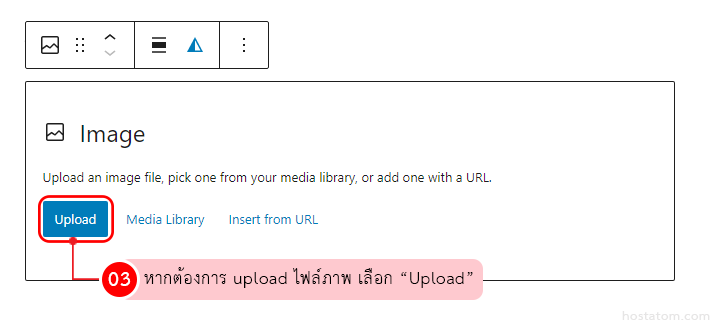
- Upload: เป็นการ upload ไฟล์ภาพจากคอมพิวเตอร์ลงใน Media Library ของ WordPress

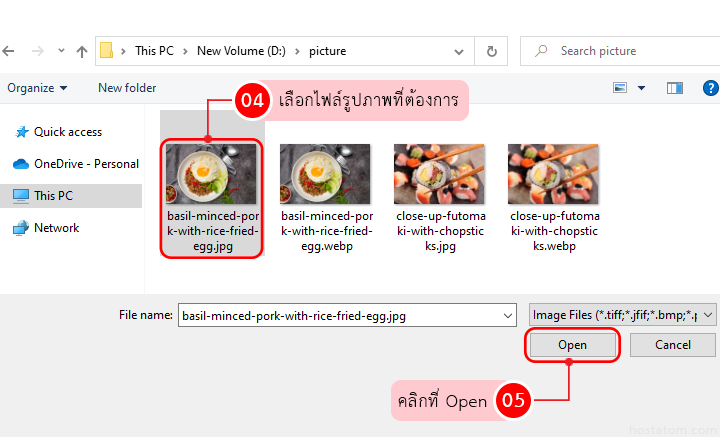
ระบบจะแสดงหน้าต่างขึ้นมา โดยให้เราเลือกไฟล์ภาพที่ต้องการ จากนั้นคลิกที่ปุ่ม Open

รูปภาพจะถูกนำมาใส่ในหน้าเพจหรือโพสทันที
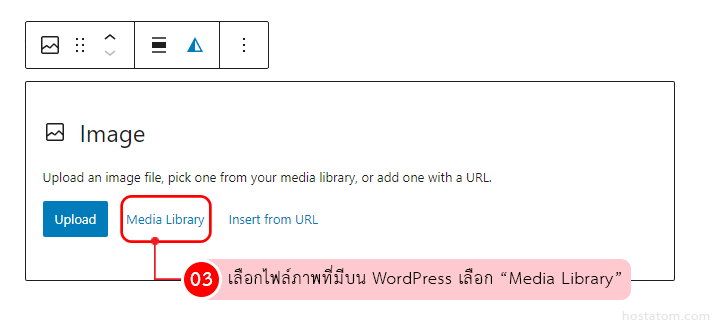
- Media Library: เลือกรูปภาพที่มีอยู่ใน Media Library ของ WordPress

คลิกภาพที่ต้องการ จากนั้นกด Select

ภาพที่เราเลือกจะแสดงในเพจหรือโพสต์
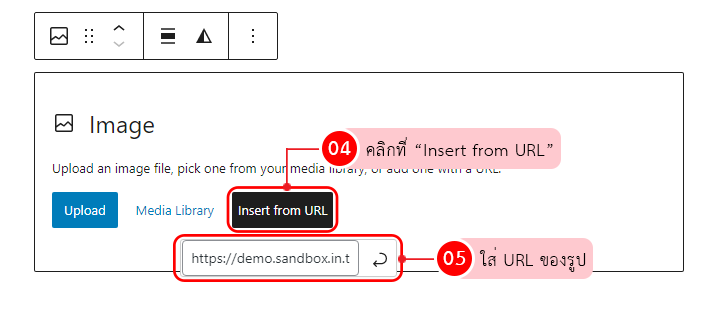
- Insert From URL: เป็นการเลือกใช้ภาพจากที่อื่น โดยจะเรียกใช้ผ่าน URL
เมื่อคลิกที่ Insert from URL จากนั้นระบบจะแสดงกล่องข้อความขึ้นมาให้ใส่ URL ของรูปภาพ จากนั้นกด Enter

