
WebP คือ มาตรฐานไฟล์รูปของ Google สามารถคงคุณภาพของรูปได้อยู่ในระดับดีเยี่ยม แม้คุณภาพความคมชัดอาจจะลดลงเล็กน้อยเมื่อเทียบกับ PNG และ JPG ในรูปขนาดเดียวกัน แต่แลกมาด้วยขนาดไฟล์ที่เล็กกว่า PNG 26% และ JPEG 25-34% ซึ่งถือว่าคุ้มค่ามาก
โดยปกติแล้วผู้ใช้จะไม่สามารถอัปโหลดไฟล์ WebP ในเว็บไซต์ WordPress ได้เนื่องจาก WordPress ยังไม่ได้รองรับการอัปโหลดไฟล์ดังกล่าว
สำหรับวิธีใช้งานไฟล์รูปภาพ WebP กับ WordPress มีอยู่ 2 วิธีดังนี้
วิธีที่ 1 : embed code เข้าไปในไฟล์ function.php ของธีมที่ใช้งานอยู่
แปลงไฟล์และดาวน์โหลดไฟล์รูปที่ต้องการแปลงเป็นไฟล์ WebP ผ่านเว็บไซต์แปลงไฟล์ (ในรูปตัวอย่างคือเว็บ Online-Convert)
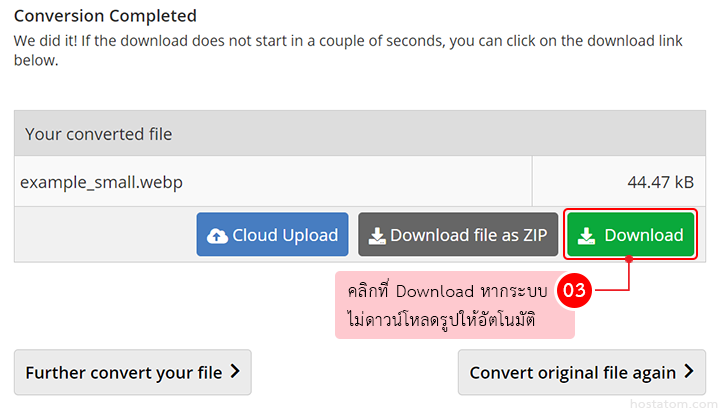
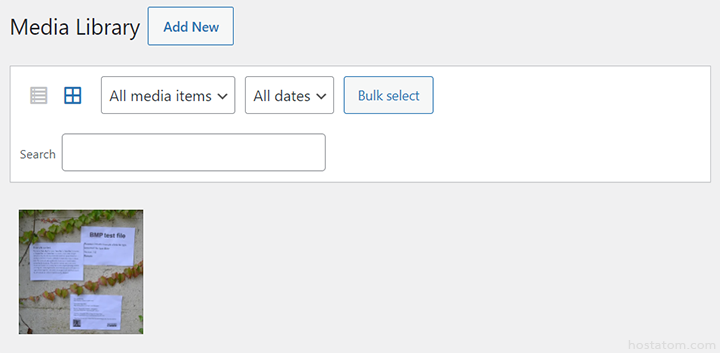
2. เมื่อแปลงไฟล์เสร็จแล้ว ระบบจะดาวน์โหลดไฟล์ที่แปลงแล้วให้โดยอัตโนมัติ หรือถ้าระบบไม่ดาวน์โหลดให้ก็คลิกที่ Download และนำไฟล์ที่ได้ไปอัปโหลดที่ WordPress ตามปกติ

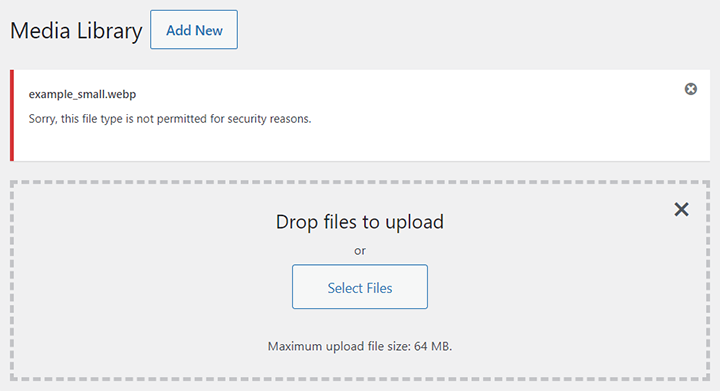
3. ปกติคุณไม่สามารถอัปโหลดไฟล์ webp ได้เนื่องจาก WordPress ยังไม่ได้รองรับการอัปโหลดไฟล์ดังกล่าว

