
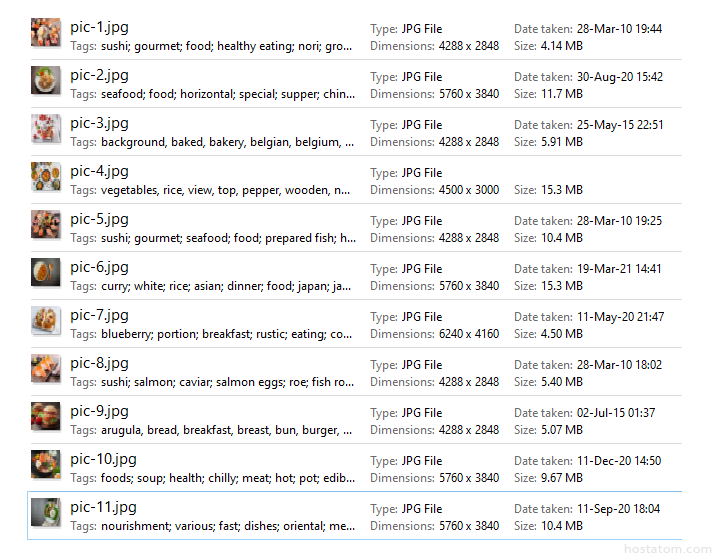
ปัจจุบันภาพถ่ายที่ได้จากกล้องหรือมือถือขนาดมาตรฐานของภาพขั้นต่ำจะอยู่ที่ 3648 x 2736 Pixel ซึ่งความคมชัดของภาพจากกล้องถ่ายรูป นั้นไม่ต่ำกว่า 10 ล้านพิกเซล โดยไฟล์รูปภาพส่วนใหญ่จะมีขนาดประมาณ 5-20 MB และถ้าหน้าเพจนั้นมีภาพอยู่ประมาณ 10 กว่าภาพ แล้วภาพนั้นไม่ได้มีการย่อขนาดเลย หน้าเว็บนั้นจะโหลดช้ามากๆ
ดังนั้น หากต้องการให้หน้าเว็บโหลดเร็วขึ้นจึงควรปรับขนาดรูปภาพให้พอดีกับขนาดที่แสดงผลบนหน้าเว็บไซต์ของเรา ไม่ใช่เพียงแค่เอารูปใหญ่ๆ มาแล้วเปลี่ยนแค่ขนาดความกว้างกับความยาวให้เล็กลง
ซึ่งในวันที่เราได้เขียนบทความเรื่องนี้ก็คือปี 2021 ขนาดหน้าจอที่กำลังนิยมอยู่ในขณะนี้อยู่ที่ 1920 X 1080 Pixel
อ้างอิง: statcounter

