Remove unused CSS คืออะไร
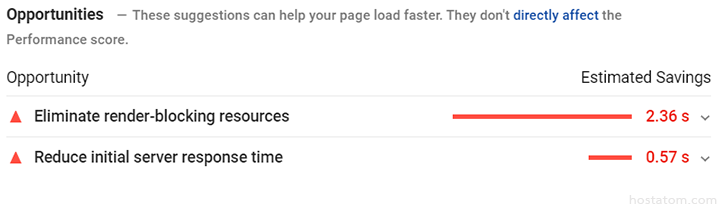
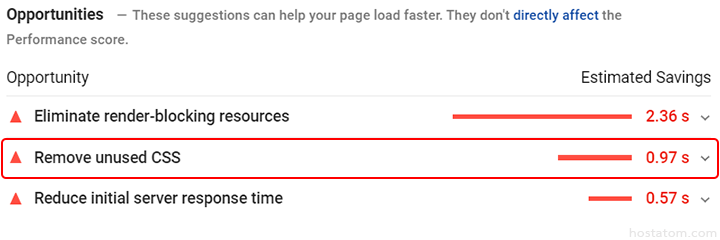
Remove unused CSS จะเกิดขึ้นในกรณีที่เว็บของคุณมีไฟล์ CSS ที่ไม่ได้ใช้ ทำให้เบราว์เซอร์จำเป็นต้องโหลดไฟล์ที่ไม่ได้ใช้นั้นด้วย ส่งผลทำให้เว็บช้า ซึ่งหากคุณเอาเว็บไปทดสอบใน Google PageSpeed Insight ก็จะพบปัญหานี้เกิดขึ้น ยิ่งพัฒนาเว็บด้วย WordPress แล้วมีการติดตั้งปลั๊กอินเยอะๆ มันก็จะโหลดปลั๊กอินที่มีทั้งหมดทุกครั้ง แม้ว่าปลั๊กอินบางตัวไม่ได้ใช้ในหน้าเว็บนั้นก็ตาม เลยเป็นผลทำให้เว็บของคุณโหลดช้า

สำหรับวิธีแก้ไขปัญหานี้ ทางเราแนะนำให้ใช้ปลั๊กอิน Speed Booster Pack โดยมีขั้นตอนดังนี้
ในกรณีที่ไม่เคยติดตั้งปลั๊กอินนี้มาก่อน สามารถดูขั้นตอนการติดตั้งที่ล่างนี้ได้เลยนะคะ แต่ถ้าใครติดตั้งแล้ว สามารถข้ามขั้นตอนนี้ไปได้เลยนะคะ
การติดตั้งปลั๊กอิน Speed Booster Pack
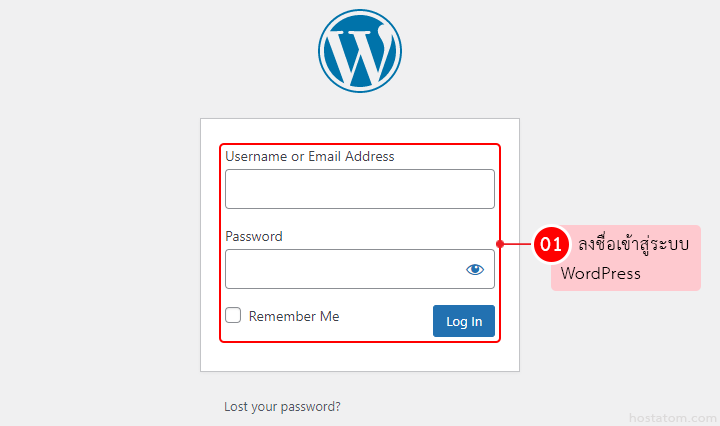
ทำการ Login เข้าสู่หน้า Dashboard ของ WordPress