4. ให้เพิ่มโค้ดเพื่อเปิดใช้งานการอัปโหลดไฟล์ภาพ webp ลงไปในไฟล์ functions.php ในโฟลเดอร์ Theme ที่ใช้งาน จากนั้นก็บันทึกไฟล์
//** *Enable upload for webp image files.*/
function webp_upload_mimes($existing_mimes) {
$existing_mimes['webp'] = 'image/webp';
return $existing_mimes;
}
add_filter('mime_types', 'webp_upload_mimes');
//** * Enable preview / thumbnail for webp image files.*/
function webp_is_displayable($result, $path) {
if ($result === false) {
$displayable_image_types = array( IMAGETYPE_WEBP );
$info = @getimagesize( $path );
if (empty($info)) {
$result = false;
} elseif (!in_array($info[2], $displayable_image_types)) {
$result = false;
} else {
$result = true;
}
}
return $result;
}
add_filter('file_is_displayable_image', 'webp_is_displayable', 10, 2);5. เพิ่มโค้ดลงไปในไฟล์ .htaccess ในโฟลเดอร์ public_html จากนั้นก็บันทึกไฟล์
<ifModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_URI} (?i)(.*)(\.jpe?g|\.png)$
RewriteCond %{DOCUMENT_ROOT}%1.webp -f
RewriteRule (?i)(.*)(\.jpe?g|\.png)$ %1\.webp [L,T=image/webp,R]
</IfModule>
<IfModule mod_headers.c>
Header append Vary Accept env=REDIRECT_accept
</IfModule>
AddType image/webp .webp6. เพิ่มโค้ดลงไปในไฟล์ wp-config.php ในโฟลเดอร์ public_html จากนั้นก็บันทึกไฟล์
define( 'ALLOW_UNFILTERED_UPLOADS', true );7. เท่านี้ก็อัปโหลดไฟล์ webp ขึ้นไปที่ WordPress ได้แล้ว

วิธีที่ 2 : ใช้งานปลั้กอิน Imagify
1. login เข้าใช้งาน WordPress โดยพิมพ์ชื่อเว็บไซต์ตามด้วย /wp-admin เช่น yourdomain.com/wp-admin จากนั้นระบุ username, password และคลิกปุ่ม Log In

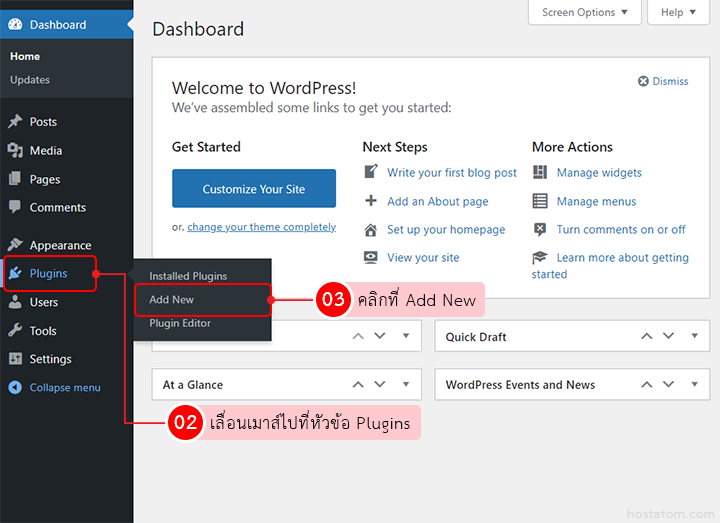
2. ที่แถบเมนูด้านซ้ายมือ เลือก Plugins > Add New