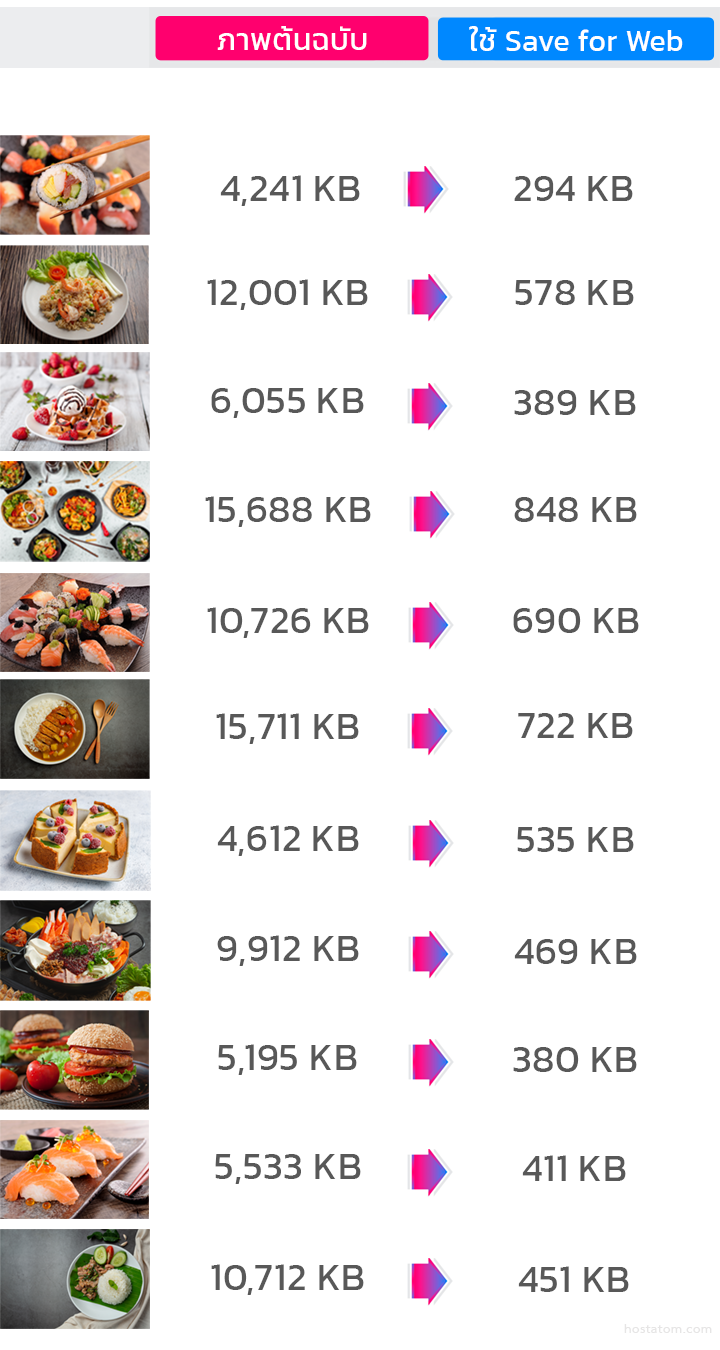
จากภาพด้านบนจะเห็นได้ว่าภาพแต่ละภาพมีขนาดที่ใหญ่ ซึ่งจริงๆ แล้วไม่มีเหตุผลใดๆ เลยที่จะนำภาพที่มีขนาด Pixel ที่ใหญ่เกิน 3,000 Pixel ขึ้นไปมาใช้ โดยที่ไม่มีการย่อขนาดมาใช้บนเว็บไซต์ เว้นเสียแต่ว่าคุณต้องการให้เว็บไซต์ของคุณโหลดช้า
ดังนั้นก่อนที่จะนำภาพมาใช้บนเว็บไซต์จึงควรย่อขนาดเสียก่อน ซึ่งวิธีการย่อขนาดภาพก็มีหลากหลายวิธี แต่วิธีการที่ง่ายที่สุดเลยก็คือใช้คำสั่ง Save for Web ด้วยโปรแกรม Photoshop
คำสั่ง Save for Web นี้เป็นคำสั่งที่ใช้สำหรับบันทึกภาพเพื่อนำไปใช้กับหน้าเว็บเพจ ไม่ใช่เป็นการลดขนาดกว้างยาวรูป แต่เป็นการลดขนาดของไฟล์ให้เล็กลง แบบไม่สูญเสียความคมชัด เพื่อให้รูปบนเว็บมีขนาดเล็กลง โหลดได้เร็วขึ้น โดยขั้นตอนการทำ มีดังนี้
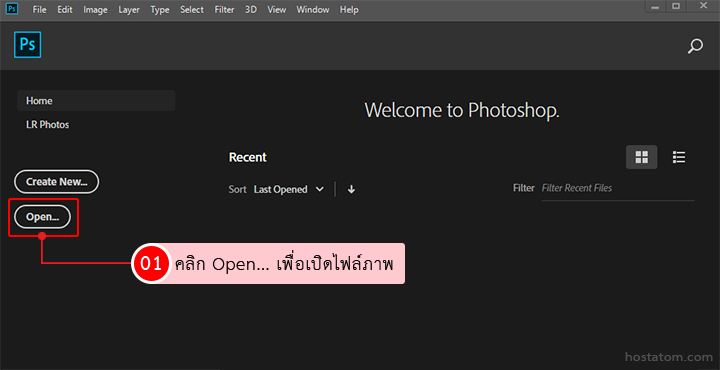
1.คลิกที่ icon โปรแกรม Photoshop

