
Debug คือ การเปิดแสดง error ให้เห็นถึงความผิดปกติของเว็บไซต์ ซึ่งปกติแล้วคนที่ใช้งานในส่วนนี้มักจะเป็นนักพัฒนาเว็บไซต์ และมักจะเป็นการตรวจสอบและแก้ไขก่อนใช้งานเว็บจริง หรือหากต้องการทำ debug แนะนำให้ทำบนเว็บจำลองหรือทำการ clone เว็บขึ้นมาเสียก่อน และสำหรับ WordPress Toolkit มักจะมีตัวเลือกให้จัดการเกี่ยวกับ debug ที่สำคัญๆ ได้ สำหรับการเปิด-ปิดและตั้งค่า Debugging ด้วย WordPress Toolkit สามารถดำเนินการได้ตามขึ้นตอนดังนี้
เริ่มจาก login เข้าใช้งาน Plesk

วิธีเปิด-ปิด Debugging
คลิกที่ WordPress

คลิกที่ Debugging ในเว็บไซต์ที่จะเปิดการใช้งาน Debugging

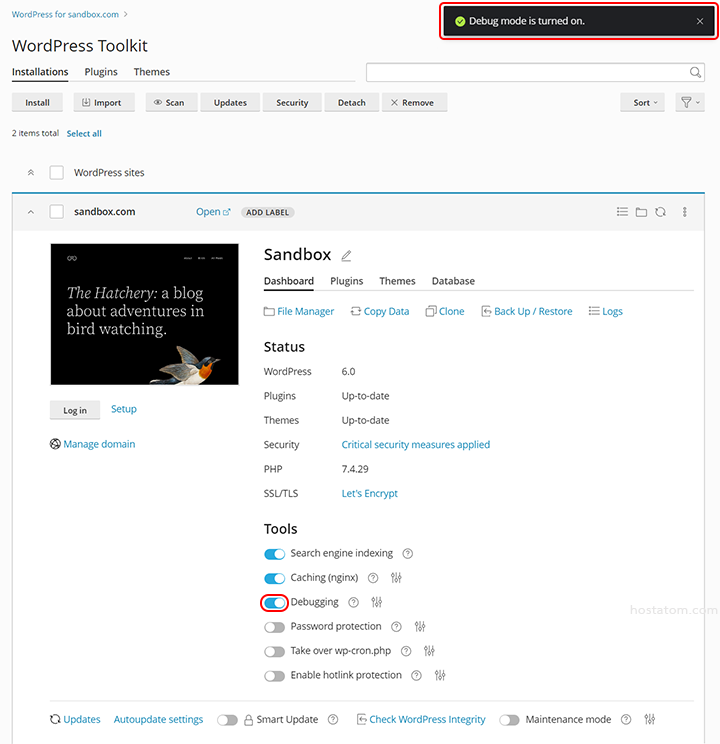
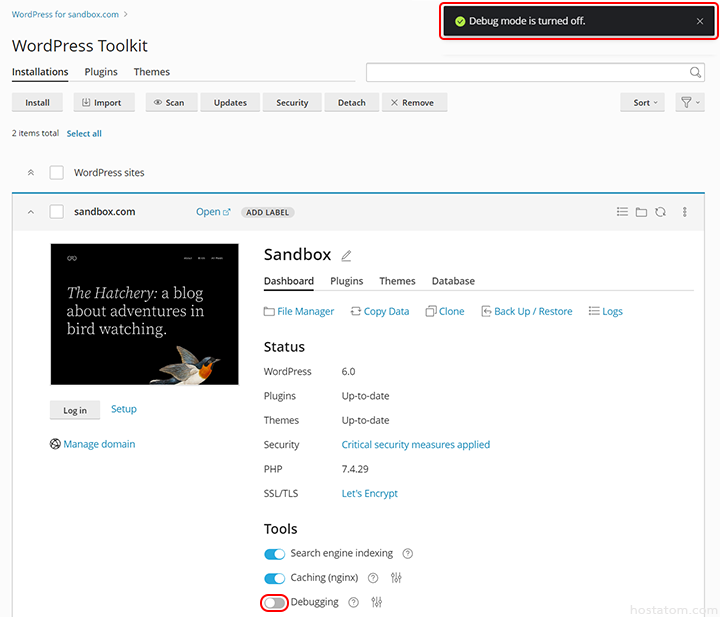
ระบบจะแจ้งว่าได้เปิดการใช้งาน Debugging เรียบร้อยแล้ว และที่ปุ่ม Debugging จะเปลี่ยนเป็นสีฟ้า

