
การสร้างและบริหารจัดการเว็บไซต์กลายเป็นทักษะที่สำคัญในปัจจุบัน WordPress เป็นหนึ่งในเครื่องมือที่ได้รับความนิยมสำหรับบุคคลทั่วไปและธุรกิจต่าง ๆ ด้วยระบบการจัดการเนื้อหาที่มีประสิทธิภาพและใช้งานง่าย เราสามารถติดตั้ง WordPress ลงบน server หรือหากอยากทดลองสร้างเว็บก่อน สามารถติดตั้ง WordPress บน localhost เพื่อทดสอบเว็บไซต์หรือทดลองสร้างเว็บก่อนที่จะอัพโหลดขึ้น hosting โดยใช้คอมพิวเตอร์ของเราเป็น server แทนชั่วคราว
สำหรับคู่มือนี้จะเป็นการแนะนำวิธีติดตั้ง WordPress ลงบน localhost ด้วยการใช้ Xampp
ขั้นตอนที่ 1 – ติดตั้งโปรแกรม Xampp
หากยังไม่มีโปรแกรม Xampp ในเครื่องคอมพิวเตอร์ สามารถดาวน์โหลดและดูวิธีติดตั้งได้ที่นี่
ขั้นตอนที่ 2 – ดาวน์โหลด WordPress เวอร์ชั่นปัจจุบัน (เวอร์ชั่นปัจจุบันของผู้เขียนคือ WordPress 6.4.3 )
2.1 ไปที่ WordPress เพื่อดาวน์โหลด

2.2 หลังจากดาวน์โหลดแล้ว สามารถนำไฟล์มาแตกได้เลย

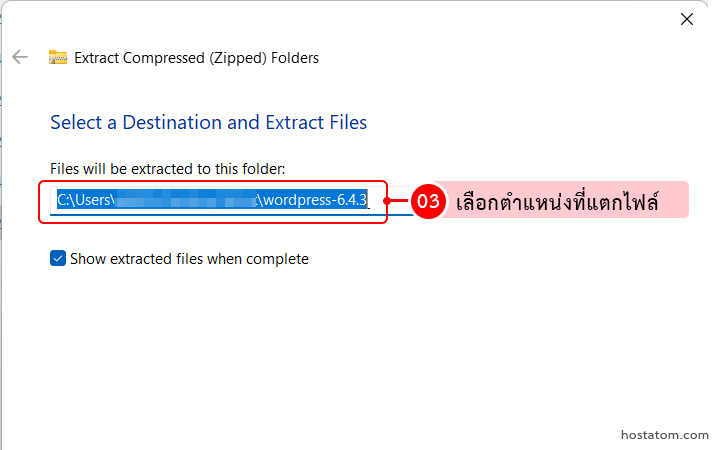
2.3 เลือกตำแหน่งที่จะแตกไฟล์

2.4 เมื่อแตกไฟล์เรียบร้อยแล้ว จะมีการสร้าง โฟลเดอร์ WordPress ขึ้นมา เราสามารถ copy ไฟล์ทั้งหมดใน โฟลเดอร์ WordPress เพื่อดำเนินการขั้นตอนถัดไป

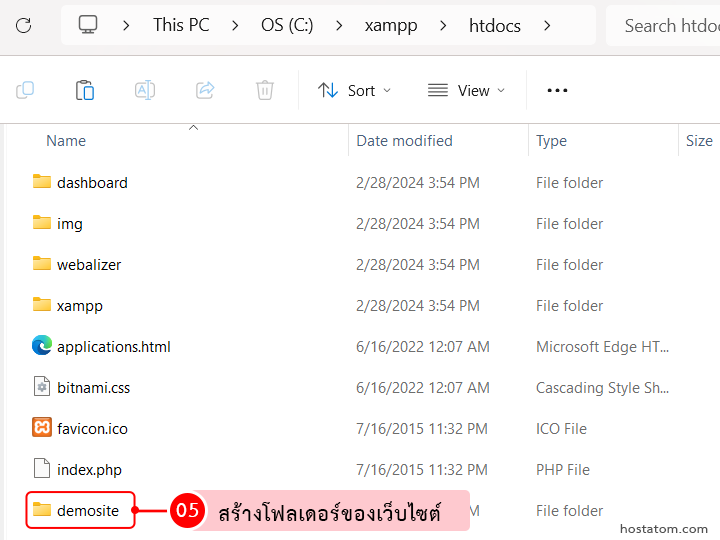
2.5 ไปยังตำแหน่ง path: xampp/htdocs/ เพื่อสร้างโฟลเดอร์เว็บไซต์ขึ้นมา สามารถกำหนดเป็นชื่อเว็บที่ต้องการสร้างได้เลย ทางเราจะสร้างโดยใช้ชื่อเว็บว่า demosite