2. ที่เมนูบาร์ด้านบน คลิกที่ file เลือก Open

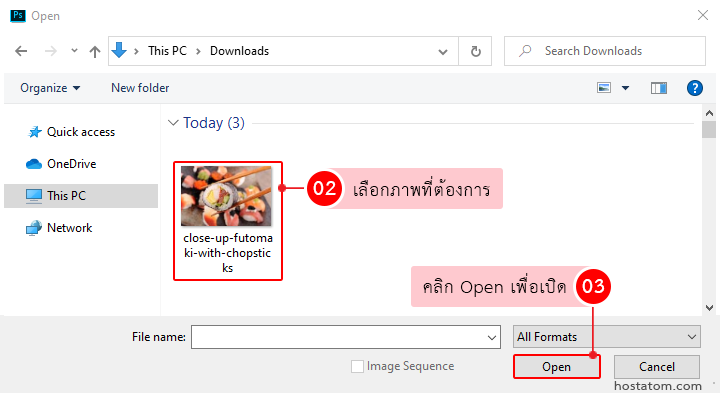
3.เลือกภาพที่ต้องการจะนำไปใช้งานบนเว็บ จากนั้นกด Open

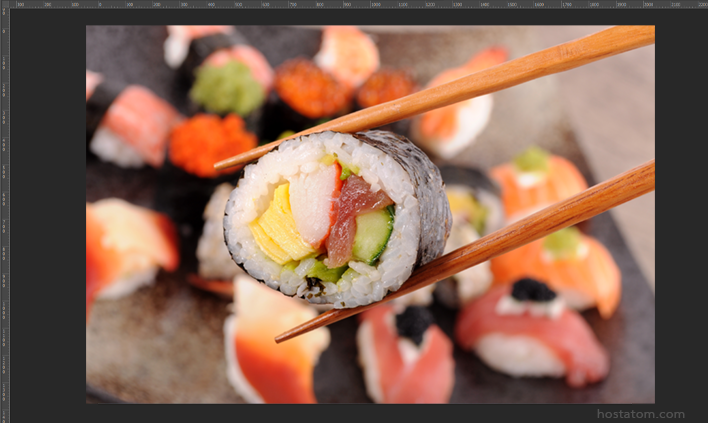
4. จะได้ภาพที่ต้องการแต่ขนาดของภาพยังใหญ่อยู่

แต่ก่อนที่จะบันทึกภาพ ทางเราแนะนำให้ปรับขนาดรูปภาพให้มีขนาดความกว้างและความสูง ที่เหมาะสม พอดีกับหน้าเว็บของคุณ เพราะหากใช้รูปที่มีขนาดใหญ่เกินไปทำให้เว็บโหลดช้า ดังนั้นควรปรับขนาดให้พอดีก่อน
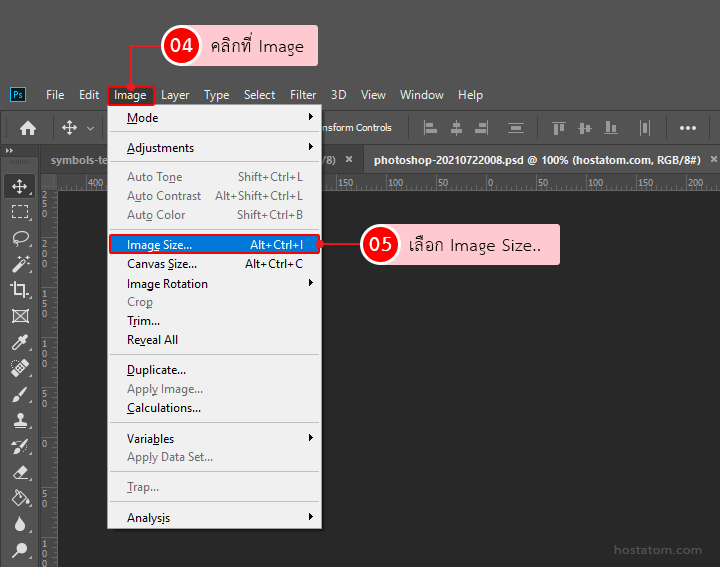
การปรับขนาดรูปภาพสามารถทำได้ที่ Image => Image Size…

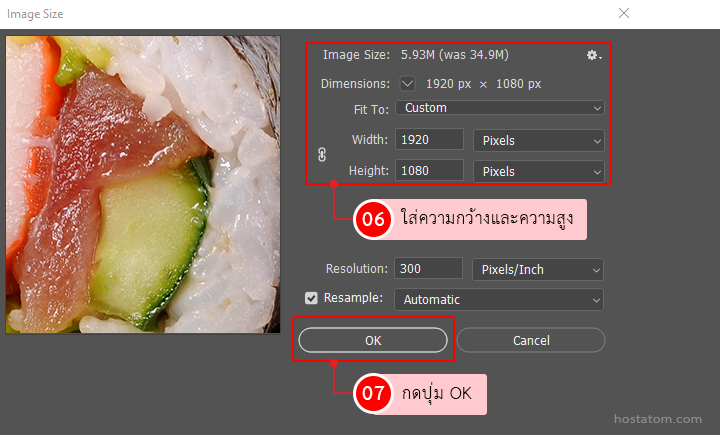
ใส่ขนาดความกว้างและความสูงตามความเหมาะสมที่พอดีกับการใช้งานหน้าเว็บไซต์