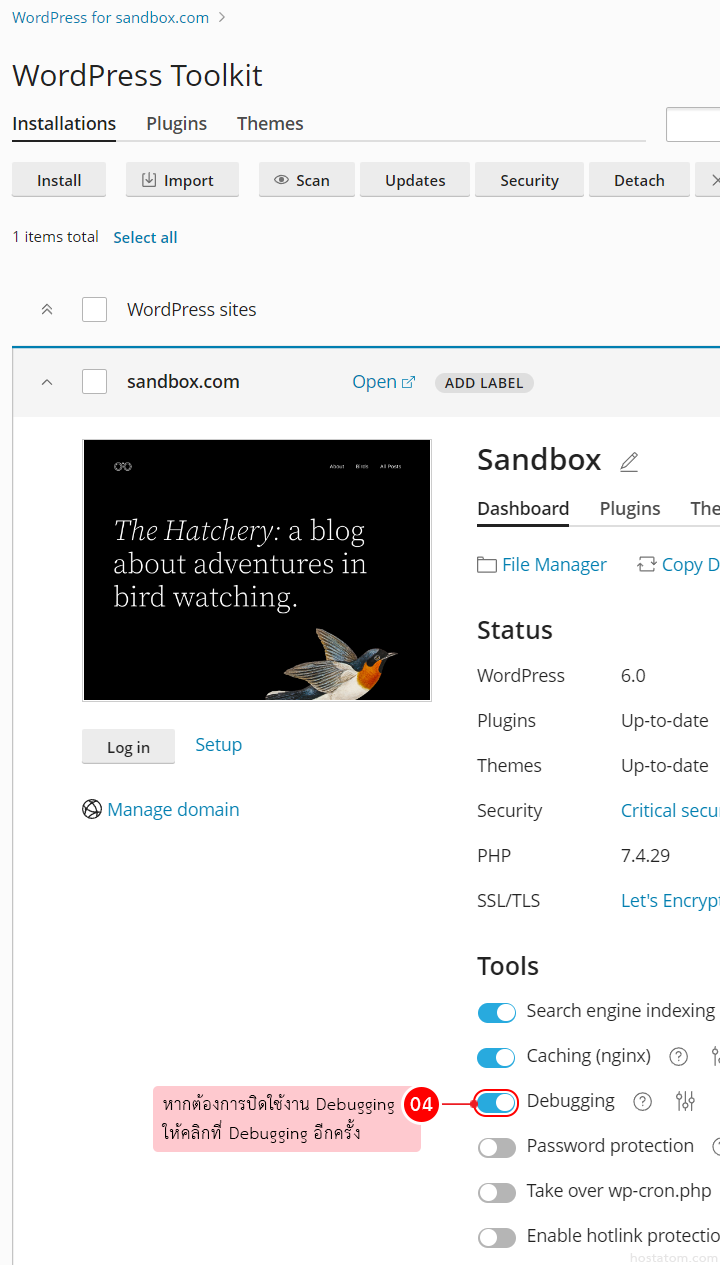
หากต้องการปิดใช้งาน Debugging ให้คลิกที่ Debugging อีกครั้ง

ระบบจะแจ้งว่าได้ปิดการใช้งาน Debugging เรียบร้อยแล้ว และที่ปุ่ม Debugging จะเปลี่ยนเป็นสีเทา

