เคยไหม? บางครั้งเปิดหน้าเว็บขึ้นมา แล้วมีความรู้สึกว่า ทำไมหน้าเว็บมันโหลดช้า? ไม่เร็วเหมือนเว็บอื่นๆ เลย
สาเหตุอาจเกิดจาก ขนาดไฟล์รูปภาพ หรือรูปแบบของตัวอักษร โค้ด JavaScript CSS บางโค้ดที่ใช้คำสั่งซ้ำๆ กัน รวมๆ แล้วอาจเป็นเหตุทำให้หน้าเว็บของเราโหลดช้า
ดังนั้น เพื่อเป็นการแก้ไขปัญหานี้ วิธีหนึ่งที่จะช่วยได้ก็คือ การลดขนาด หรือที่เรียกว่า Minify
Minify คืออะไร?
Minify เป็นการลบพื้นที่ช่องว่างภายในโค้ด ทำให้ลดระยะในการอ่านบรรทัดให้น้อยลง เพราะปกติแล้ว ระบบคอมพิวเตอร์จะทำงานแบบ interpreter เป็นการไล่อ่านคำสั่งทีละบรรทัดไปเรื่อยๆ ดังนั้นคอมพิวเตอร์จึงไม่สนใจว่าโค้ดจะมีกี่บรรทัด ถึงแม้จะเอาโค้ดทั้งหมดมารวมเป็นบรรทัดเดียว มันก็ยังคงอ่านไปเรื่อยๆ
การที่เราเขียนเขียนโค้ดทีละบรรทัด ทำให้ผู้เขียนหรือโปรแกรมเมอร์อ่าน เขียน หรือแก้ไขโค้ดนั้นได้ง่าย
ดังนั้น การที่เราทำ Minify จะเป็นการช่วยลดขนาดพื้นที่การเก็บโค้ดได้ถึง 10-95% เลยทีเดียว ช่วยให้เว็บไซต์ทำงานเร็วขึ้น แถมยังได้รับคะแนน Search Engine Optimization (SEO) สูงอีกด้วย และยังป้องกันการลอก Code เพราะจะทำให้ Code อ่านยาก วิธีนี้ถือว่าเป็นวิธีที่ช่วยประหยัดทรัพยากรบนเว็บเซิร์ฟเวอร์จริงๆ
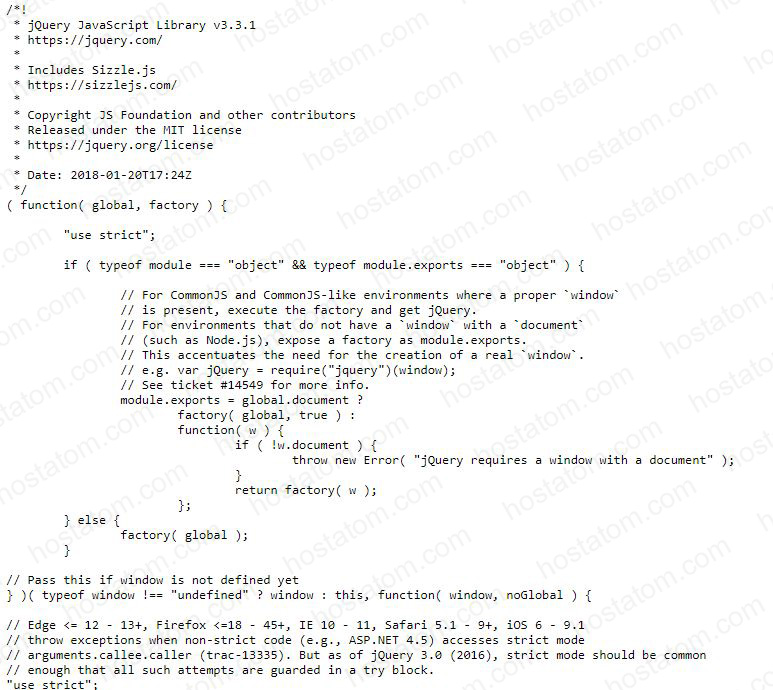
ตัวอย่างโค้ดก่อนที่จะทำการ Minify

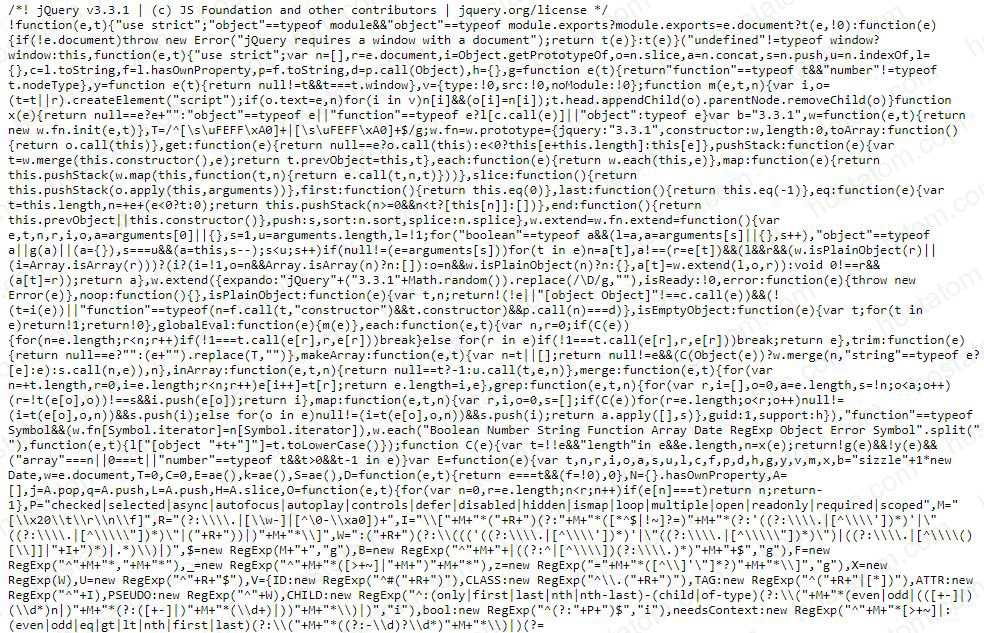
ตัวอย่างโค้ดหลังทำการ Minify แล้ว

**หมายเหตุ** ควรบันทึกไฟล์ต้นฉบับไว้ ก่อนทำ Minify เพื่อให้อ่านง่ายต่อการแก้ไข