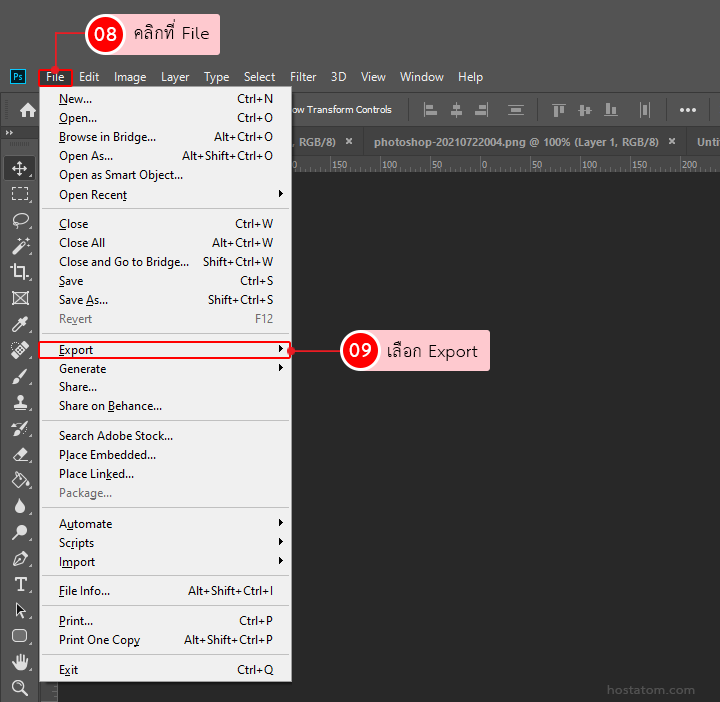
5. เพื่อนำไปใช้กับหน้าเว็บเพจ โดยที่เมนูบาร์ คลิก file เลือก Export

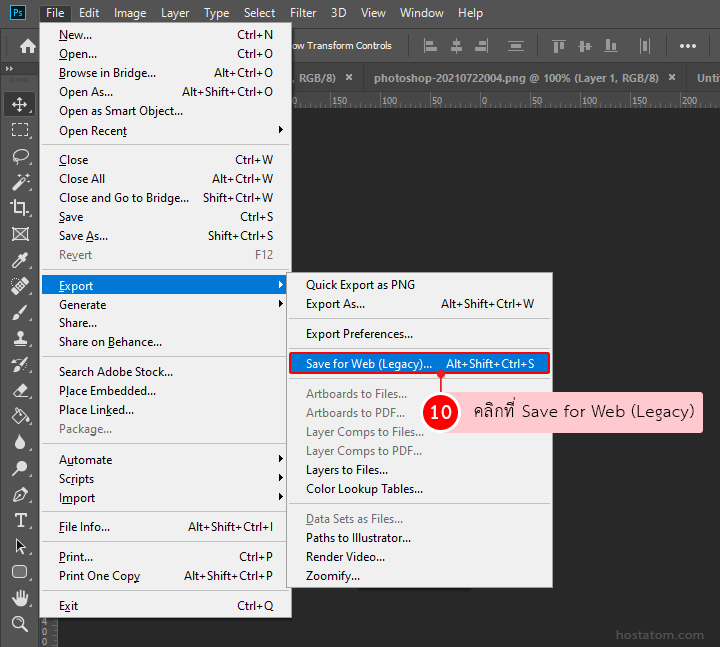
จากนั้นเลือก Save for Web (Legacy) ครั้งต่อๆ ไปจะกดคีย์ลัด Alt+Shift+Ctrl+S ก็ได้