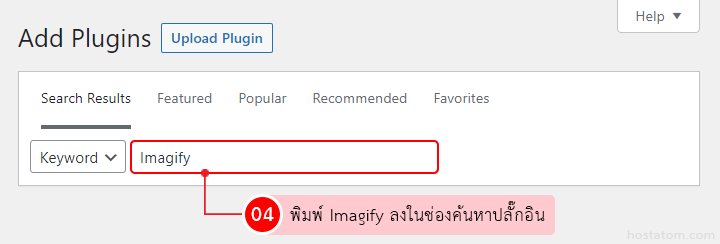
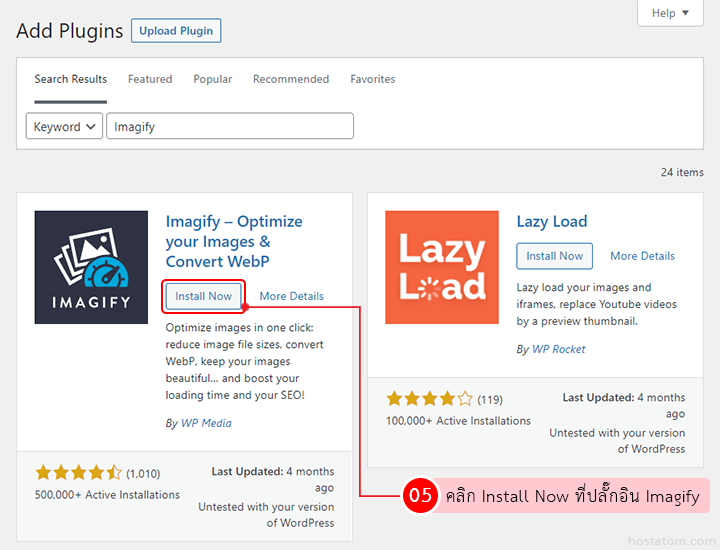
3. ค้นหาปลั๊กอิน Imagify

4. คลิก Install Now เพื่อดำเนินการติดตั้ง

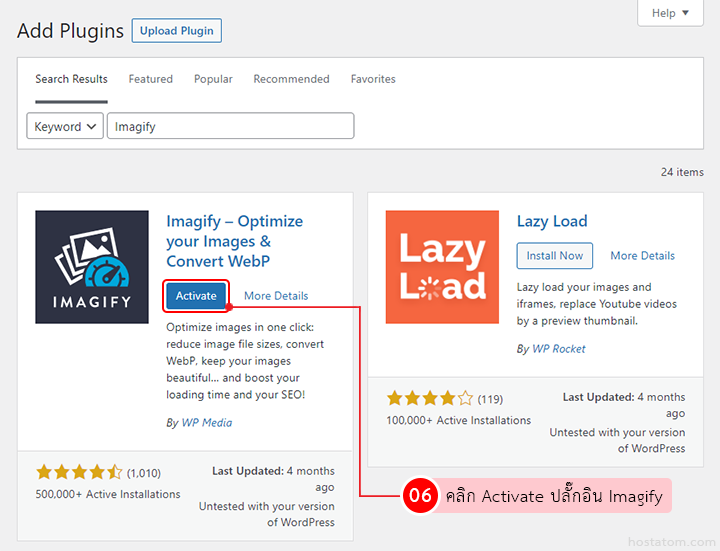
5. คลิก Activate เพื่อเปิดใช้งานปลั๊กอิน