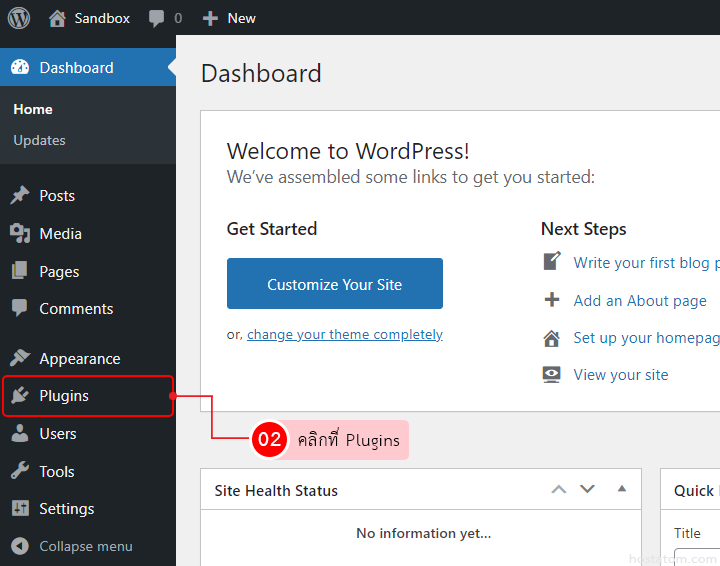
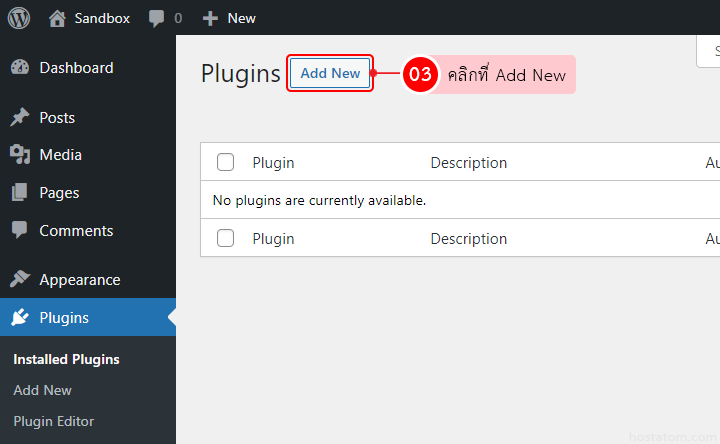
คลิกที่เมนู Plugins

คลิกที่ Add New

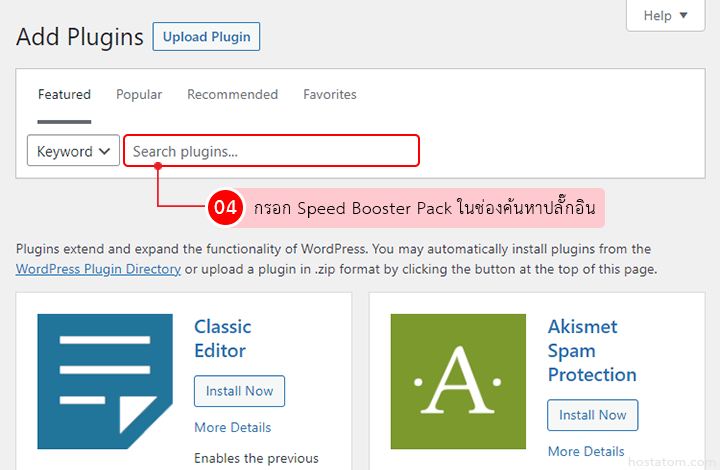
ที่ช่อง Keyword ทำการค้นหาปลั๊กอินโดยพิมพ์คำว่า Speed Booster Pack