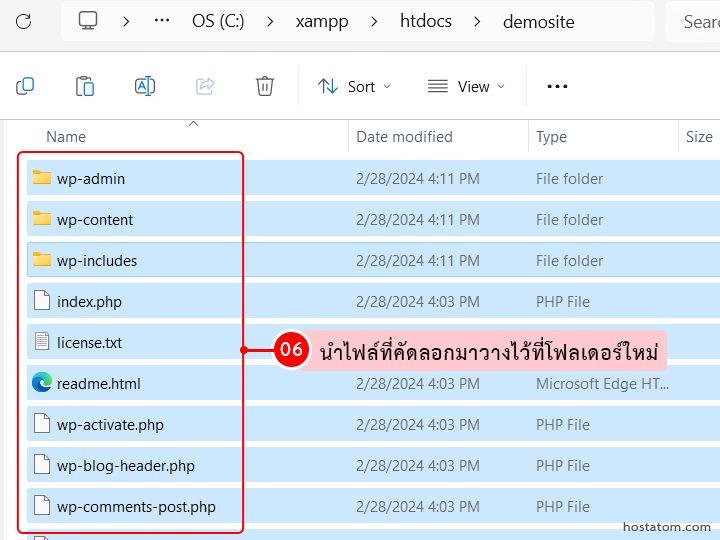
2.6 จากนั้นนำไฟล์ทั้งหมดที่เรา copy ในข้อ 2.4 มาใส่ในโฟลเดอร์ demosite

ขั้นตอนที่ 3 – เปิดโปรแกรม Xampp
กด start Apache และ MySQL โดยถ้าตรงคำว่า module ของ Apache และ MySQL เป็นสีเขียวถือว่าเรียบร้อย (ห้ามปิดโปรแกรม Xampp ขณะใช้งานเพราะจะทำให้ไม่สามารถเชื่อมต่อกับฐานข้อมูลได้ )


ขั้นตอนที่ 4 – สร้างฐานข้อมูล (database)
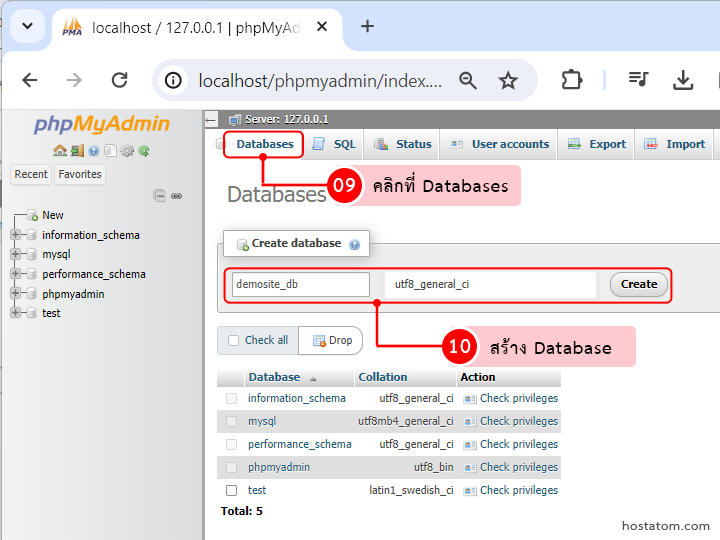
4.1 เปิด Browser พิมพ์ localhost (http://localhost/dashboard) ที่ช่อง url แล้วกด Enter จากนั้นไปที่แถบเมนูด้านบน คลิกที่ phpMyAdmin เพื่อเข้าไปสร้าง database

4.2 คลิกที่ tab Database จากนั้น ใส่ชื่อ Database ที่ต้องการ (ไม่แนะนำให้ตั้งชื่อยาว สำหรับคู่มือนี้ทางเราตั้งชื่อว่า demosite_db) และเลือก collation: utf8_general_ci สุดท้าย กด Create แล้วสังเกตที่ด้านซ้าย Database ที่เราสร้าง

ขั้นตอนที่ 5 – ตั้งค่าไฟล์ wp-config.php
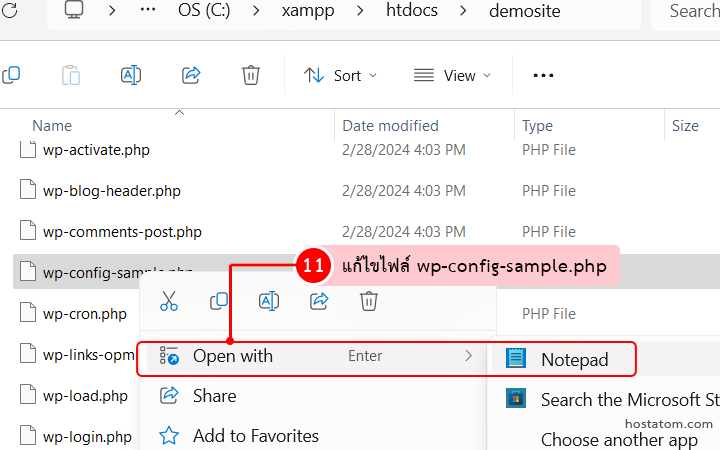
คลิกไฟล์ wp-config-sample.php เพื่อเข้าไป Config ค่าเกี่ยวกับ Database ด้วยโปรแกรม Notepad