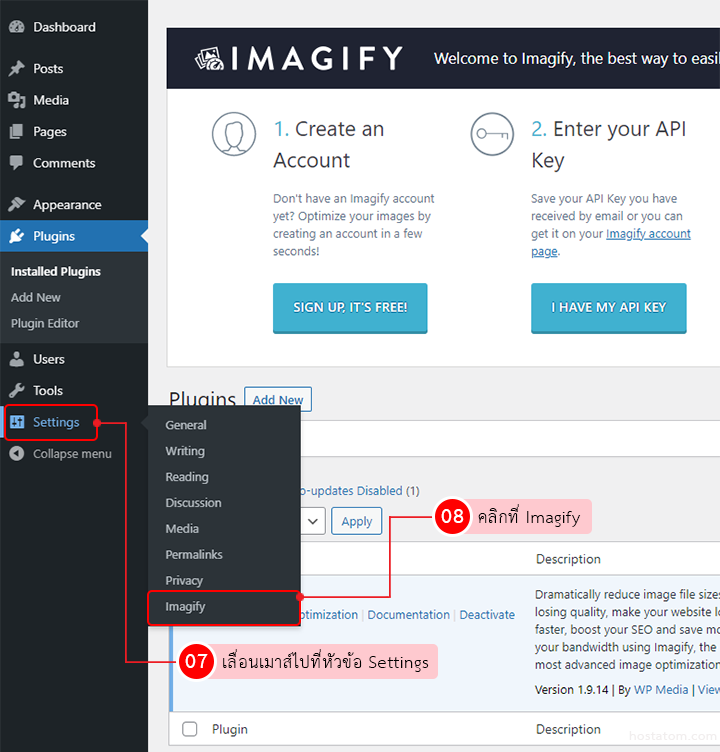
6. ไปที่ Settings > Imagify

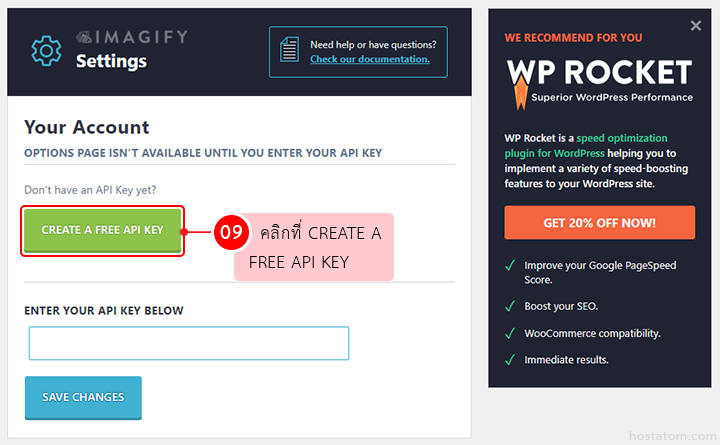
7. คลิกที่ CREATE A FREE API KEY

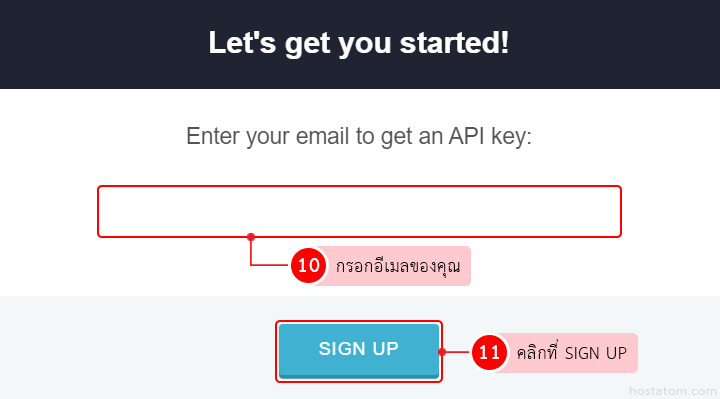
8. กรอกอีเมลของคุณลงไป จากนั้นคลิกที่ SIGN UP

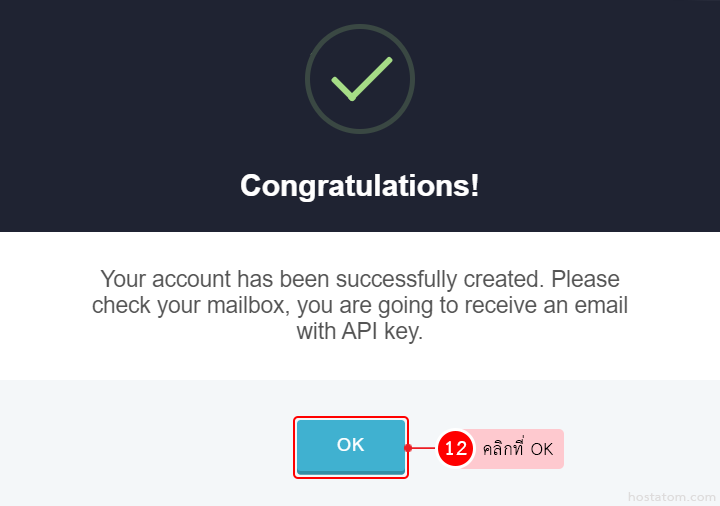
9. จะมีหน้าต่างแจ้งว่าให้ไปรับ API key ในกล่องขาเข้าอีเมล ให้คลิก OK