ภาพที่เราเลือกจะแสดงในเพจหรือโพสต์
ไฟล์ที่สามารถ upload ได้แก่, .gif, .jpeg, .jpg, .png และ .webp
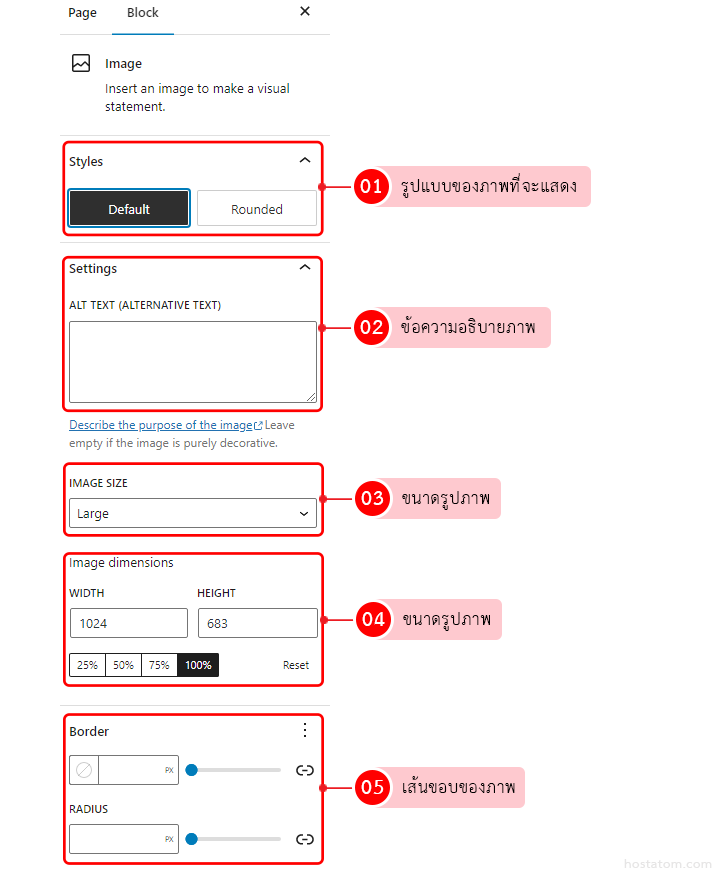
ในเรื่องของการตั้งค่าต่างๆ ของ Image ที่ด้านขวามือจะมี Option เพื่อให้ภาพที่ใช้นั้นแสดงผลตามต้องการ โดยมีรายละเอียดดังนี้
- Styles: รูปแบบของภาพที่แสดง มีให้เลือก 2 แบบคือ Default และ Rounded (แบบวงรี)
- Setting: ใส่คำอธิบายรูปภาพ
- Image Size: ขนาดของภาพ โดยเลือกได้ Thumbnail, Medium, Large และ Full size
- Image Dimensions: ระบุขนาดความกว้างและความสูงของภาพ หรือจะเลือกเป็น % ก็ได้ โดยมีให้เลือกเป็น 25%, 50%, 75% และ 100%
- Border: ใส่ขอบให้กับรูปภาพ
- Radius: มุมของเส้นขอบสามารถระบุได้ว่าจะให้โค้งมนเท่าใด

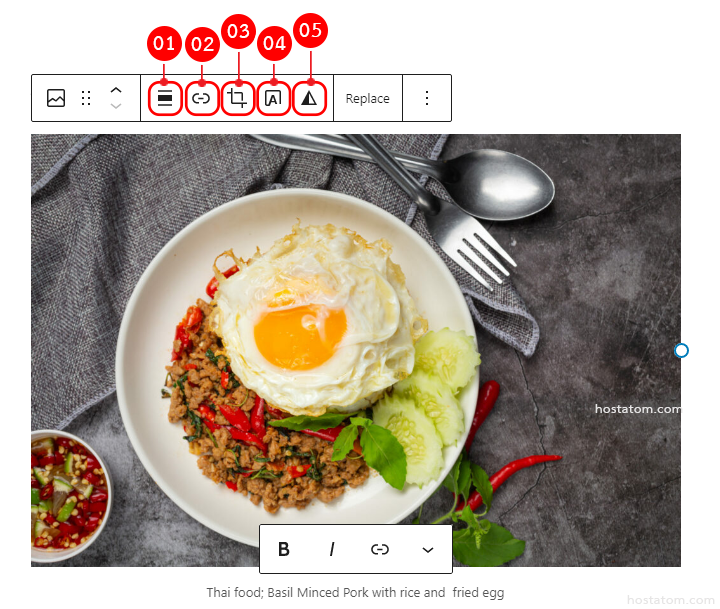
รายละเอียดในการตั้งค่ารูปภาพมีดังนี้

- Align: จัดวางตำแหน่งของข้อความ ซึ่งมีให้เลือก 3 แบบคือ ชิดซ้าย,กึ่งกลาง และชิดขวา
- Link: ใส่ลิงก์ให้กับข้อความ
- Crop: การตัดภาพ
- Add Text Over Image: ใส่ข้อความให้กับรูปภาพ
- Apply Duotone Filter: ปรับแสง และสีให้กับภาพ