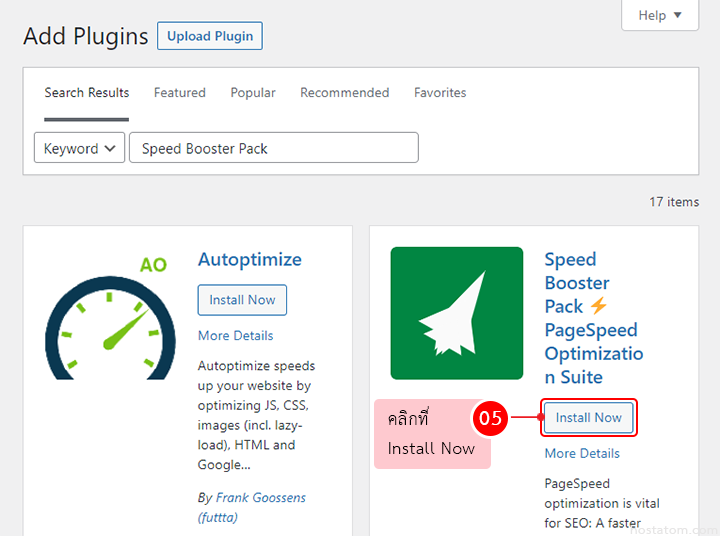
เมื่อเจอแล้วให้คลิกที่ Install Now

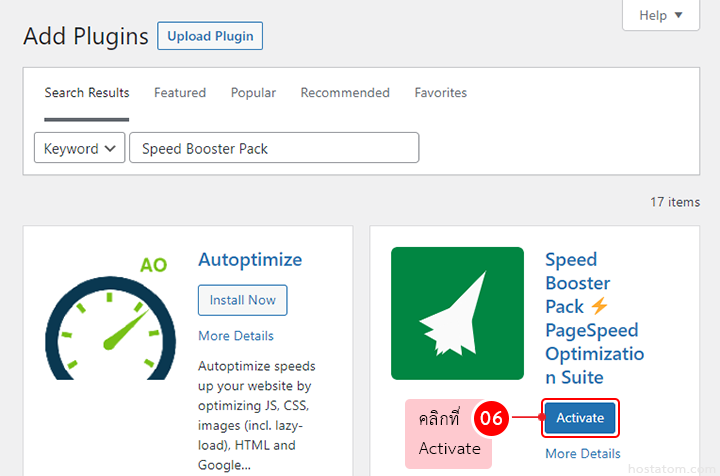
คลิกที่ Activate

วิธีการตั้งค่า
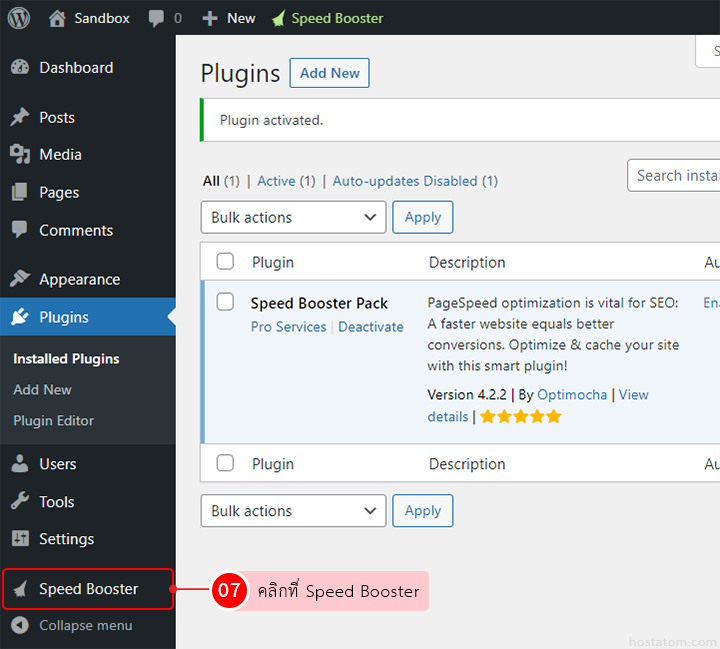
คลิกที่เมนู Speed Booster