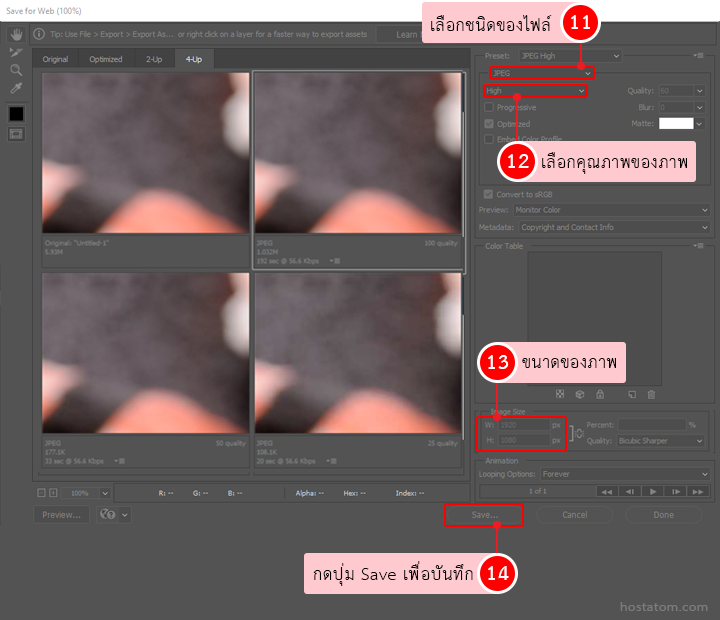
6. จะมีหน้าต่างขึ้นมา โดยมีรายละเอียดดังนี้
- สามารถเลือกชนิดของไฟล์ที่ต้องการบันทึกได้ โดยไฟล์ที่บันทึกสามารถบันทึกได้เป็นนามสกุล JPEG, GIF, PNG-8, PNG-24
- คุณภาพของภาพสามารถเลือกได้ ดังนี้ Low, Medium, High, very High, Maximum
ข้อเสนอแนะ
หากเป็นรูปคนหรือรูปวิว ภาพถ่ายให้เลือกเป็นไฟล์ JPEG จะดีกว่า แต่ถ้าเป็นภาพกราฟฟิก ไอคอนหรือ Vector ให้เลือก PNG เพราะจะได้อัตราส่วนของภาพที่ดีกว่า
ผู้ใช้สามารถเลือกได้ว่าต้องการบันทึกภาพให้มีขนาดไฟล์เท่าใด โดยดูจากภาพตัวอย่างทางซ้ายมือทั้ง 4 ภาพ ซึ่งจะมีรายละเอียดแจ้งให้ทราบว่า คุณภาพของภาพแต่ละแบบนั้นมีขนาดไฟล์เท่าใด
จากนั้นกดปุ่ม Save เพื่อทำการบันทึก

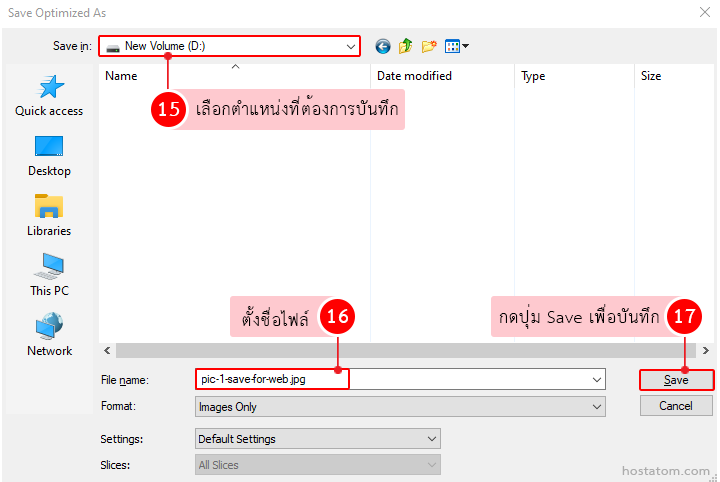
7. เลือกตำแหน่งไฟล์ที่ต้องการบันทึก จากนั้นทำการตั้งชื่อไฟล์ เมื่อเรียบร้อยแล้วกดปุ่ม Save

เท่านี้คุณก็จะได้ไฟล์รูปภาพที่พร้อมใช้งานสำหรับเว็บเพจแล้วค่ะ
เมื่อเปรียบเทียบกับภาพต้นฉบับเมื่อทำการลดขนาดภาพ โดยกำหนดให้ทุกภาพมีขนาดความกว้าง 1,920 Pixel และทำการ Save for web แล้ว ขนาดของภาพลดไปได้ถึง 80% ขึ้นไปเลยทีเดียว