กำหนดรายละเอียดดังต่อไปนี้
- DB_NAME – ใส่ชื่อ database ที่เราสร้างขึ้นมา
- DB_USER – บน localhost ปกติแล้วค่า Default จะเป็น root
- DB_PASSWORD – ใส่ password ของ database (ปกติค่า Default ของ XAMPP จะไม่มีการตั้ง password ให้เราเว้นว่างไว้)
- DB_HOST – ใส่เป็น localhost

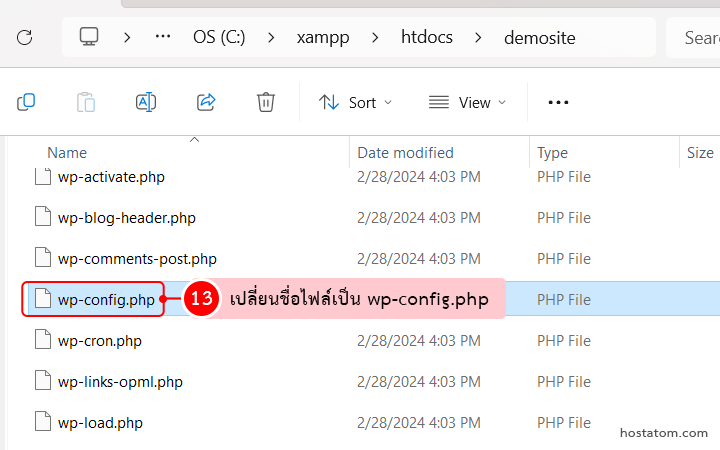
จากนั้น Save As ตั้งชื่อไฟล์เป็น wp-config.php

ขั้นตอนที่ 6 – Install WordPress
6.1 เปิด Browser ใส่ url เป็น http://localhost/demosite/wp-admin/install.php จากนั้นเลือกภาษาที่ต้องการติดตั้ง

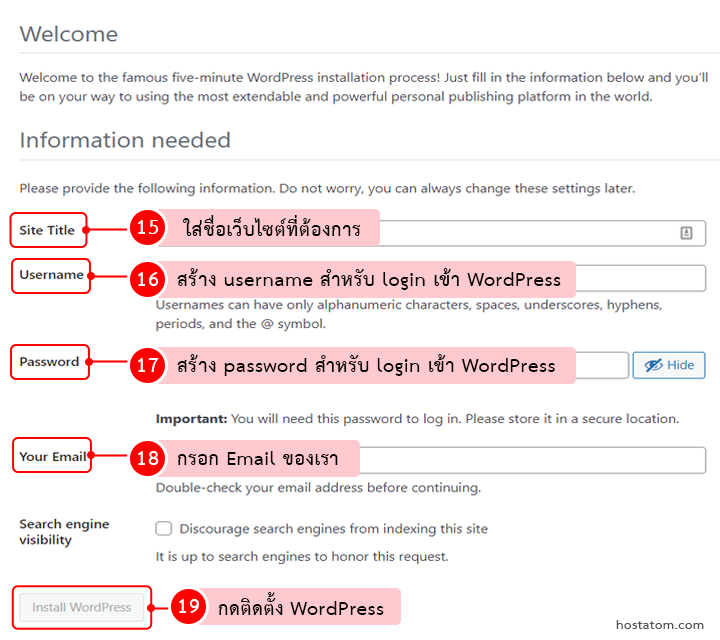
6.2 กำหนดค่าต่าง ๆ ต่อไปนี้
- Site Title – ใส่ชื่อเว็บ ส่วนนี้จะขึ้นที่ Tab Title ของ Browser เวลาเปิดเว็บไซต์ ด้วย (สามารถแก้ไขได้ภายหลัง)
- Username – เป็น username ของ admin ใช้ Login เข้า WordPress (คนละตัวกับ username ของ database และไม่แนะนำให้ตั้งคำว่า admin)
- Password – เป็น password ของ admin ที่ใช้ Login เข้า WordPress ในส่วนนี้ WordPresss จะสุ่มข้อความมาให้เลย หรือเราสามารถตั้งใหม่ตามต้องการได้
- Your E-Mail – ใส่อีเมลของเรา
ในส่วนของ Search engine visibility ไม่จำเป็นต้องเลือกในตอนนี้ จากนั้นกด Install WordPress ได้เลย

6.3 หากติดตั้งเรียบร้อยจะขึ้นดังรูป

ขั้นตอนที่ 7 – Login เข้า WordPress
สามารถพิมพ์ใน Browser ด้วย URL http://localhost/demosite/wp-login.php (อย่าลืมแก้ไขคำว่า demosite เป็นชื่อโฟล์เดอร์ของคุณ)
7.1 ใส่ username และ password ที่เราตั้งค่าในขั้นตอนที่ 6

7.2 เข้าสู่หน้า dashboard ในส่วนของ Backend ตามรูปจะถือว่าการติดตั้ง WordPress ลงบน Windows (localhost) โดยใช้ Xampp เสร็จสมบูรณ์

