
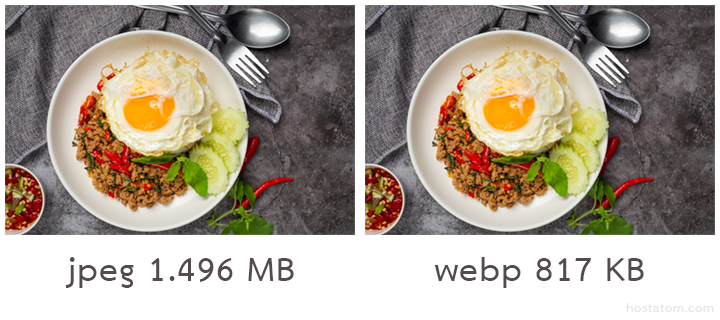
webp เป็นไฟล์นามสกุลรูปภาพ แบบใหม่ที่พัฒนาโดย Google เพื่อจะสร้างมาตรฐานไฟล์รูปภาพสมัยใหม่ที่ต้องการแทนที่การใช้งานไฟล์รูปภาพที่เรารู้จักแบบเดิมๆ เช่น jpeg jpg bmp png และ gif รูปที่เป็น webp นั้นจะเป็นไฟล์ภาพที่นำมาบีบอัดไฟล์ให้มีขนาดเล็กลง แต่คุณภาพของภาพ ทั้งสีและความคมชัดยังคงเดิม แทบจะไม่เห็นความแตกต่างจากไฟล์ต้นฉบับเลย
ทำไมถึงต้องใช้ webp

เพราะ webp มีไฟล์ขนาดเล็ก หากนำไปใช้กับเว็บไซต์ จะทำให้ Page Size เล็กลง เว็บเบาขึ้น โหลดเร็วขึ้น และในตอนนี้มี Web Browser ต่างๆ ที่รองรับการใช้งาน webp แล้วกว่า 90%

แนะนำโปรแกรมแปลงไฟล์จาก JPG เป็น Webp
ในปัจจุบันมีโปรแกรมในการแปลงไฟล์รูปภาพจาก jpg ไปเป็น webp หลากหลายโปรแกรม ซึ่งในปี 2022 นี้โปรแกรมแปลงไฟล์รูปภาพที่นิยมใช้กันมากที่สุดได้แก่
1. XnConvert

เป็นโปรแกรมฟรี ที่ใช้งานง่ายและสามารถยังสามารถแปลงไฟล์รูปภาพได้พร้อมๆ กันหลายๆ ไฟล์ในครั้งเดียว และยังสามารถใช้งานบน Windows7/8/10/11, Mac 10.13+(Intel or ARM) และ Linux
ข้อดีของโปรแกรมนี้ก็คือ
- สามารถแปลงไฟล์รูปภาพได้หลากหลาย
- แปลงไฟล์รูปภาพได้หลายๆ ไฟล์ในคราวเดียว
- สามารถปรับแต่งการตั้งค่าได้เอง
- ใช้งานได้บน Windows, Mac และ Linux
ข้อเสียของโปรแกรมนี้คือ
- ต้องดาวน์โหลดโปรแกรมมาติดตั้งบนเครื่องก่อนถึงจะใช้งานได้
ดาวน์โหลดโปรแกรมได้ที่: XnSoft
2. Adobe Photoshop

โปรแกรมนี้สามารถใช้งานได้ทั้งบน PC และ Mac ซึ่งจะช่วยให้เปิดไฟล์ภาพ และบันทึกไฟล์เป็น webp ได้ ซึ่งหากใครที่ใช้โปรแกรมนี้อยู่นี้แล้ว ก็สามารถเปิดใช้งานได้เลย วิธีการใช้งาน สามารถดูได้ที่หัวข้อ วิธีทำให้ photoshop เปิดและเซฟไฟล์นามสกุล webp ได้
ดาวน์โหลดโปรแกรมได้ที่: Adobe Photoshop
3. ZAMZAR

เป็นโปรแกรมแปลงภาพออนไลน์ รองรับไฟล์รูปภาพที่เป็นภาพถ่ายและกราฟิก หรือแม้แต่ไฟล์รูป CAD บางรูปแบบก็สามารถแปลงได้เช่นกัน ซึ่งผู้ใช้จะสามารถรับไฟล์รูปที่ได้ทำการแปลงแล้วผ่านทางอีเมลหรือคลิกลิงก์ที่ระบบส่งมาให้ก็ได้
ข้อดีของโปรแกรมนี้
- เป็นโปรแกรมที่ใช้งานบนอินเตอร์เนต ไม่ต้องโหลดโปรแกรมมาติดตั้งบนเครื่อง
- รองรับไฟล์รูปภาพที่ต้องการแปลงได้ถึง 50MB
- ใช้งานง่าย
ข้อเสียของโปรแกรมนี้
- แปลงไฟล์ภาพได้ทีละ 2 ไฟล์ต่อวัน
- ไฟล์รูปภาพจะถูกดาวน์โหลดออกมาทีละภาพ ถึงมแ้ว่าจะแปลงไฟล์มากกว่า 1 ไฟล์ก็ตาม
ดาวน์โหลดโปรแกรมได้ที่: ZAMZAR