วิธีการตั้งค่า Debugging
คลิกที่ WordPress

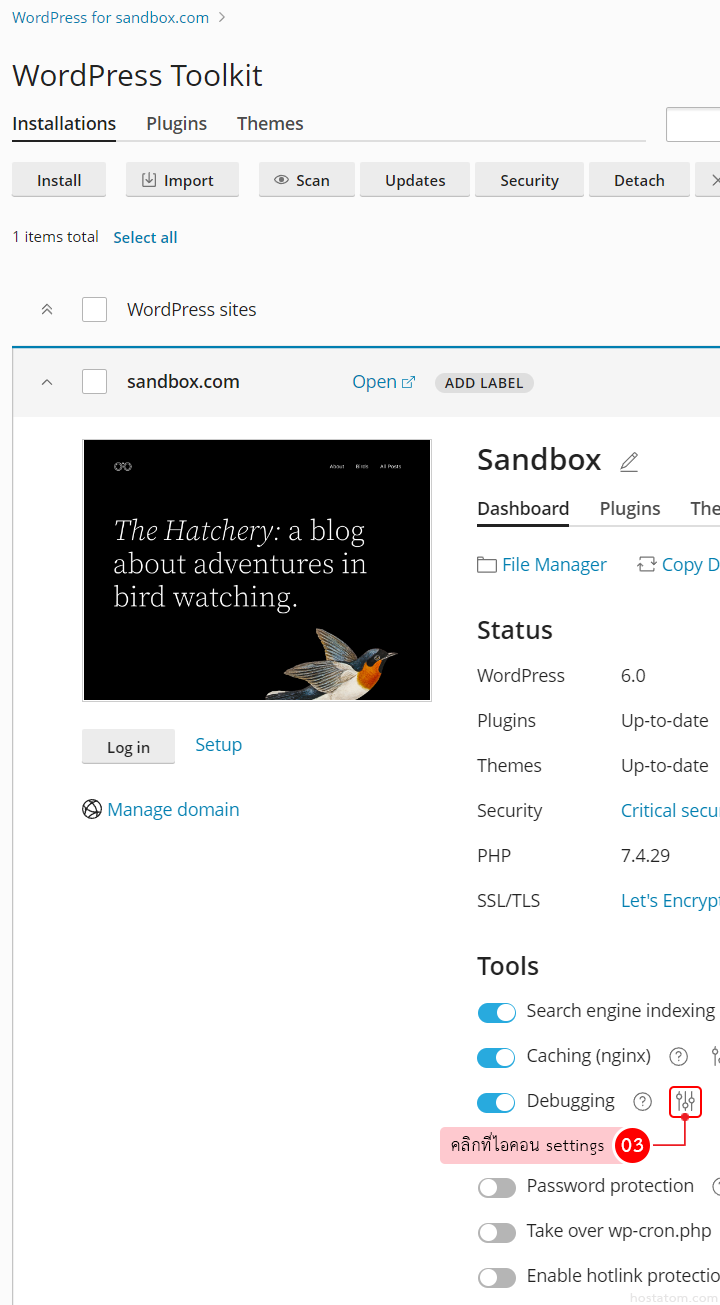
คลิกที่ไอคอน settings

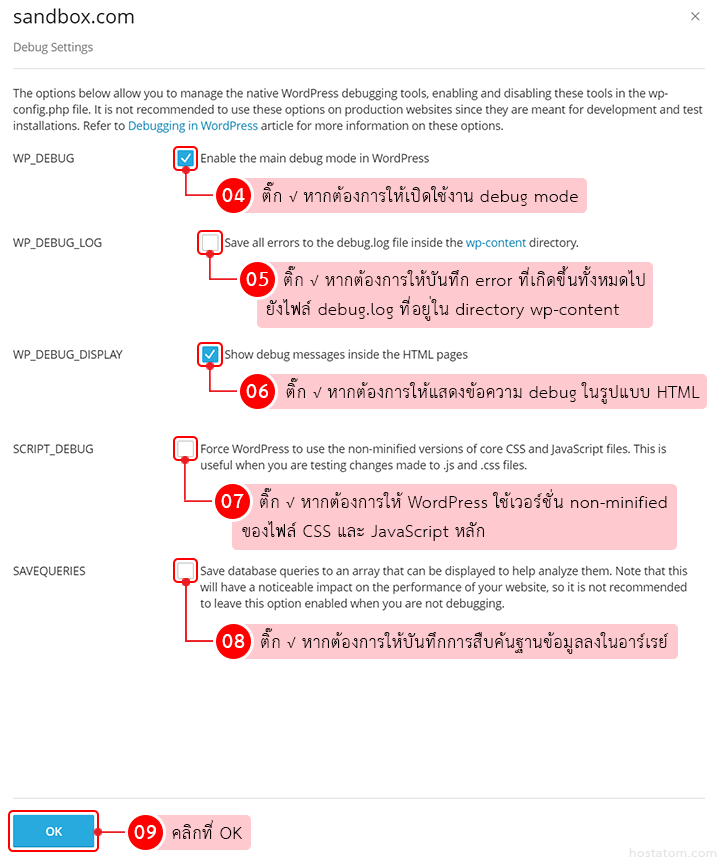
ระบบจะพามาที่หน้าที่ Debug Settings ให้ติ๊กถูกหน้าตัวเลือกที่ต้องการ
- WP_DEBUG – เปิดใช้งาน debug mode ใน WordPress
- WP_DEBUG_LOG – บันทึก error ที่เกิดขึ้นทั้งหมดไปยังไฟล์ debug.log ที่อยู่ใน directory wp-content
- WP_DEBUG_DISPLAY – แสดงข้อความ debug ในรูปแบบ HTML
- SCRIPT_DEBUG – บังคับให้ WordPress ใช้เวอร์ชั่น non-minified ของไฟล์ CSS และ JavaScript หลัก (ใช้ในกรณีที่มีการทดสอบการเปลี่ยนแปลงไฟล์นามสกุล .js และ .css)
- SAVEQUERIES – บันทึกการสืบค้นฐานข้อมูลลงในอาร์เรย์เพื่อช่วยใช้ในการวิเคราะห์ (เมื่อเปิดใช้งานจะมีผลกระทบกับการทำงานของเว็บไซต์ ซึ่งไม่แนะนำให้เปิดใช้งานหากไม่ได้ทำการ debug)
จากนั้นคลิกที่ OK