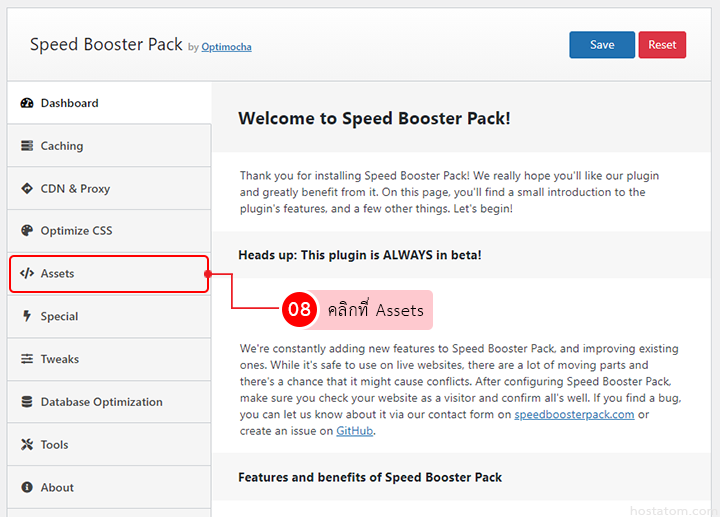
คลิกที่แท็บ Assets

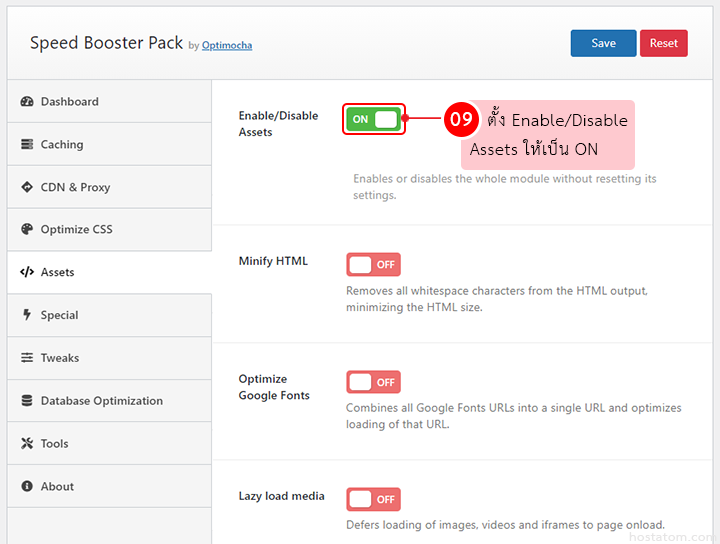
ตั้ง Enable/Disable Assets ให้เป็น ON

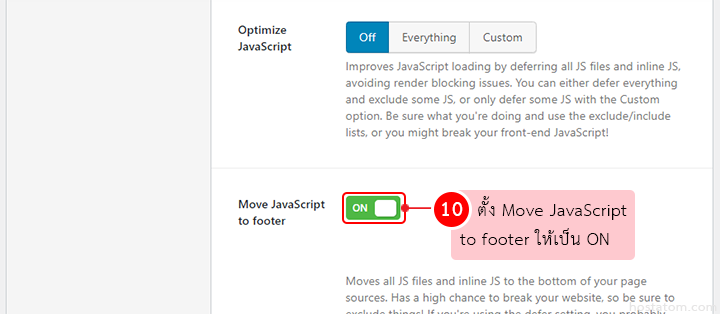
เลื่อนลงมาด้านล่าง จากนั้นตั้ง Move JavaScript to footer ให้เป็น ON

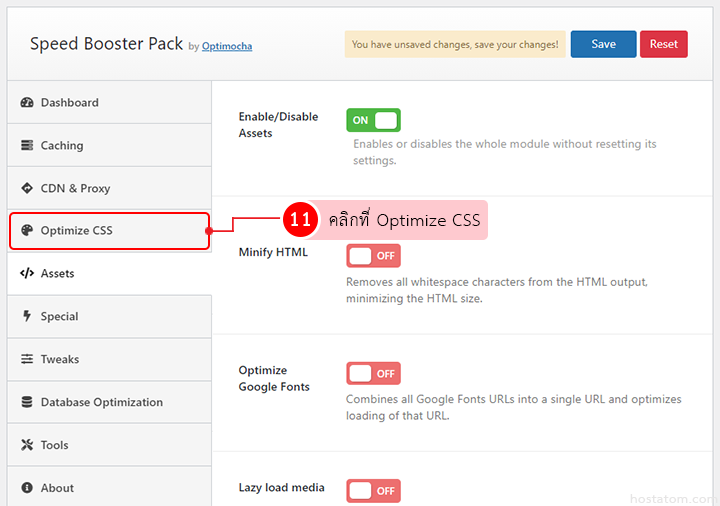
คลิกที่แท็บ Optimize CSS

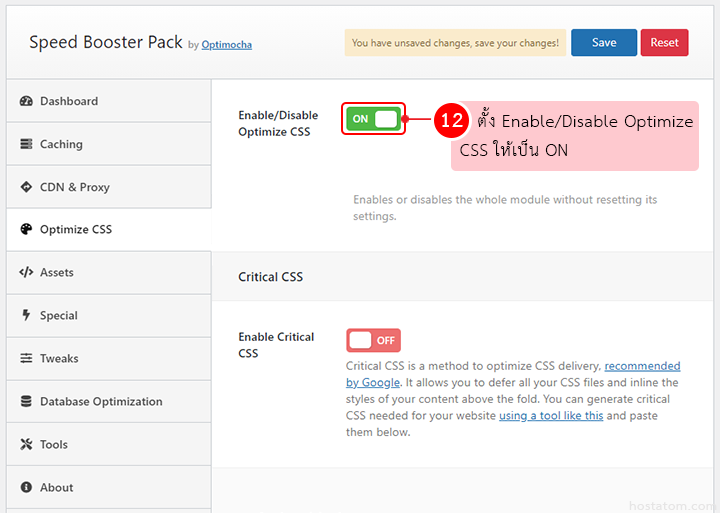
ตั้ง Enable/Disable Optimize CSS ให้เป็น ON