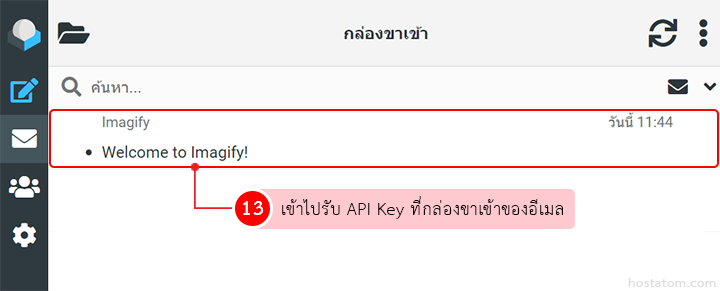
10. เข้าไปรับ API key ที่กล่องขาเข้าอีเมล

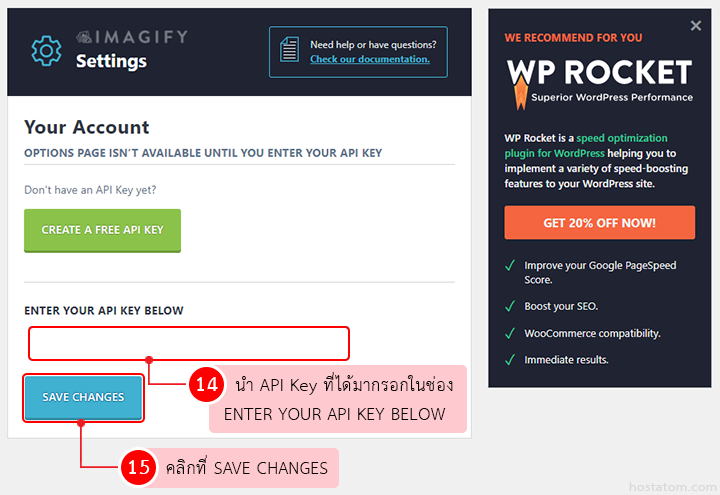
11. นำ API Key ที่ได้มากรอกที่ช่อง ENTER YOUR API KEY BELOW ระบบจะตรวจสอบให้อัตโนมัติ

12. ระบบยืนยันว่า API Key ถูกต้อง ให้คลิก OK

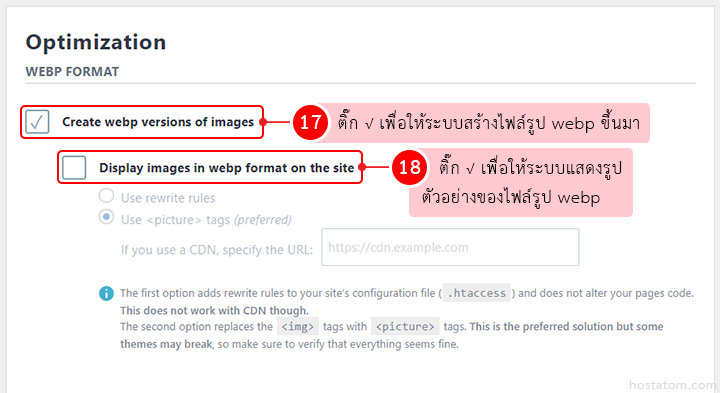
13. ต่อไปก็เป็นการตั้งค่า Imagify ให้เลื่อนไปที่หัวข้อ Optimization > WEBP FORMAT จากนั้นตั้งค่าตามรูป

14. คลิกที่ SAVE CHANGES