เมื่อทดสอบเว็บเรียบร้อยแล้ว มาดูกันว่ารายงานที่แสดงนั้นบอกอะไรเราบ้าง
1. ข้อมูลตัวเลือกที่คุณใช้ทดสอบ โดยมีรายละเอียดดังนี้
- Report generated: วันและเวลาที่ทดสอบ
- Test Server Region: สถานที่ตั้งของ Server ที่ใช้ทดสอบ
- Using: เบราว์เซอร์ที่ใช้ทดสอบ เวอร์ชันของเบราว์เซอร์ และโปรแกรมที่ใช้ทดสอบพร้อมเวอร์ชันของโปรแกรม

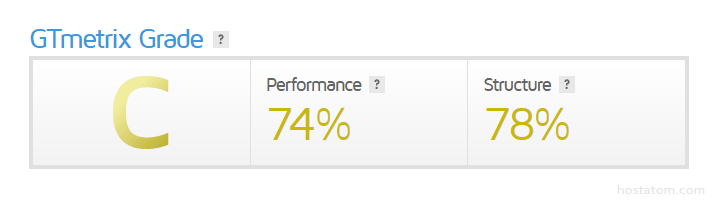
2. คะแนนประสิทธิภาพของเว็บ
GTmetrix Grade เป็นคะแนนประสิทธิภาพของเว็บโดยรวม ไม่ว่าจะเป็นการโหลด การโต้ตอบและความเสถียรภาพของเว็บ
Performance: ประสิทธิภาพของเว็บที่วิเคราะห์ผ่าน Lighthouse โดยจะวัดจาก
- ประสิทธิภาพการโหลด (Loading performance ) 55%
- ค่าที่ใช้วัดตั้งแต่เริ่มโหลดหน้าเว็บจนถึงการแสดงเนื้อหาแรกปรากฎขึ้น (First Contentful Paint) 15%
- ดัชนีความเร็ว (Speed Index) 15%
- ความเร็วในการโหลดเว็บ โดยดูจาก content ที่มีขนาดใหญ่ว่าใช้เวลาโหลดนานเท่าไหร่ (Largest Contentful Paint) 25%
- การโต้ตอบ (Interactivity) 40%
- เวลาที่ใช้ในการโต้ตอบ (Time to Interactive) 15%
- วัดระยะเวลาโดยรวม ระหว่าง First Contentful Paint (FCP) และ Time to Interactive (TTI) ก่อนที่จะโต้ตอบได้อย่างสมบูรณ์กับผู้ใช้ (Total Blocking Time) 25%
- ความเสถียรภาพ (Visual Stability) 5%
- วัดการกระตุก หรือสั่นของเว็บ (Cumulative Layout Shift) 5%
Structure: โครงสร้างของเว็บว่ามีประสิทธิภาพมากน้อยแค่ไหน โดยจะดูจาก ประสิทธิภาพการโหลด การโต้ตอบของเว็บ และความเสถียรภาพ

Web Vitals เป็นการวัดการทำงานของเว็บ โดยจะดูดังต่อไปนี้
- LCP เวลาที่ใช้ในการโหลดเว็บ
- TBT บอกระยะเวลาที่สคริปต์ ถูกบล็อกในโหลดหน้าเว็บ
- CLS วัดการโต้ตอบระหว่างผู้ใช้กับหน้าเว็บ ถ้าจะให้อยู่ในระดับดีต้องน้อยกว่าหรือเท่ากับ 0.1

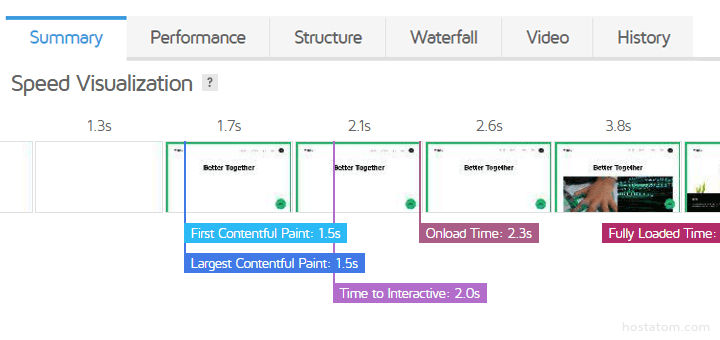
Speed Virtualization ความเร็วของหน้าเว็บที่แสดงในแต่ละวินาทีจนถึงหน้าเว็บโหลดเสร็จทั้งหมด โดยจะแบ่งออกเป็น
- Summary: แสดงผลแต่ละช่วงเวลาที่โหลดหน้าเว็บ
- Performance: แสดงผลการวัด LCP, TBT, และ CLS
- Structure: แสดงผลปัญหาที่ทำให้เว็บโหลดช้า และบอกคำแนะนำในการแก้ไข
- Waterfall: แสดงคำขอแต่ละรายการบนหน้าเว็บในระหว่างที่เว็บกำลังโหลด
- Video: จะแสดงผลการโหลดหน้าเว็บในรูปแบบวิดีโอ แต่หากอยากใช้บริการนี้จะต้องสมัครเป็นสมาชิกก่อนนะคะ
- History: แสดงผลการวัดหน้าเพจ ขนาดของเพจและนับจำนวนการเข้าชมเว็บ รวมไปถึงคะแนนของเว็บ

Top Issues ปัญหาที่ทำให้หน้าเว็บโหลดช้า ซึ่งมีการวัดระดับ ดังนี้
- High (สีแดง) ปัญหานี้อยู่ในระดับรุนแรง ต้องแก้ไขด่วน
- Med: (สีส้ม) อยู่ในระดับกลาง
- Low: (สีเขียว) อยู่ในระดับต่ำ

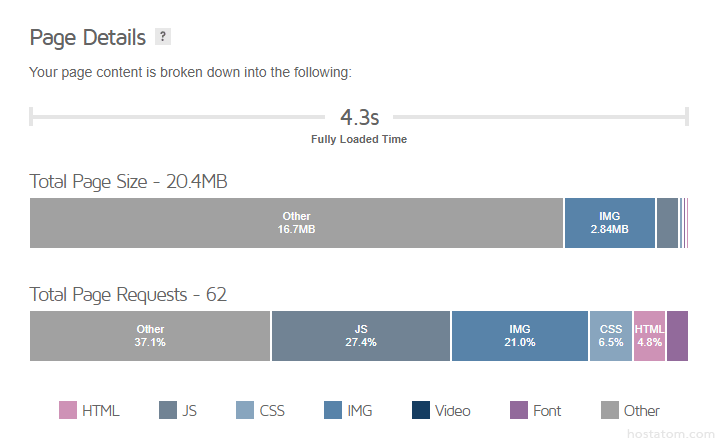
Page Detail จะบอกว่าเว็บของคุณประกอบด้วยอะไรบ้าง แต่ละส่วนใช้พื้นที่ไปเท่าไหร่