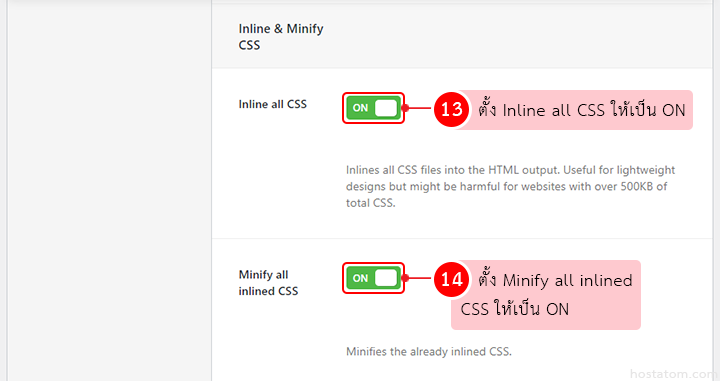
เลื่อนลงมาด้านล่าง จากนั้นตั้ง Inline all CSS และ Minify all inline CSS ให้เป็น ON

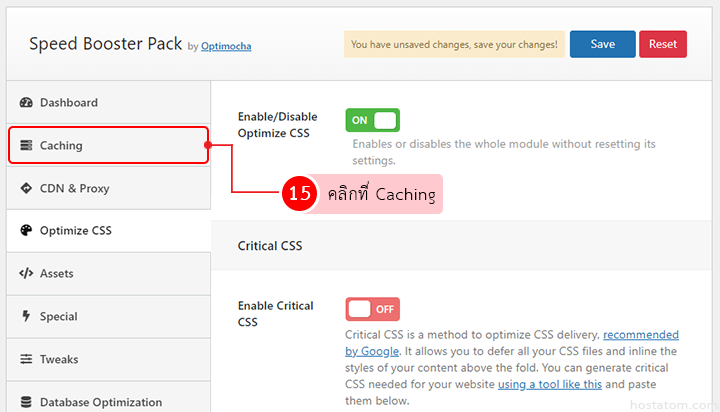
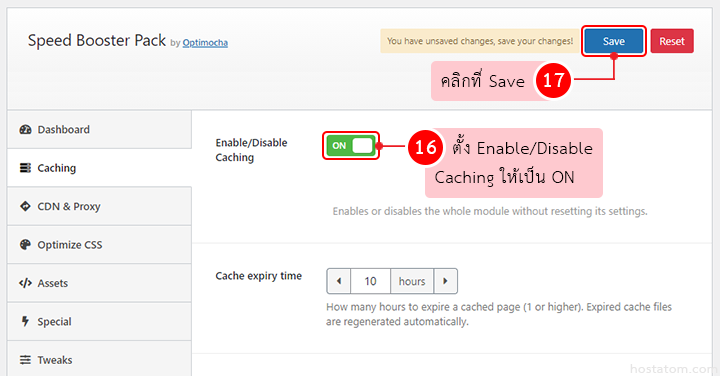
คลิกที่แท็บ Caching

ตั้ง Enable/Disable Caching ให้เป็น ON

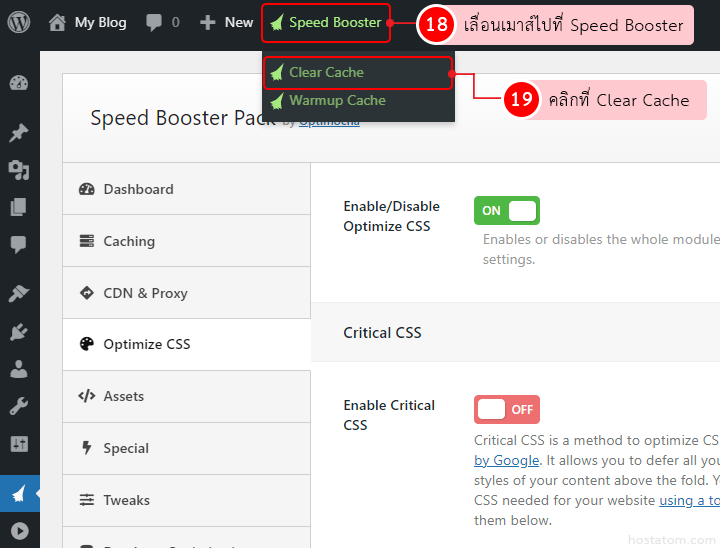
เลื่อนเมาส์ไปที่ Speed Booster ตรง admin bar จากนั้นคลิกที่ Clear Cache

ไปที่ Google PageSpeed Insight เพื่อทดสอบอีกครั้ง ปัญหา Remove unused CSS จะหายไป